最近在做一个公益的手机APP项目,前端要用到ionic这个框架,所以开始学习一下这个框架。
首先介绍一下他的安装步骤。
一、安装node.js
通过官网下载node.js,然后一步步安装即可
然后输入: node -v 查看安装是否成功
二、安装cnpm
在命令窗口中输入:npm install cnpm -g--registry=https://registry.npm.taobao.org
安装完毕输入:cnpm -v 验证安装是否成功
由于npm安装插件是从国外服务器下载,受网络影响很大,可能出现异常,继而淘宝团队生产了一个完整的npmjs.org镜像,用cnpm代替npm,以后直接就可以使用cnpm了。
三、安装cordova 与 ionic
在命令窗口中输入:cnpm install -g cordova [email protected]
安装成功后输入:ionic -v 查看安装的版本
四、创建项目
输入:ionic start myApp tabs
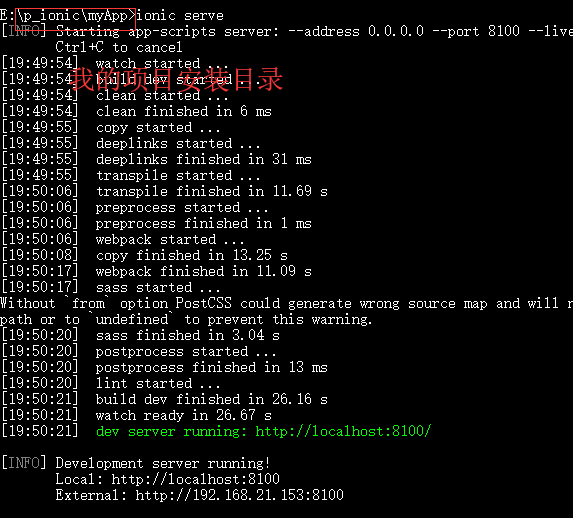
等一会就创建好了,然后在你创建的项目目录下输入:ionic serve
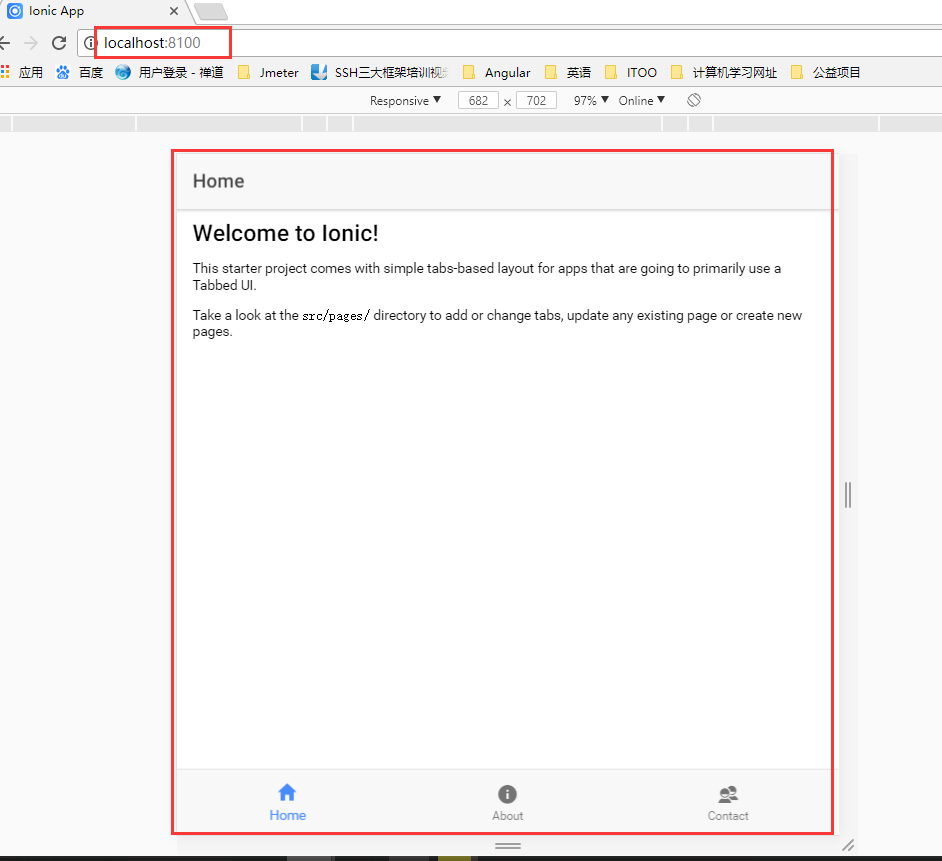
出现如下就表示成功了
五、安装过程中遇到的问题
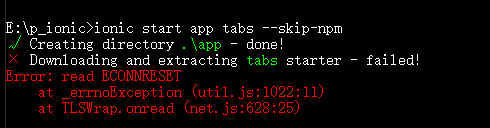
执行这条命令:ionic start myApp tabs时出现如下错误:
1.
原因:这是因为安装的ionic为3.20最新版本,执行这条命令需要访问外网,项目需要的一些依赖包无法下载下来。
解决办法:用手机热点下载可以。 另一种办法是下载低版本的,例如cnpm install -g [email protected]
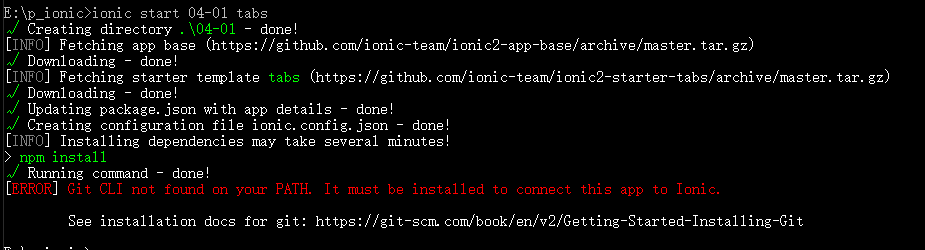
2.
原因:这是因为没有安装Git导致的。
解决办法:下载Git安装好即可https://git-scm.com/downloads,其实也可以不安装Git
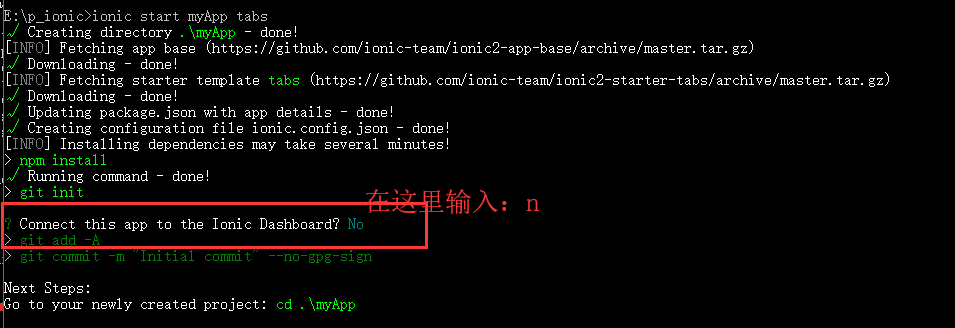
3、
因为如果输入:y,以后会让你输入邮箱,密码,但是我不知道我的密码是多少,所以就选择输入n