<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
html,
body {
padding: 0;
margin: 0;
font-family: "open sans", sans-serif;
}
ul {
padding: 0;
}
* {
box-sizing: border-box;
}
.flex {
display: flex;
}
.number {
font-family: Helvetica, sans-serif;
letter-spacing: 0.36px;
}
.container {
display: flex;
align-items: center;
justify-content: center;
padding: 48px 24px;
}
.page {
width: 375px;
box-shadow: 0px 0px 16px 0px rgba(0, 0, 0, 0.2);
}
/* 头部 */
.head-background {
background-color: #3b37de;
border-radius: 0 0 0 35px;
}
.head {
padding: 36px 20px 20px 20px;
color: white;
}
.nav {
align-items: center;
justify-content: space-between;
}
.nav-button {
background: url('./libra-img/menu.svg');
width: 20px;
height: 19px;
border: none;
}
.profile {
align-items: center;
}
.profile-name {
margin-right: 16px;
}
.profile-image {
width: 34px;
height: 34px;
border-radius: 11px;
}
.money {
margin-top: 30px;
justify-content: space-between;
}
.total {
opacity: 0.6;
font-weight: 600;
margin-bottom: 4px;
}
.lib-icon-money {
display: inline-block;
background: url('./libra-img/lib.svg') no-repeat center center;
width: 18px;
height: 18px;
}
.money-number {
font-size: 26px;
margin-left: 4px;
}
.add-money {
width: 120px;
height: 44px;
border: none;
border-radius: 10px;
background: rgba(255, 255, 255, 0.1);
color: white;
font-size: 14px;
font-weight: 600;
}
.add-money::before {
content: '';
display: inline-block;
background: url('./libra-img/plus.svg');
width: 12px;
height: 12px;
margin-right: 4px;
vertical-align: -1px;
}
.coin-types {
margin-top: 60px;
justify-content: space-between;
padding: 0 20px;
}
.icon {
display: inline-block;
background-size: 24px;
width: 24px;
height: 24px;
opacity: 0.6;
}
.btc-icon {
background-image: url('./libra-img/btc.svg');
transform: rotate(15deg);
}
.xrp-icon {
background-image: url('./libra-img/xrp.svg');
}
.lib-icon {
background-image: url('./libra-img/lib.svg');
}
.xpm-icon {
background-image: url('./libra-img/xpm.svg');
}
.ltc-icon {
background-image: url("./libra-img/ltc.svg");
}
.icon-text {
font-weight: 600;
opacity: 0.6;
text-align: center;
}
.active {
position: relative;
}
.active .coin-text {
color: #3b37de;
opacity: 1;
position: relative;
}
.active .lib-icon {
position: relative;
background: url('./libra-img/lib-blue.svg') no-repeat center center;
}
.active::before {
content: "";
display: block;
position: absolute;
background: #fff;
width: 100%;
height: 100%;
padding: 30px 18px;
left: -18px;
top: -24px;
box-shadow: 0px 4px 16px 0px rgba(0, 0, 0, 0.2);
border-radius: 16px;
}
.active::after {
content: "";
position: relative;
display: block;
width: 10px;
height: 10px;
background-color: #3b37de;
border-radius: 50%;
margin: 6px auto -16px auto;
}
/* 简介 */
.intro {
padding: 0 20px;
}
.title-2 {
margin-top: 40px;
margin-bottom: 0px;
}
.intro-content {
font-size: 13px;
color: rgba(0, 0, 0, 0.5);
letter-spacing: 0.18px;
line-height: 25px;
margin-top: 12px;
margin-bottom: 12px;
}
.readmore {
background: url('./libra-img/readmore.svg');
width: 225px;
height: 60px;
margin: 0 auto;
}
/* 交易 */
.transactions {
padding: 0 20px;
}
.transfer {
margin-top: 14px;
}
.transaction-item {
list-style: none;
display: flex;
justify-content: space-between;
margin-bottom: 28px;
}
.transaction-profile {
border-radius: 11px;
display: inline-block;
}
.transaction-info {
align-items: center;
}
.transfer-info {
margin-left: 14px;
}
.friend-name,
.transaction-amount {
font-size: 18px;
color: rgba(34, 34, 34, 1);
line-height: 25px;
font-weight: 600;
}
.transactions-count {
color: rgba(0, 0, 0, 0.5);
line-height: 25px;
}
.lib-icon-black {
background-image: url('./libra-img/lib-black.svg');
background-repeat: no-repeat;
width: 15px;
height: 13px;
margin-right: 6px;
}
.transaction-amount-container {
border: 1px solid rgba(222, 222, 222, 1);
border-radius: 8px;
width: 116px;
height: 41px;
align-items: center;
justify-content: center;
}
</style>
</head>
<body>
<div class="container">
<div class="page">
<!-- 头部 -->
<div class="head-background">
<div class="head">
<!-- 导航 -->
<div class="nav flex">
<button class="nav-button"></button>
<div class="profile flex">
<span class="profile-name">
Kyle Ortega
</span>
<img src="https://img0.baidu.com/it/u=774376251,1908963483&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=753" alt="" class="profile-image" width="50">
</div>
</div>
<!-- 余额 -->
<div class="money flex">
<div class="balance">
<div class="total">
Total Balance
</div>
<div class="total-money">
<span class="lib-icon-money"></span>
<span class="money-number number"></span>
</div>
</div>
<button class="add-money">
Add Money
</button>
</div>
<!-- 币种 -->
<div class="coin-types flex">
<div class="btc">
<div class="btc-icon icon">
</div>
<div class="coin-text">BTC</div>
</div>
<div class="xrp">
<div class="xrp-icon icon">
</div>
<div class="coin-text">XRP</div>
</div>
<div class="lib active">
<div class="lib-icon icon">
</div>
<div class="coin-text">LiB</div>
</div>
<div class="ltc">
<div class="ltc-icon icon">
</div>
<div class="coin-text">LTC</div>
</div>
<div class="XPM">
<div class="btc-icon icon">
</div>
<div class="coin-text">XPM</div>
</div>
</div>
</div>
</div>
<!-- 简介 -->
<div class="intro">
<h2 class="title-2">About libra</h2>
<p class="intro-content">Facebook has finally revealed the details of its cryptocurrency, Libra, whichwill let you buy things or send money to people with nearly zero fees...</p>
<div class="readmore"></div>
</div>
<!-- 交易 -->
<div class="transactions">
<h2 class="title-2 transfer">
transactions with friends
</h2>
<ul class="transaction-list">
<li class="transaction-item">
<div class="transaction-info flex">
<img width="50" height="50" src="https://img2.baidu.com/it/u=2534360833,3287032504&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=666" alt="friend-image" class="transaction-profile">
<div class="transfer-info">
<div class="freiend-name">Jordan Woods</div>
<div class="transactions-count">24 transactions</div>
</div>
</div>
<div class="transaction-amount-contanier flex">
<div class="lib-icon-black"></div>
<div class="transaction-amount">3,192</div>
</div>
</li>
<li class="transaction-item">
<div class="transaction-info flex">
<img width="50" height="50" src="https://img2.baidu.com/it/u=2534360833,3287032504&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=666" alt="friend-image" class="transaction-profile">
<div class="transfer-info">
<div class="freiend-name">Jordan Woods</div>
<div class="transactions-count">24 transactions</div>
</div>
</div>
<div class="transaction-amount-contanier flex">
<div class="lib-icon-black"></div>
<div class="transaction-amount">3,192</div>
</div>
</li>
</ul>
</div>
</div>
</div>
</body>
</html>
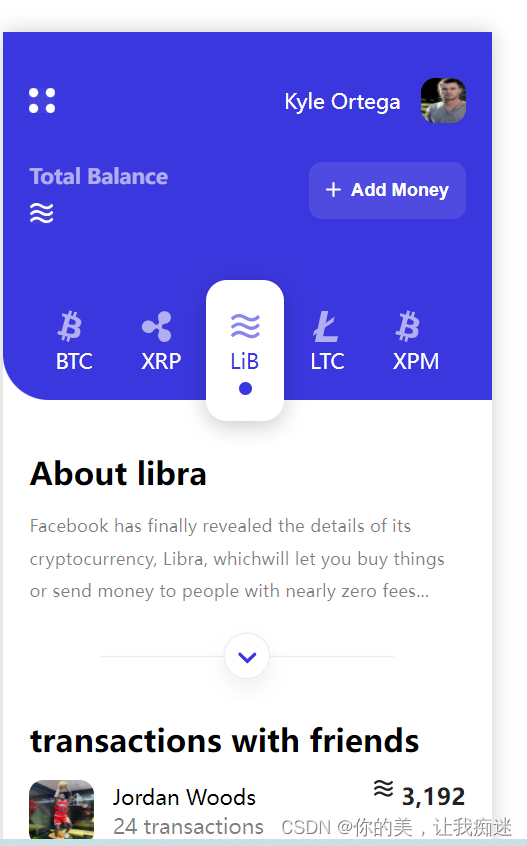
效果图:

图标下载路径:
https://download.csdn.net/download/weixin_45932157/88646573