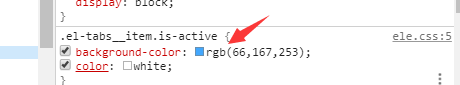
vue 解决打包后element 自定义样式无效的解决方案
猜你喜欢
转载自blog.csdn.net/weixin_44143512/article/details/98207895
今日推荐
周排行