npm install autoprefixer -g
npm install postcss-cli -g
npm install postcss -g4. 配置External Tools
打开Webstorm设置,Preferences -> Tools -> External Tools ;点击新增按钮,如图:

配置如下:
Program: C:\Users\Administrator\AppData\Roaming\npm\postcss.cmd;
Parameters: -u autoprefixer -o $FileDir$\$FileName$ $FileDir$\$FileName$
Working directory : $ProjectFileDir$
5. 设置快捷键

扫描二维码关注公众号,回复:
15191958 查看本文章


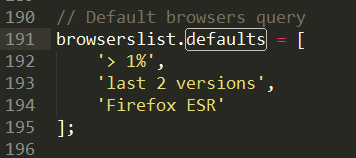
配置兼容程度:
在安装包目录下的node_modules\browserslist这个包里
配置文件是index.js
我的目录是: C:\Users\Administrator\AppData\Roaming\npm\node_modules\autoprefixer\node_modules\browserslist\index.js