onLoad(options) {
//修改状态栏标题
wx.setNavigationBarTitle({
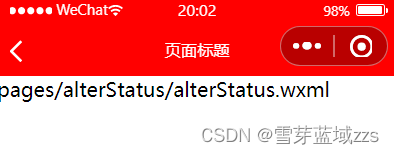
title: '页面标题', //页面标题
success: () => {
}, //接口调用成功的回调函数
fail: () => {
}, //接口调用失败的回调函数
complete: () => {
} //接口调用结束的回调函数(调用成功、失败都会执行)
})
//修改状态栏
wx.setNavigationBarColor({
frontColor: '#ffffff', // 文字颜色只可设置黑、白
backgroundColor:'#ff0000', // 背景色
animation: {
// 可选项
duration: 400,//改变时间(ms)
timingFunc: 'easeIn'//样式
}})
},