如果有了瓦片可以忽略掉这一步。相关程序加博客签名中的技术交流群私聊群主
一、下载地图瓦片,
制作离线地图的步骤:
1、用Visual Studio打开解压的目录,这里使用的Visual Studio 2019

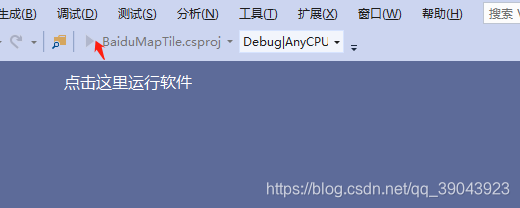
2、运行项目,下载瓦片地图,默认会在BaiduMapTile\bin\Debug下创建maptile目录,瓦片地图就保存在这个目录中



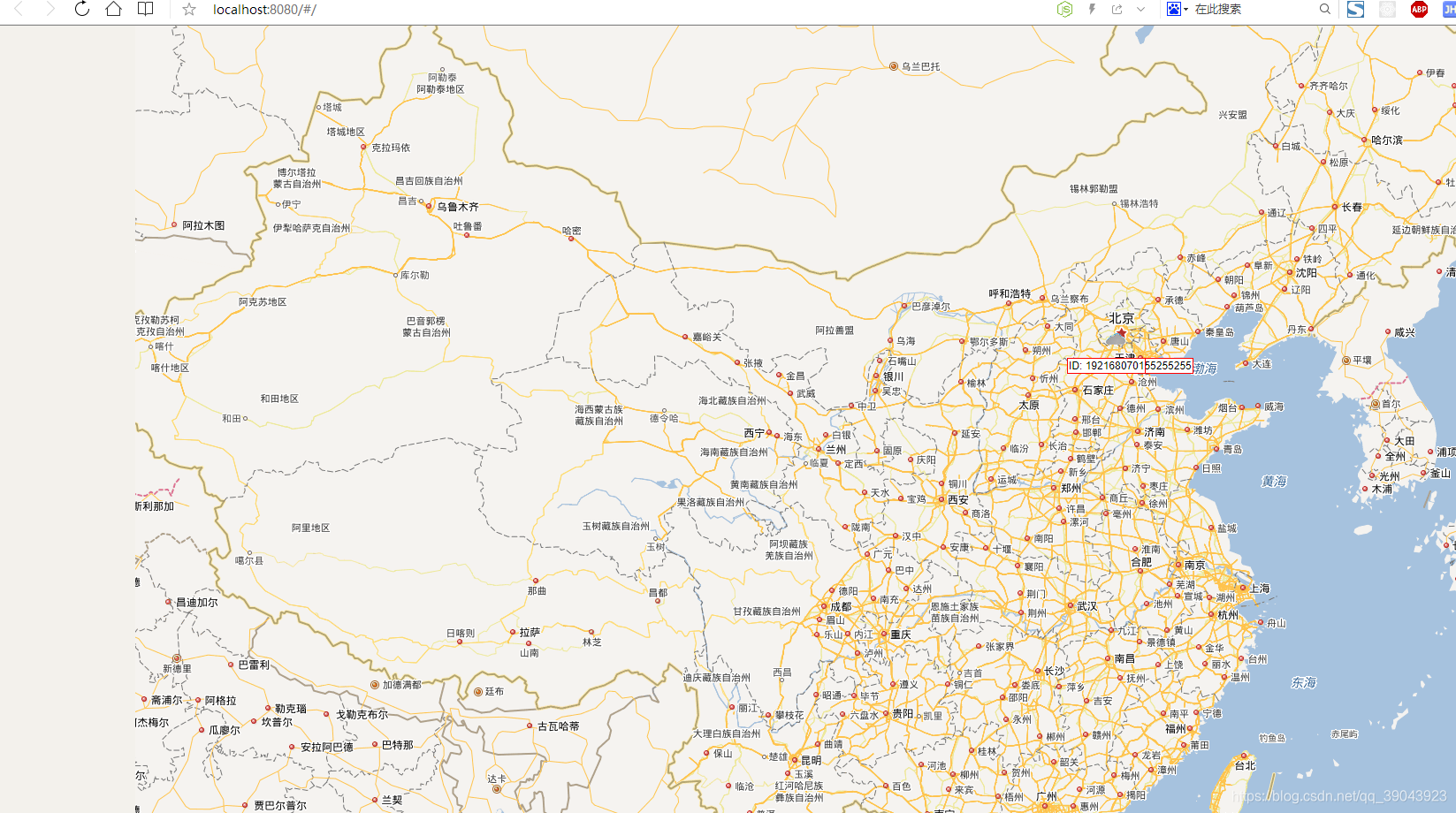
3、测试地图数据将瓦片地图所在的目录maptile移到BaiduMapTile\bin\Debug\html目录下,打开离线街道地图.html
如果单纯的使用离线地图,现在这样就可以了
瓦片计算和下载的关键代码在 TileDownloader.cs 中
二、vue地图配置
1、将现在的资源文件images、js、css文件都放到static目录下
2、在index.html文件中引入资源文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Bmap-outline-test</title>
<script type="text/javascript" src="static/js/apiv2.0_street.js"></script>
<script type="text/javascript" src="static/js/AreaRestriction.js"></script>
<script type="text/javascript" src="static/js/DrawingManager_one_rect.js"></script>
<link rel="stylesheet" href="static/style/DrawingManager.css" />
</head>
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
3、页面应用
<template>
<div>
<div style="width:100%;height:100%;border:1px solid gray;position:absolute;" id="mapShow"></div>
</div>
</template>
<script>
export default {
name: "Bmap-outline",
data() {
return {
map: null
}
},
mounted() {
this.baiduMap()
},
methods: {
baiduMap() {
let that = this
that.map = new BMap.Map("mapShow",{mapType: BMAP_NORMAL_MAP});
let point = new BMap.Point(116.404, 39.915);
that.map.centerAndZoom(point,6);
that.map.addControl(new BMap.NavigationControl());
that.map.enableScrollWheelZoom();
that.map.enableKeyboard();
}
}
}
</script>
<style scoped lang="scss">
</style>
注意:地图资源过大可能导致vue项目内存溢出所以最好使用nginx反向代理地图资源路径。
server {
listen 7070;
server_name localhost;
location / {
root E:\BaiduMapTile\BaiduMapTile\bin\Debug\maptile;#离线瓦片地图
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
这样就vue+离线地图就做好了