需求:使用vue-print-nb打印预览时,内容一页就打印预览和打印时显示一页,但目前遇到的问题是显示两页,第二页是空白页。
解决办法:首先分析了打印页面的html布局,并没有什么不妥,但就是会多打印一张空白页,就很烦。ok,先别烦,www.baidu.com是个神奇的网站。搜一下喽。但看到很多都在说是因为margin没有设置为0的原因导致的,以及其他内外边距设置的不对等等。大致试了下,发现并没有改变。
后来发现问题原因:打印应该有个专属的style
代码展示:
1、html部分
2、style

2.1、直接粘贴即可
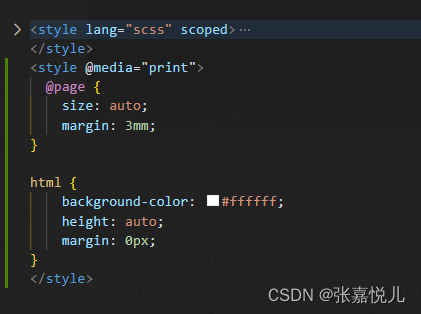
<style @media="print">
@page {
size: auto;
margin: 3mm;
}
html {
background-color: #ffffff;
height: auto;
margin: 0px;
}总结:
原因可能是没有设置打印的样式才导致多打印一页空白页。希望能帮助到有需要的同仁。若有问题,请随时提出,以免误导他人,感谢!
祝君写的代码永无bug!!!
