jdk的安装与环境变量设置:
JAVA_HOME: C:\Program Files\Java\jdk1.8.0_31
PATH:%JAVA_HOME%\bin;
打开cmd命令窗口执行:java -version,正确显示安装的jdk版本号,说明安装成功。
Android SDK下载:
直接百度android sdk下载,找到下载链接下载。
http://dlsw.baidu.com/sw-search-sp/soft/4b/23485/adt-bundle-windows-x86-20130917.467161976.rar
下载后解压缩,按自己习惯存放安装文件。我的解压缩后的文件放在:D:\Android\sdk\adt
配置环境变量:
ANDROID_HOME:D:\Android\sdk\adt\sdk
path里面添加两项:
%ANDROID_HOME%\tools;
%ANDROID_HOME%\platform-tools;
配置完成后打开cmd命令窗口执行:android -h,正确显示信息说明安装成功。
配置完成之后,进入sdk文件中,因为要下android相关的东西,可能有墙,这里提供了通过国内镜像去在线下载:
1,启动 Android SDK Manager ,打开主界面,依次选择『Tools』、『Options…』,弹出『Android SDK Manager - Settings』窗口;
2,在『Android SDK Manager - Settings』窗口中,在『HTTP Proxy Server」和「HTTP Proxy Port』输入框内填入上面镜像服务器地址和端口,并且选中『Force https://… sources to be fetched using http://…』复选框。设置完成后单击『Close』按钮关闭『Android SDK Manager - Settings』窗口返回到主界面;
3,依次选择『Packages』、『Reload』。
<font color="red">镜像服务器地址和端口,已经测试过,有效 </font>
mirrors.neusoft.edu.cn 端口:80
安装Node.js
下载地址:https://nodejs.org/en/download/
安装Cordova和ionic
打开cmd命令:
执行:
npm install -g cordova ionic(说明:这里可能会有由于网络原因造成安装失败的。可以选择用淘宝镜像来安装,具体步骤如下)
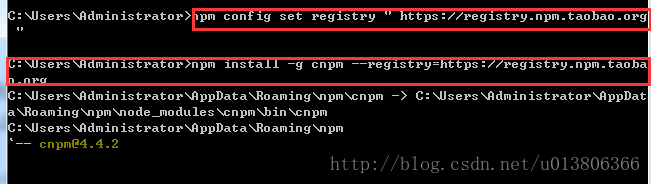
npm config set registry " https://registry.npm.taobao.org "这里写代码片回车之后,执行:
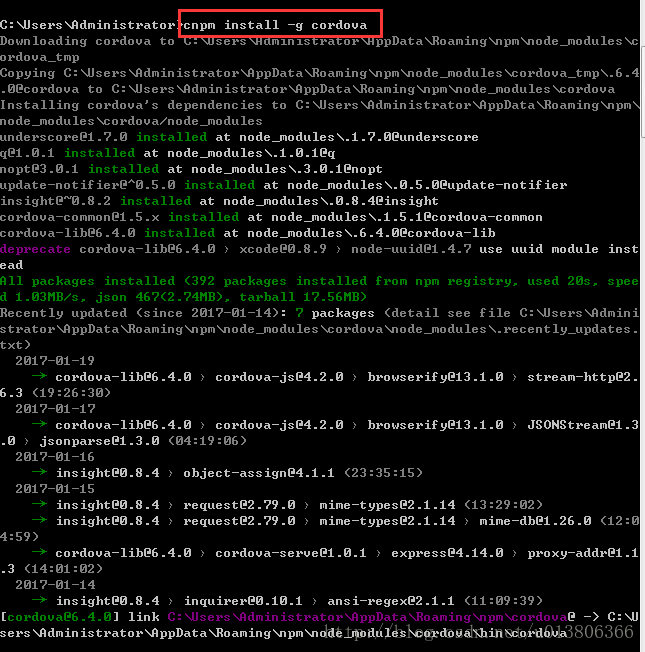
npm install -g cnpm --registry=https://registry.npm.taobao.orgcnpm install -g cordovacnpm install -g ionic等待完成安装即可。
到这里安装工作基本上结束了。下面开始创建自己的第一个应用。
cd myapp
ionic serve