大家好,小编来为大家解答以下问题,javascript有哪些基本语法特点,javascript语言的组成有哪些,现在让我们一起来看看吧!

大家好,小编来为大家解答以下问题,简述java的特点及其运行环境,java主要特点有哪些,今天让我们一起来看看吧!

1. JavaScript特点
- 运行在客户端的脚本语言,由JS引擎(如Chrome的V8)进行解析和执行
- 能做动态表单验证和网页特效
2. Java组成
-
ECMAScript: 规定了js基础语法核心知识。比如变量、分支语句、循环语句、对象等
-
Web APIs:
3. 三种引入方式
3.1 行内式
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>test title</title>
</head>
<body>
<input type="button" value="按钮" οnclick="alert('点击时弹出的显示框')">
</body>
</html>
点击按钮,弹出如下显示框
3.2 内嵌式
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>test title</title>
<>
alert("我是一个弹出的显示框")
</>
</head>
<body>
</body>
</html>
运行以上程序,弹出一个显示框
3.3 外部式
index.html文件内容如下,其中标签中不能放内容:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>test title</title>
< type="text/java" src="index.js"></>
</head>
<body>
</body>
</html>
index.js文件内容如下:
alert("我是一个弹出的显示框");
显示效果如下:
4. 输入输出和变量的定义
说明如下:
- 输入方式: prompt输入
- 输出方式:
document.write向body内输出内容console.log向控制台内输出内容alert弹窗输出内容
- alert和prompt会在页面渲染前执行。所以先执行alert和promt,再执行document.write
- 变量是区分大小写的。如
let age和let Age是两个不同的变量 - var目前很少使用,因为:
- 由于变量提升,可以先使用,再声明
- var声明过的变量可以重复声明
- 全局变量、没有块级作用域等
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
< type="text/java">
// name变量在浏览器中有特殊含义, 不要使用
let you_name;
// 输入方式: prompt输入
you_name = prompt("请输入你的名字: ");
// 输出方式一: 向body内输出内容
document.write(`<h2>${you_name}</h2>`)
// 同时定义多个变量
let age = 18, city;
// 输出方式二: 向控制台内输出内容
console.log(age);
console.log(city);
// 不推荐此方式定义变量
score = 100;
// 输出方式三: 弹窗输出内容
// alert和prompt会在页面渲染前执行。所以先执行alert和promt,再执行document.write
alert(score)
</>
</body>
</html>
效果如下:
- 运行程序,页面没内容,控制台也没输出。出现下面的输入框,输入zhang_san,然后点击确定

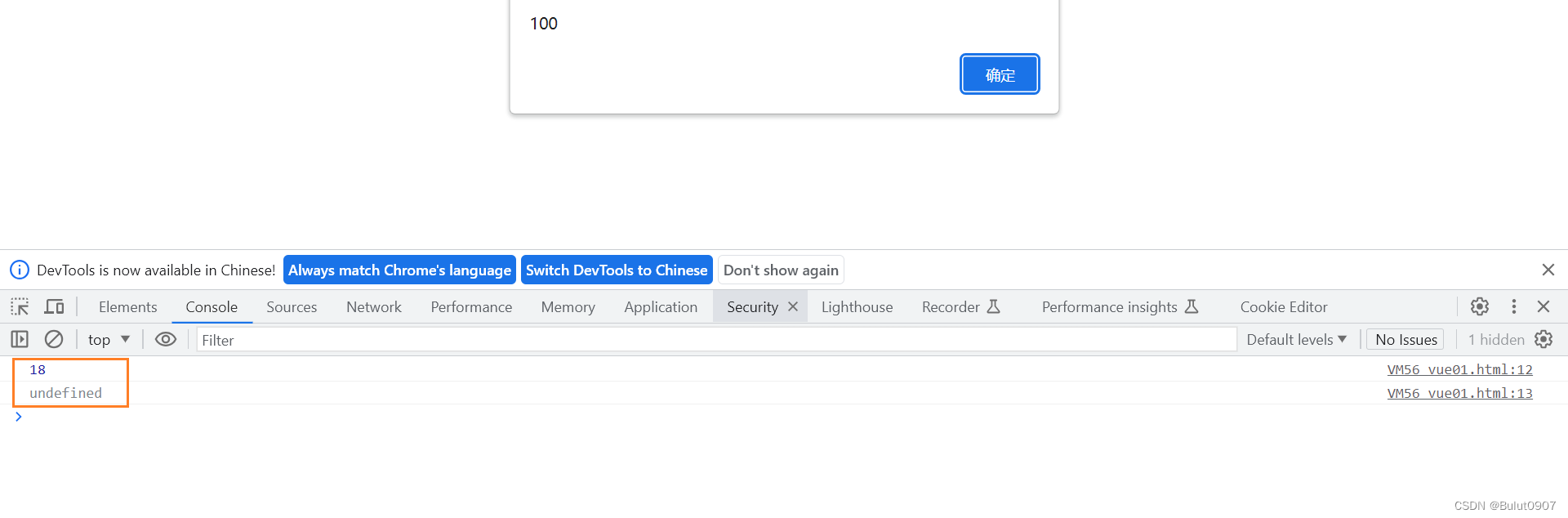
- 控制台输出内容如下。同时弹出弹窗,点击弹窗的确认
 3. 页面最后渲染出内容
3. 页面最后渲染出内容
5. 常量
- 常量定义的时候必需赋值
const PI = 3.14
console.log(PI) // 3.14