目录
本文将向大家介绍在 Windows10 上安装 Node.js 的方法。本安装教程以 Node.js 18.18.2 LTS(长期维护版本) 版本为例。
一、Node.js安装包下载
1.1 官网下载node.js安装包
Node.js 安装包及源码下载地址为:https://nodejs.org/zh-cn/download/

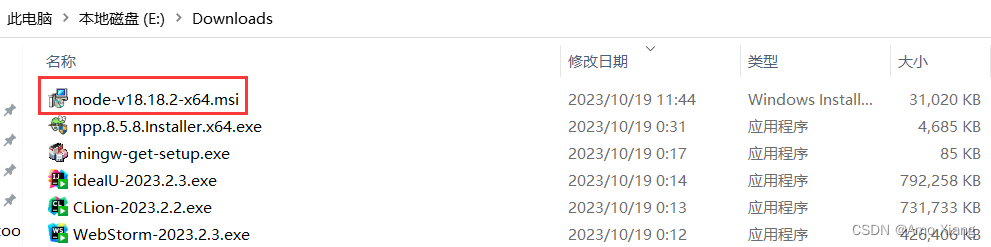
你可以根据不同平台系统选择你需要的 Node.js 安装包。我这里下载 Windows .msi 64 位的安装包,下载完成之后如下图所示:

Node.js 历史版本下载地址:https://nodejs.org/dist/
1.2 百度网盘获取node.js安装包
可以直接从下面的百度网盘获取node.js安装包:
链接:https://pan.baidu.com/s/1K8sODzxmj3cxT9KXPxafyg
提取码:kw0s
--来自百度网盘超级会员V9的分享
二、Windows上安装Node.js
本文实例以 node-v18.18.2 版本为例,其他版本类似, 安装步骤如下:
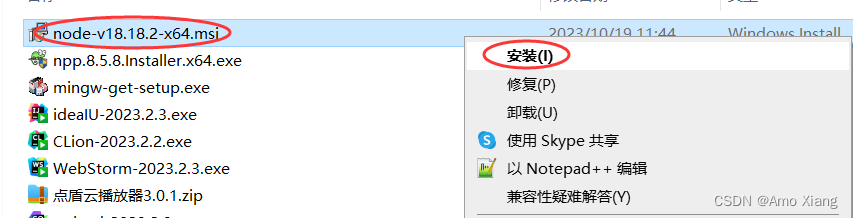
① 鼠标右键单击下载后的安装包 node-v18.18.2-x64.msi,选择安装,如下图所示:

② 进入到 Node.js Setup 界面,直接单击 Next 按钮即可,如下图所示:

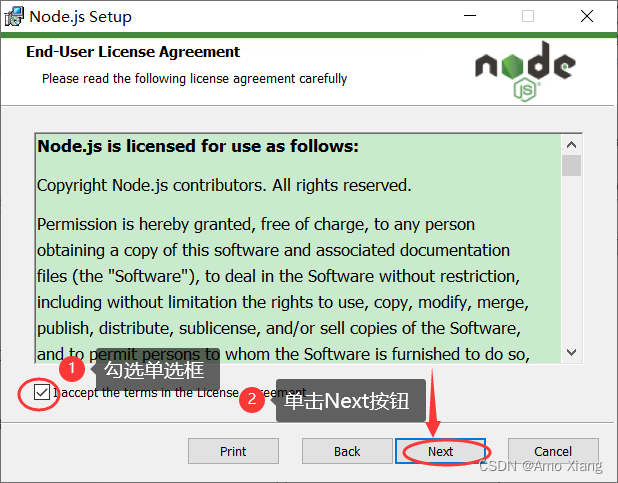
③ 勾选接受协议选项,点击 Next(下一步) 按钮 :

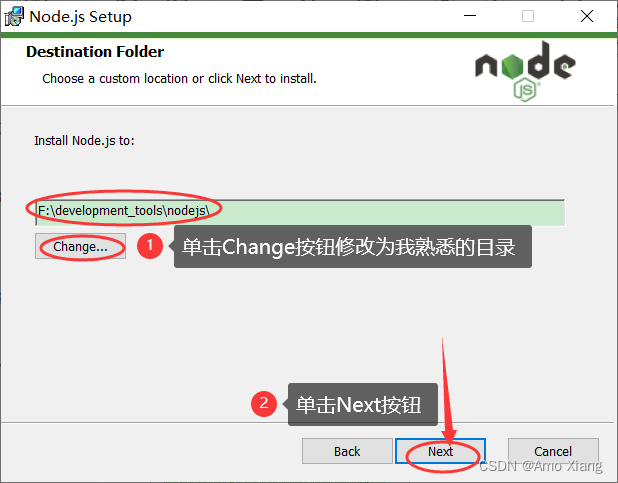
④ Node.js 默认安装目录为 C:\Program Files\nodejs\,你可以单击 Change 按钮修改为自己熟悉的目录,并点击 Next(下一步) 按钮:

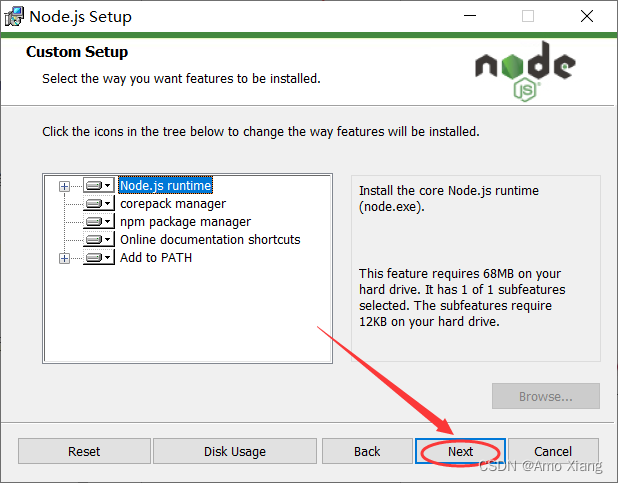
⑤ 点击树形图标来选择你需要的安装模式,默认即可,然后点击下一步 Next(下一步) 按钮,如下图所示:

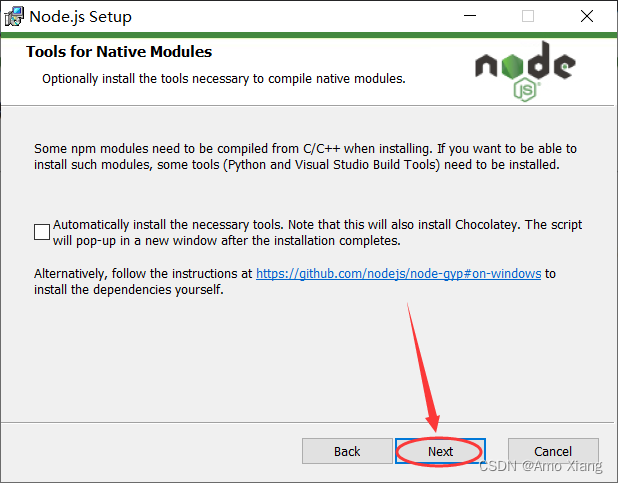
接着单击 Next 按钮即可,如下图所示:

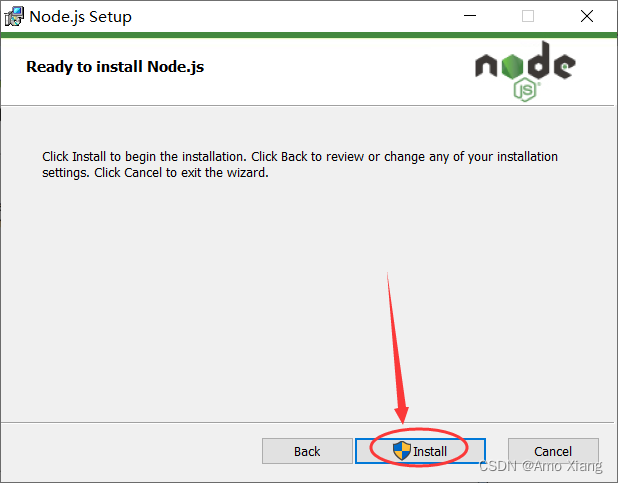
⑥ 点击 Install(安装) 按钮开始安装 Node.js。你也可以点击 Back(返回) 来修改先前的配置。

安装过程:

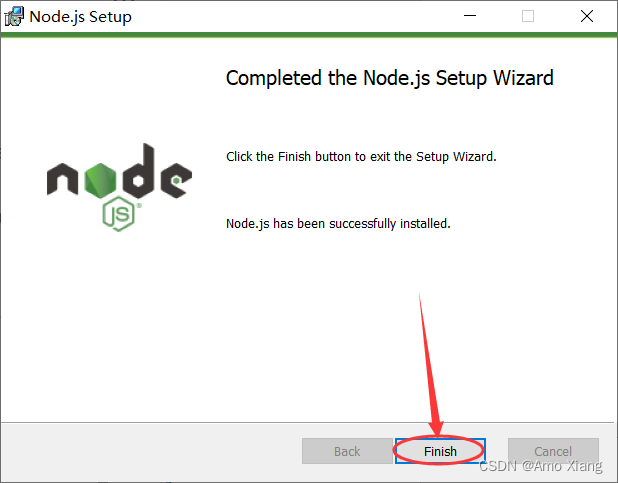
⑦ 点击 Finish(完成) 按钮退出安装向导,如下图所示:

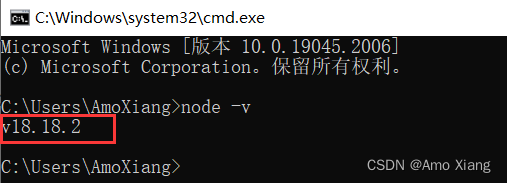
⑧ 安装完后检验版本,Win + R,输入 cmd 回车,打开 dos 命令行,输入 node -v 查看 nodejs 版本号,如下图所示:

三、配置npm在安装全局模块时的路径和缓存cache的路径
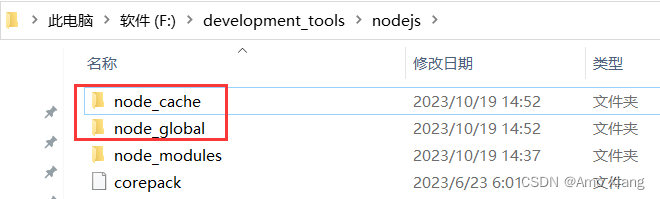
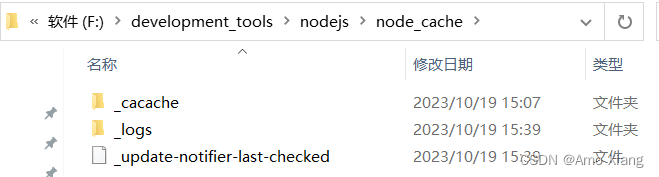
在 F:\development_tools\nodejs 目录下新建两个文件夹 node_global 和 node_cache,如下图所示:

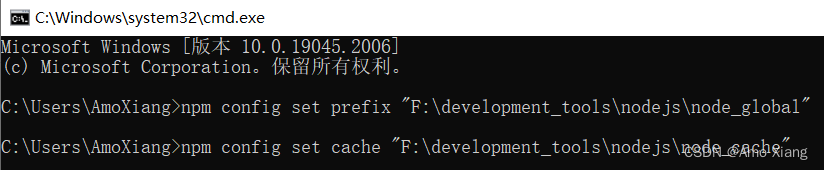
然后在 cmd 命令下执行如下两个命令:
npm config set prefix "F:\development_tools\nodejs\node_global"
npm config set cache "F:\development_tools\nodejs\node_cache"
执行成功,如下图所示:

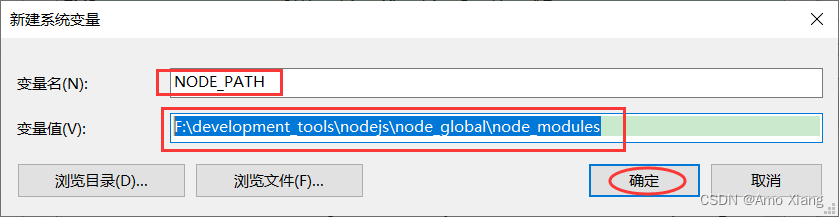
然后在此电脑 --> 属性 --> 高级系统设置 --> 环境变量 --> 系统变量中新建一个变量名为 NODE_PATH, 值为 F:\development_tools\nodejs\node_global\node_modules,如下图所示:

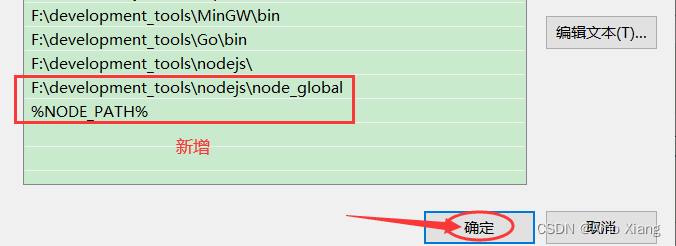
然后编辑用户变量里的 Path,将相应 npm 的路径改为:F:\development_tools\nodejs\node_global,如下图所示:

在 cmd 命令(注意这里要以管理员身份运行,否则会报权限不足的错误) 下执行 npm install webpack -g 和 npm install webpack-cli -g 安装 webpack,如下图所示:

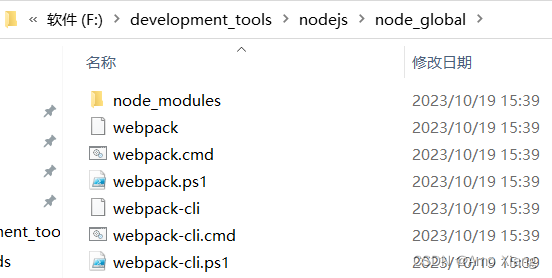
安装成功,自定义文件夹如下所示:


二、Pycharm 调用 NodeJS 运行 js 代码的环境配置
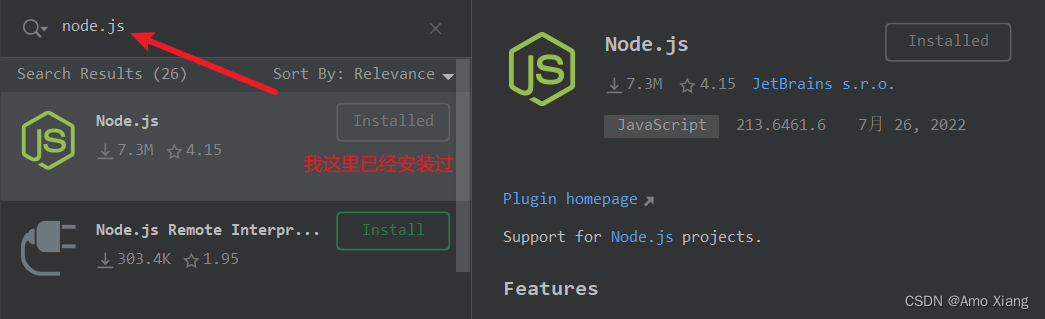
在 Settings --> Plugins 里下载 nodejs 插件,如下图所示:

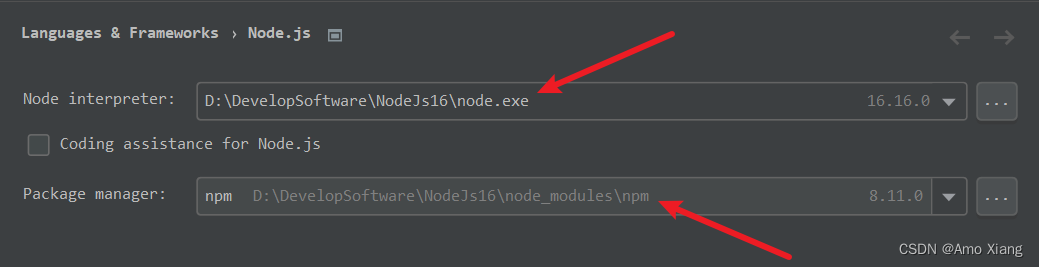
在 Settings - Languages & Frameworks - Node.js 里边,配置好前边安装的 node.js 的路径即可,如下图所示: