前言
-
最近发现很多小伙伴都在问内网怎么使用百度地图,或者是断网情况下能使用百度地图吗
-
后面经过一番研究,主要难点是,正常情况下我们是访问公网百度图片,数据,才能使用
-
内网时访问不了百度地图资源时就会使用不了,如果我们能把我们需要数据下载到本地,自己访问自己,那这个问题就可以解决
-
我们可以使用地图下载器下载我们需要的瓦片图数据,使用serve运行起来,这样内网和断网就可以使用了
-
遗憾的是只能基本展示,定位。不能使用百度地图api-类,因为百度地图类和api都是通过http请求来实现的
资源
项目地址:Baidu-Intranet: 内网环境使用百度地图-用例-注意事项
地图资源下载器:项目文件utils/map-resource/压缩包-使用下面会讲
项目瓦片图数据:还在审核
建议:先不要着急改代码-按照步骤把项目先运行起来看一下
具体实现
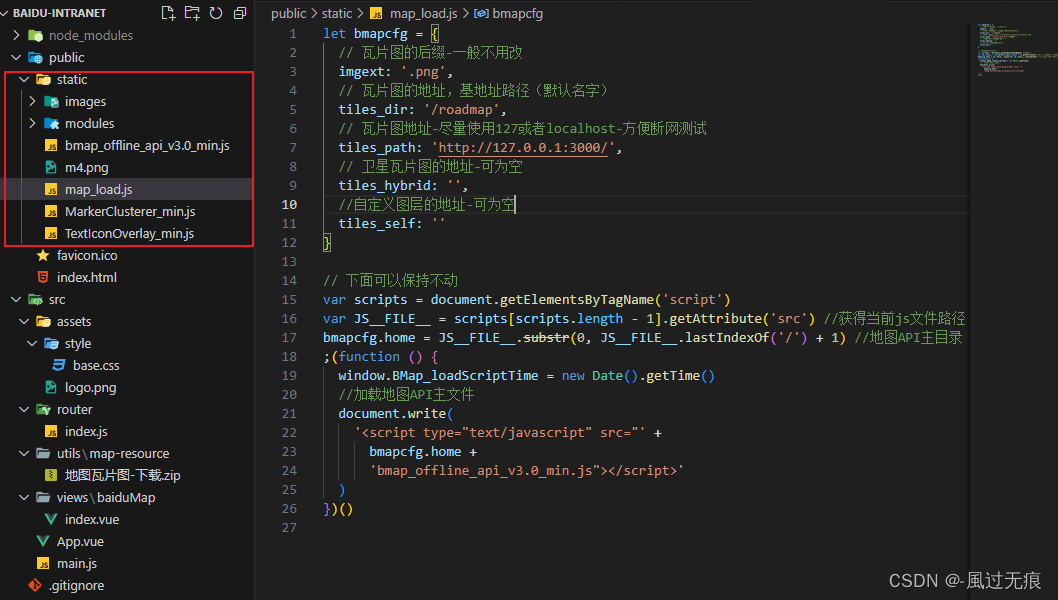
1.public/static-文件:相当于百度地图压缩之后静态文件-迁移时候可以直接复制过去

-
images:地图中图标,例如:树、建筑物等
-
modules: 所需要的js模块
-
bmap_offline_api_v3.0.min.js: 创建地图,包含各种地图上操作的api等
-
m4.png: 聚合图标,上图中的紫色图
-
map_load.js: 初始化一些全局变量,包括文件路径,瓦片图加载路径,动态加载bmap_offline_api_v3.0.min.js文件等
扫描二维码关注公众号,回复: 17340952 查看本文章
-
MarkerClusterer_min.js: 实现点聚合
-
TextIconOverlay_min.js: 点聚合相关
2.public/index.html-就是项目最终组装文件-需要引入上面的3个包文件-不然windows.BMap会报错-迁移时候可以直接复制过去

3.使用项目文件utils/map-resource/压缩包-进行地图瓦片图下载
1.直接解压压缩包即可,打开解压文件夹点击imaps.exe打开程序,软件就会打开,并且早C盘创建一个默认 MapDownload文件夹
2.刚进去如果发现点击左边城市图,右边地图没显示。可能是因为默认选择的是谷歌地图加载不出来,选择左上角-地图-选择自己需要地图
3.根据下面步骤下载地图



4.使用npm全局下载serve运行这些地图资源
1.可以在我csdn资源通过后下载,也可以自己按照步骤直接下载福建省(11-15级)数据也行
2.下载完数据之后,win+r-打开cmd-npm全局安装serve
npm install -g serve3.来到下载好的baidumaps文件夹-上面打开cmd窗口运行命令-serve-看到端口号-运行成功

5.断开台式机网络开始测试
1.以台式机为例此时断开网络,自己就是一个内网,并且自己只能访问自己,所以所有地址尽量写127.0.0.1和localhost
2.应为比如192.168.2.xx-这是路由器下发给你的局域网ip,断开网络就用不了切记-很重要

6.此时在浏览器运行项目查看效果
1.此时一样,断网之后,在浏览器输入地址127.0.0.1或者localhost
2.如果此时发现地图正常显示,点击地图中心点和标注正常切换,就说明内网使用百度地图成功了
3.如果发现什么都没有打开控制台发现图片404,检查代码,地图层级,下面有讲解
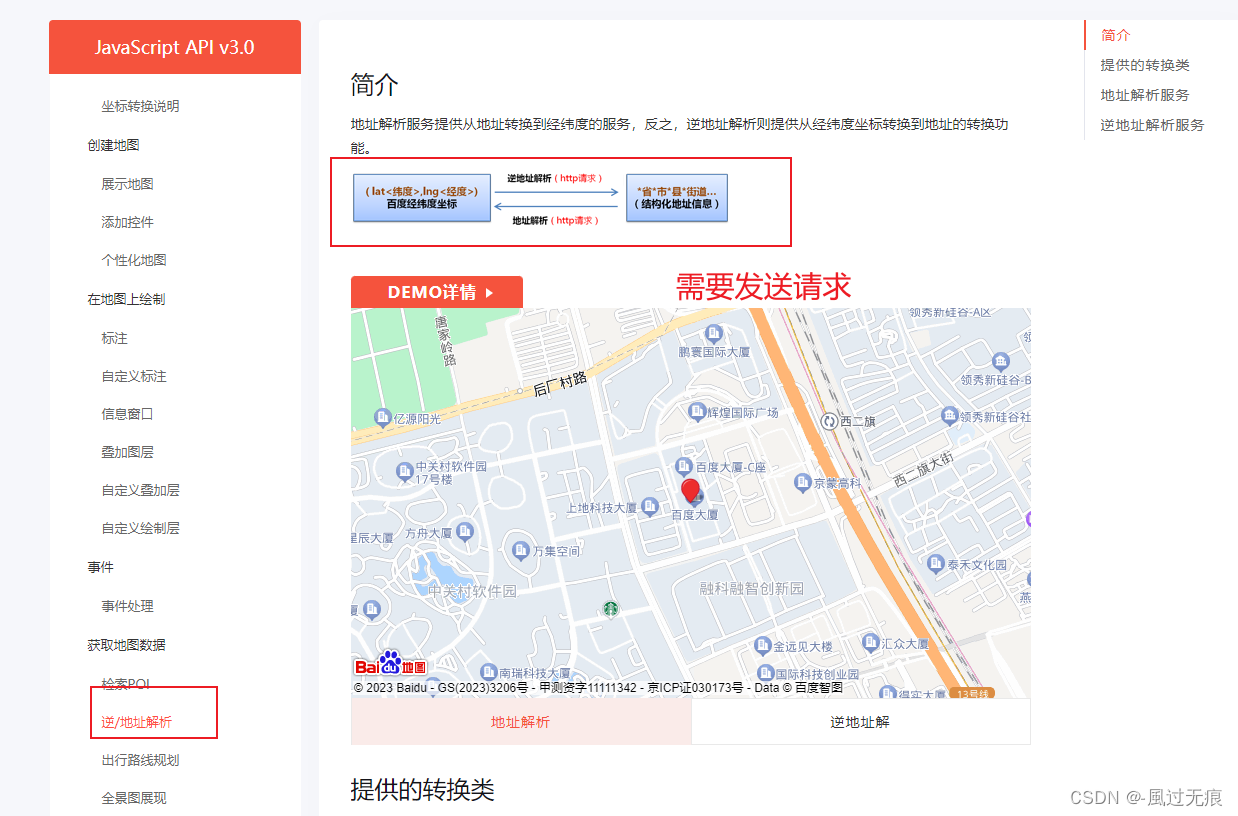
6.1仔细观察控制台我们会发现,除了图片加载以外,当我们使用鼠标滚轮缩放时,会给百度地图发送请求。并且逆地址解析,不打印解析不了位置信息
1.这个滚轮向百度地图发送请求报错,不影响使用
2.逆地址解析用不了,我们可以理解为我们只是把基础地图瓦片图和经纬度数据下载到本地,所以基本功能使用展示没问题,但api,类,逆地址解析-是需要发送http请求去问百度服务器资源调用回来的数据,自然是用不了

6.3验证这个问题
1.第五步-恢复电脑联网,把第二步截图的代码注释开(注意填入自己AK),刷新项目
2.此时我们会发现滚轮发送接口不报错了,鼠标点击地图,发送http请求,逆地址解析数据也打印了
3.毕竟我们是在内网情况或者离线情况下使用,要使用别人的东西,就要别人提供好按照规则使用(目前还没有好的解决办法)
优缺点-须知
1.内网离线情况下我们访问不了百度数据资源,所有只有把数据资源下载在本地启动服务才可以解决这个问题
2.确实可以满足基本的需求
3.地图放大,缩小,控件,定位
4.加载那里的地图我们首先要下载地图瓦片图,然后地图中心点定位在哪里就会加载的地图
5.地图的放大等级我们要控制起来,因为是下载的瓦片图要对应
6.瓦片图下载等级最好下载,11-15,刚好铺满全屏,再多就下载很慢
7.开发时候我们用npm下载serve,把地图资源从本机运行起来(直接serve)
8.所有地址最好写127.0.0.1和localhost方便测试(因为你后续直接断开网线测试时候,你就只能访问自己)
瓦片图加载报错-404解决
1.瓦片图,就是把一个地图区域根据放大等级分割成等额大小图片进行加载
1.首先确定地图中心点经纬度和下载地图瓦片图是否是一致的
2.瓦片图下载等级和代码地图限制放大等级是否一样(比如地图放大19级,但是下载地图没有19级图片也会报错)
3.用serve启动好本地图片资源后-查看map_load.js文件(一般默认不用改)
4..把404图片路径复制到本机浏览器看是否能访问
优点
1.引入项目比较轻便-确实在内网情况下可以使用(不能访问外网情况下-离线)
缺点
1.鼠标滚动的时候,会调用百度的api报错,但不影响使用
2.百度api会失效,比如逆地址解析,没有建立百度资源连接带身份(就是没有在public/index-正常引入百度地图)
3.如果单纯地图展示看,定位-可以,要使用api不满足-目前还没找到解决方案
总结:
经过这一趟流程下来相信你也对 vue-内网,离线使用百度地图(地图瓦片图下载静态资源展示定位) 有了初步的深刻印象,但在实际开发中我 们遇到的情况肯定是不一样的,所以我们要理解它的原理,万变不离其宗。加油,打工人!
有什么不足的地方请大家指出谢谢 -- 風过无痕