第一部分打印表格
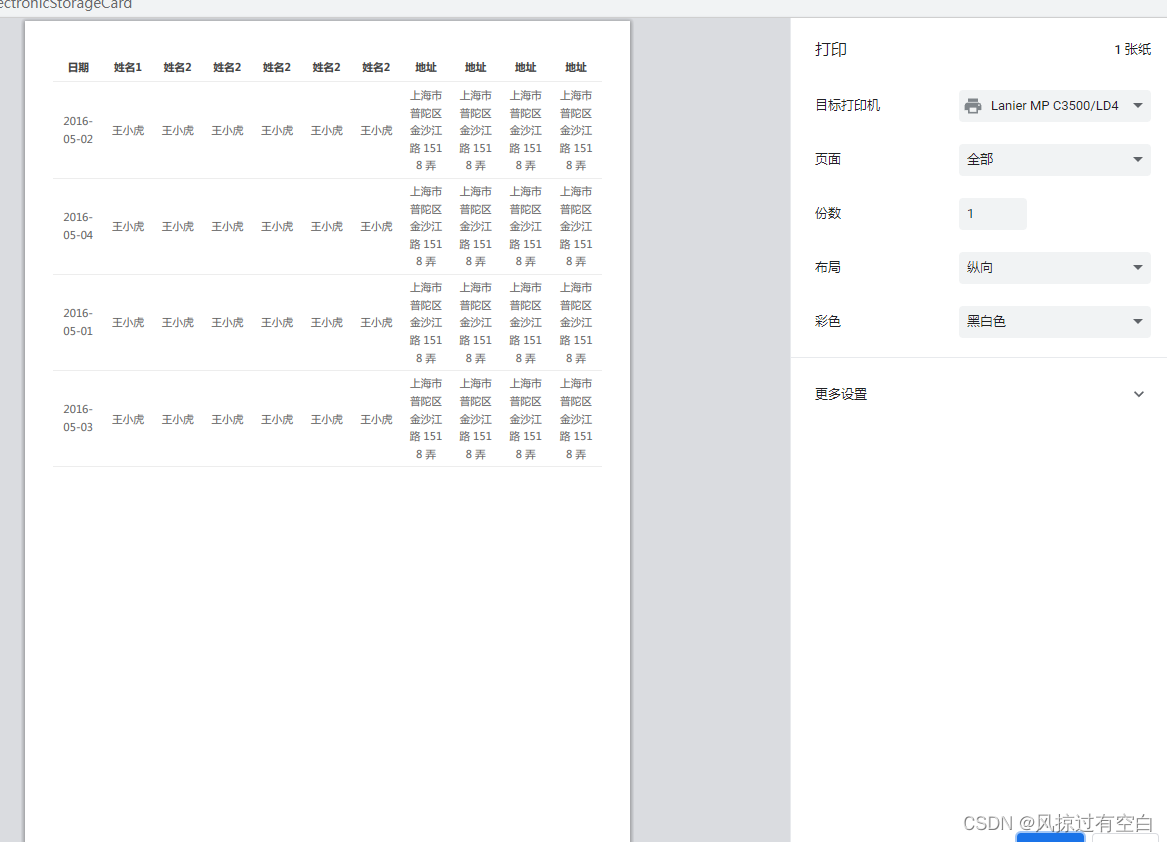
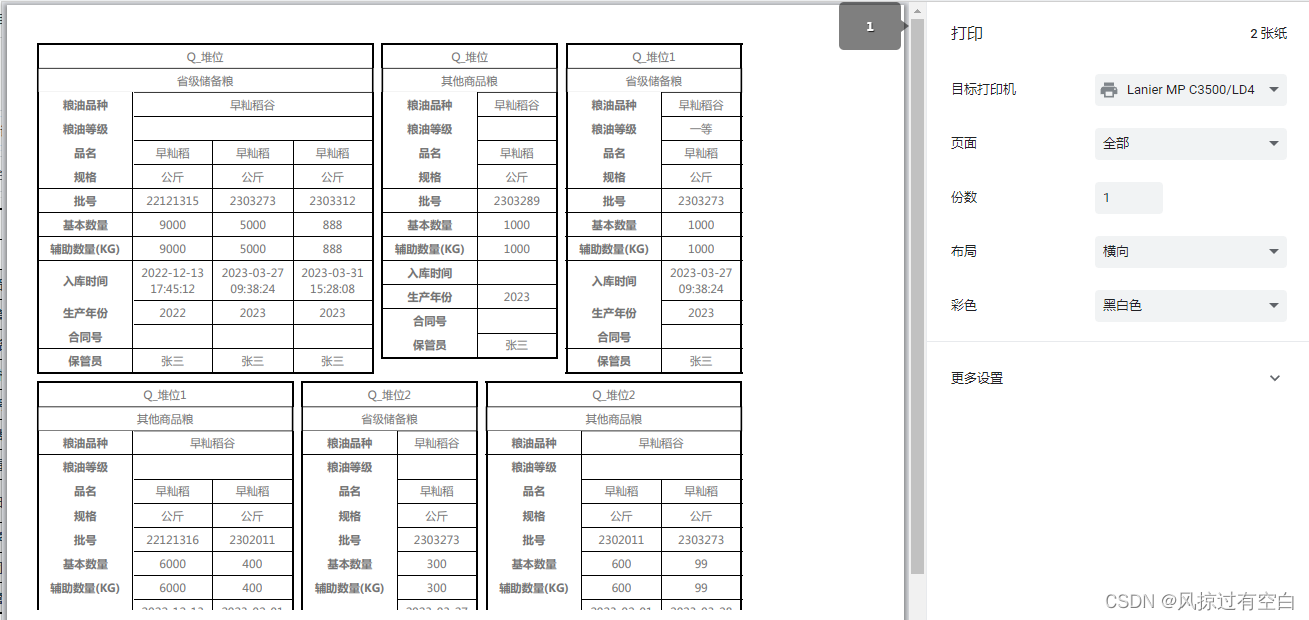
表格上效果:


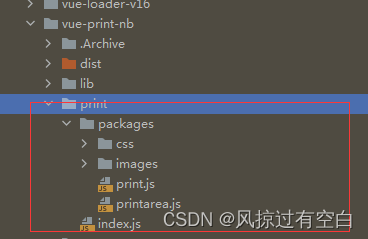
步骤一:先安装vue-print-nb依赖,找到node_modules里的print复制一份出来

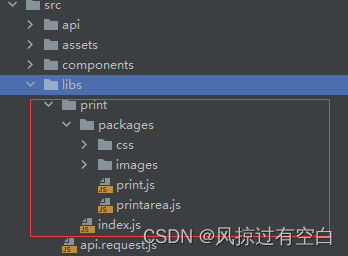
步骤二:把print放到自己想放的地方

步骤三:找到printarea.js的getFormData函数在 return copy 上面添加以下代码
// copy是ele对象的深度拷贝,修改copy对象不会更改页面中table表格的样式,只会更改打印预览生成的表格的样式
const cells = copy.querySelectorAll('.cell');
const tableNode = copy.querySelectorAll('.el-table__header,.el-table__body');
// el-table打印不全的问题
;[].slice.call(tableNode).forEach(item => {
item.style.width = '100%';
const child = item.childNodes;
;[].slice.call(child).forEach(element => {
if(element.localName === 'colgroup') {
element.innerHTML = ''
}
})
})
// el-table各自里面打印超过格子问题
;[].slice.call(cells).forEach(element => {
element.style.width = '100%';
element.removeAttribute('style');
})
步骤四:
<el-button size="medium" v-print="print">Dayin</el-button>

步骤五:引入自己的print (注意不要引入node_modules的)
import print from '@/libs/print';
Vue.use(print);
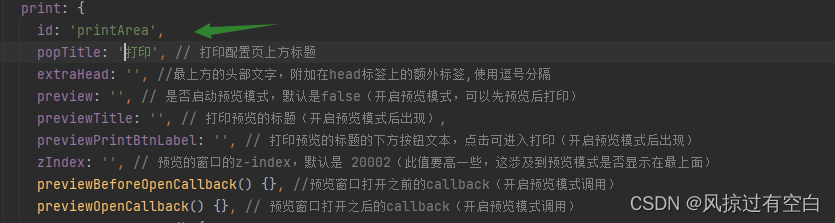
步骤六:data里加入
print: {
id: 'printArea',
popTitle: '打印', // 打印配置页上方标题
extraHead: '', //最上方的头部文字,附加在head标签上的额外标签,使用逗号分隔
preview: '', // 是否启动预览模式,默认是false(开启预览模式,可以先预览后打印)
previewTitle: '', // 打印预览的标题(开启预览模式后出现),
previewPrintBtnLabel: '', // 打印预览的标题的下方按钮文本,点击可进入打印(开启预览模式后出现)
zIndex: '', // 预览的窗口的z-index,默认是 20002(此值要高一些,这涉及到预览模式是否显示在最上面)
previewBeforeOpenCallback() {
}, //预览窗口打开之前的callback(开启预览模式调用)
previewOpenCallback() {
}, // 预览窗口打开之后的callback(开启预览模式调用)
beforeEntryIframe() {
const cells = document.querySelectorAll('.cell')
;[].slice.call(cells).forEach(item => {
// 为了让表格中的内容自动换行,不需要的话可以删掉
item.style.whiteSpace = 'pre-wrap'
})
},
openCallback() {
}, // 调用打印之后的回调事件
closeCallback() {
}, //关闭打印的回调事件(无法确定点击的是确认还是取消)
url: '',
standard: '',
extraCss: '',
},
就这么多~~~~,看了好多博主写的都没用,这个确实有用的。
第二部分打印自定义div
效果图:

步骤和打印表格基本一致写上id

data里面的 print也只需要对应id就行

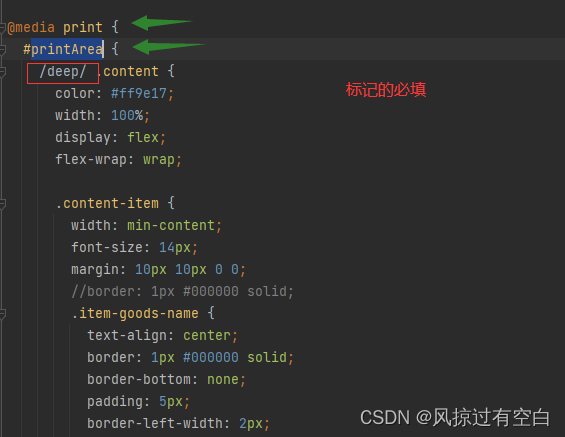
重点是自定义的样式(必须需要加@media print),#printArea是id,后面必须加穿透/deep/,在后面才是自定义的样式