1.Jeecg介绍
JeecgBoot 是一款基于代码生成器的低代码开发平台,零代码开发!采用前后端分离架构:SpringBoot2.x,Ant Design&Vue,Mybatis-plus,Shiro,JWT。强大的代码生成器让前后端代码一键生成,无需写任何代码! JeecgBoot引领新的开发模式(Online Coding模式-> 代码生成器模式-> 手工MERGE智能开发), 帮助解决Java项目70%的重复工作,让开发更多关注业务逻辑。既能快速提高开发效率,帮助公司节省成本,同时又不失灵活性!JeecgBoot还独创在线开发模式(No代码概念):在线表单配置(表单设计器)、移动配置能力、工作流配置(在线设计流程)、报表配置能力、在线图表配置、插件能力(可插拔)等等!

JeecgBoot在提高UI能力的同时,降低了前后分离的开发成本,JeecgBoot还独创在线开发模式(No代码概念),一系列在线智能开发:在线配置表单、在线配置报表、在线图表设计、在线设计流程等等。
JEECG宗旨是:简单功能由Online Coding配置实现(在线配置表单、在线配置报表、在线图表设计、在线设计流程、在线设计表单),复杂功能由代码生成器生成进行手工Merge,既保证了智能又兼顾了灵活;
业务流程采用工作流来实现、扩展出任务接口,供开发编写业务逻辑,表单提供多种解决方案: 表单设计器、online配置表单、编码表单。同时实现了流程与表单的分离设计(松耦合)、并支持任务节点灵活配置,既保证了公司流程的保密性,又减少了开发人员的工作量。
1.1 项目介绍
- 官方网站: http://www.jeecg.com
- 版本日志: http://jeecg.com/doc/log
- 新手指南: 快速入门 | 视频教程 | 常见问题 | 技术支持 | 1分钟体验低代码
1.2 Vue3版本
- 源码下载:前端Vue3源码 | 后台源码
- 开发文档:http://help.jeecg.com
- 在线演示 : Vue3版本 | 零代码体验
- 入门视频:https://www.bilibili.com/video/BV1V34y187Y9
1.3 Vue2版本
- 源码下载: 前端Vue2源码 | 后台源码
- 在线演示 :http://boot.jeecg.com
- 开发文档: http://doc.jeecg.com
1.4 前端开发
- 前端UI组件: Ant Design of Vue
https://www.antdv.com/docs/vue/introduce - 报表UI组件:viser-vue
https://viserjs.gitee.io/demo.html#/viser/bar/basic-bar - VUE基础知识: https://cn.vuejs.org/v2/guide
- Ant Design Vue Pro:https://pro.loacg.com/docs/getting-started
1.5 技术架构
后端技术:Spring Boot 2.6.6 + SpringcloudAlibaba2021.1 +MybatisPlus 3.5.1 + Shiro 1.8.0+ Jwt 3.11.0
+ Swagger + Redis
前端技术: Ant-design-vue + Vue + Webpack
其他技术: Druid(数据库连接池)、Logback(日志工具) 、poi(Excel工具)、
Quartz(定时任务)、lombok(简化代码)
项目构建: Maven、Jdk8
2.表单开发
2.1 创建表单
在jeecg的侧边栏中找到这一项。

点击新增创建数据库。

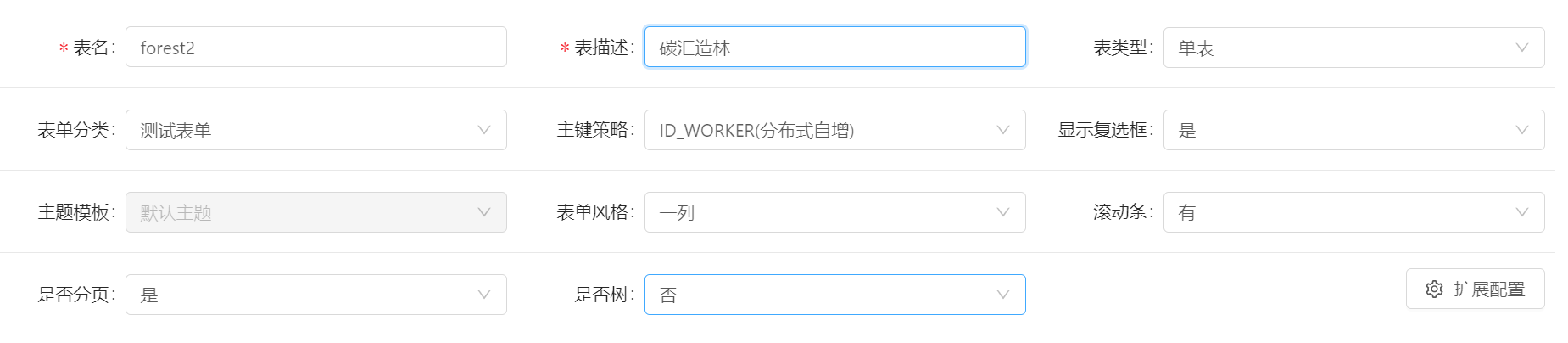
填写数据库的基本信息–表名与表描述,如果有其他需求可按需修改下面的字段。

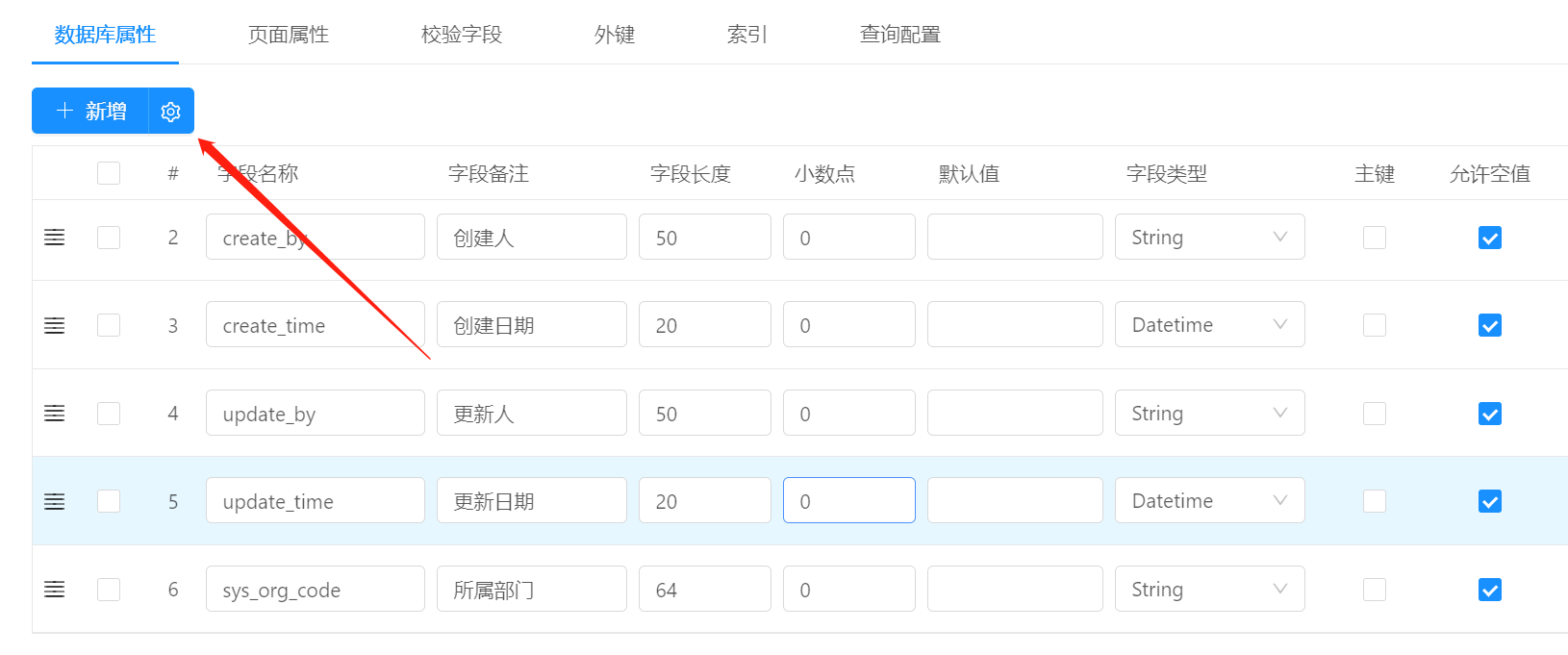
2.2 添加字段
在下方数据库属性一栏中点击新增就能添加字段。记得添加农场(公司),年份

按表头给出的信息填写字段信息,比较关键的是按你的需求修改数据字段的类型,Double类型还需注意添加小数点的位数,由于我需要的计算精度比较高,我这边设置了4。

注意:如果您像我一样,需要在后端调用不同的算法,及得像我一样添加一个字段专门用来判断使用哪一个算法。

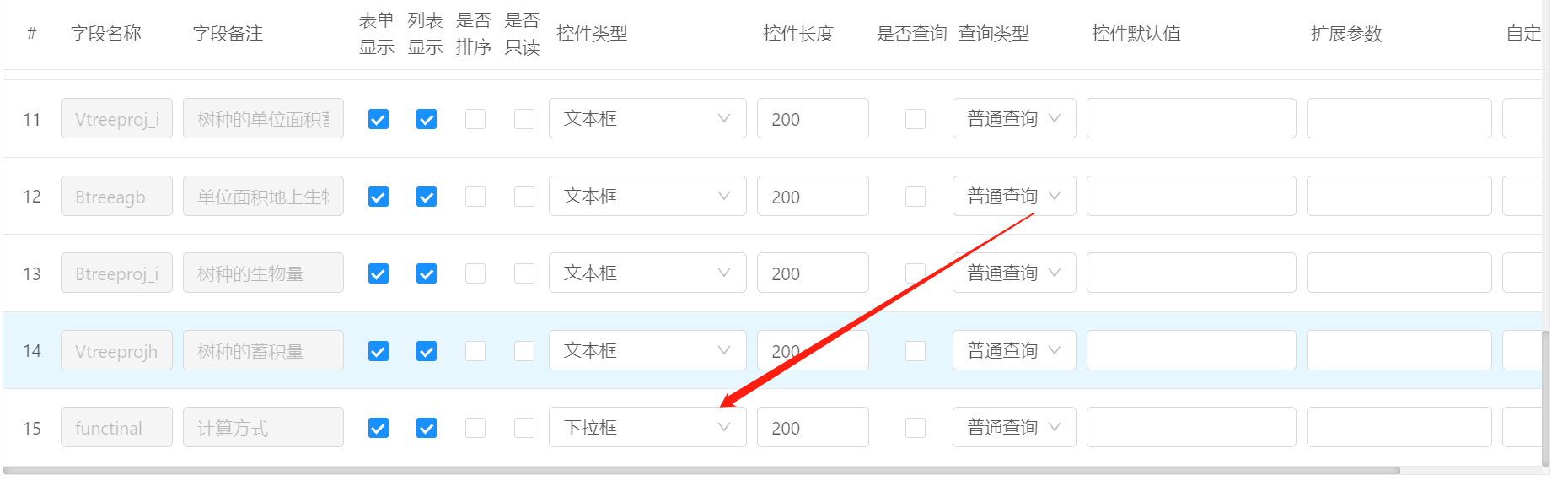
2.3 下拉字段
一些用来进行筛选计算的字段,可以在页面属性值这一栏里控件类型修改成下拉框。

2.4 同步数据库
当你点确认后,你会发现下方表单中多出了一栏,并且还未同步,这时就要点击右边的更多中的同步数据库选项,将数据真正的创建到服务器中。

3.代码生成
3.1 一键生成
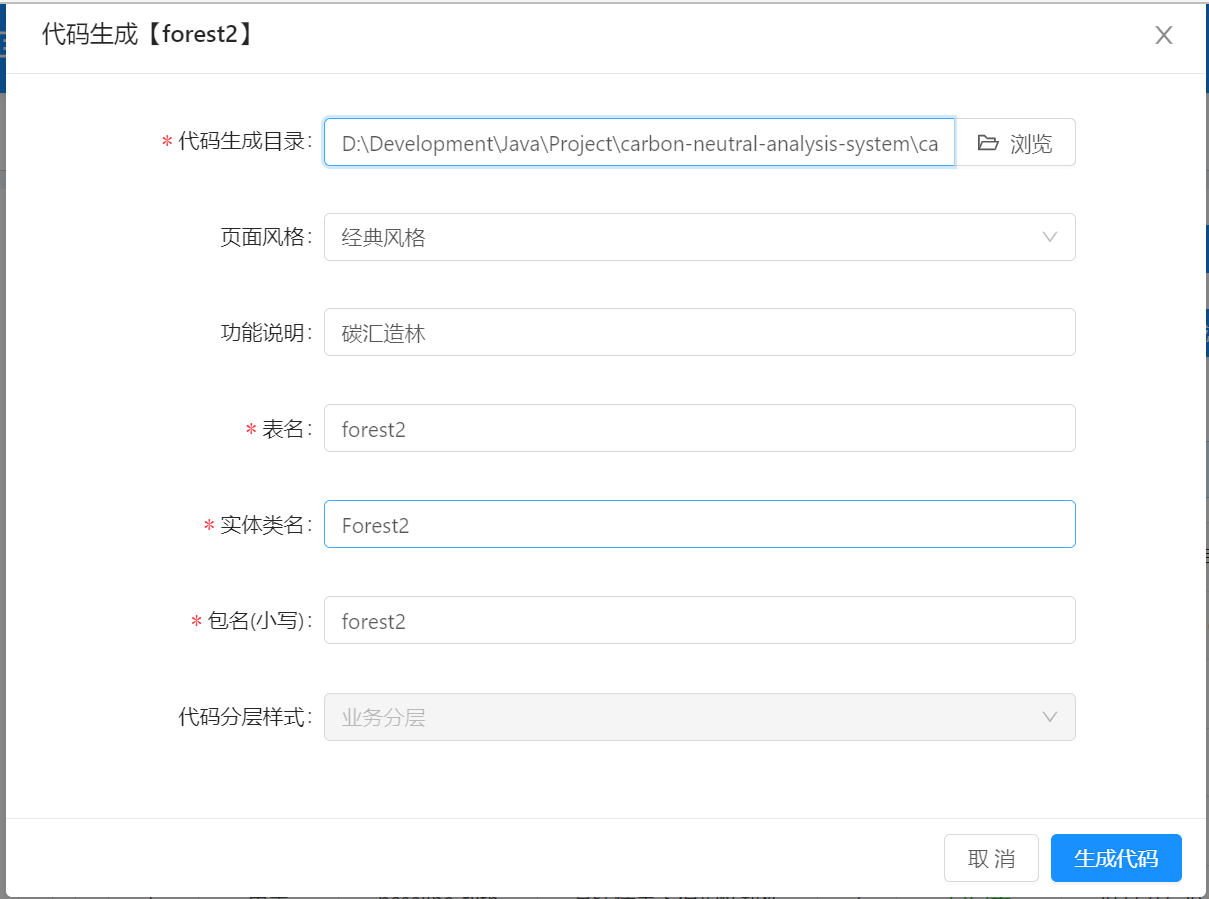
在表单开发里选择,选中需要生成代码的表单,点击代码生成。

填写需要生成的目录(目录选择到模块名即可jeecg会补全路径)以及生成的包名。

3.2 前后分离
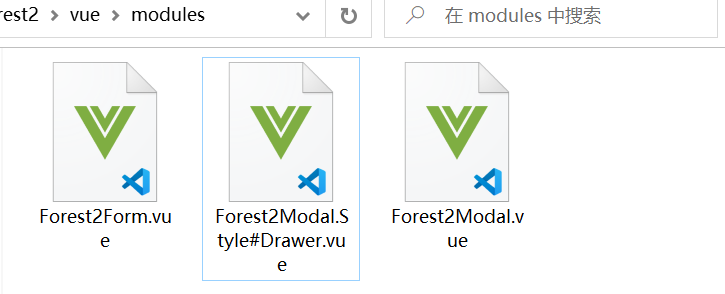
生成代码后你会发现你的项目中多了,一个刚刚生成的包,其中的包结构如下:

只有后面两个是后端的代码,其中由于vue3对于某些浏览器不适用,考虑到项目的兼容性,这边选择vue作为前端,vue3这个文件夹可以删除。其中vue中这个这个文件是多余的删除即可。

再将vue文件夹名称改成项目名称forest2复制到jeecg的前端src/views/目录底下即可

4.系统管理
4.1 添加字典
点击侧边栏找到系统管理下的数据字典。

再和之前一样找到添加按钮,添加数据字典。关键是这个字典编码要记住,后面需要用到。

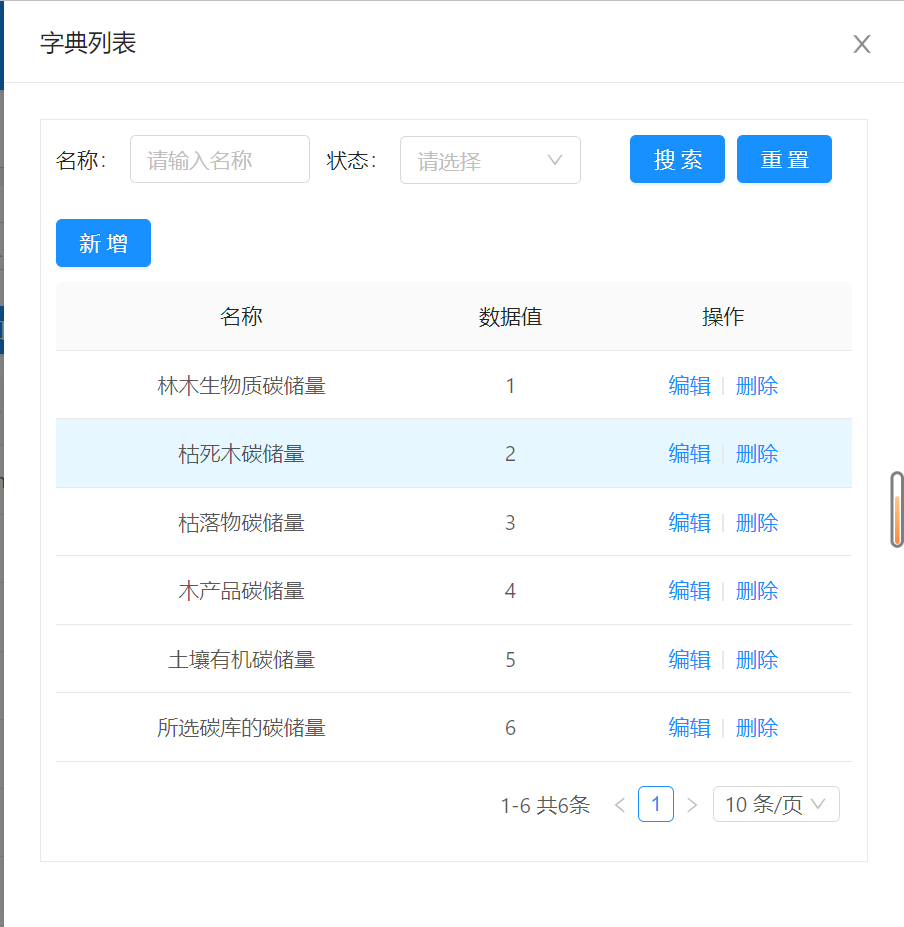
然后就是添加字典配置,不断点新增填写您需要的字段即可。

4.2 菜单管理
找到系统管理中的菜单管理。

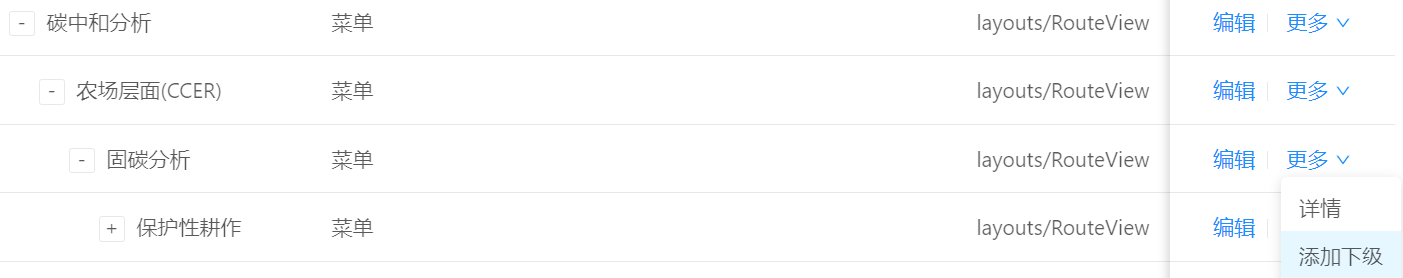
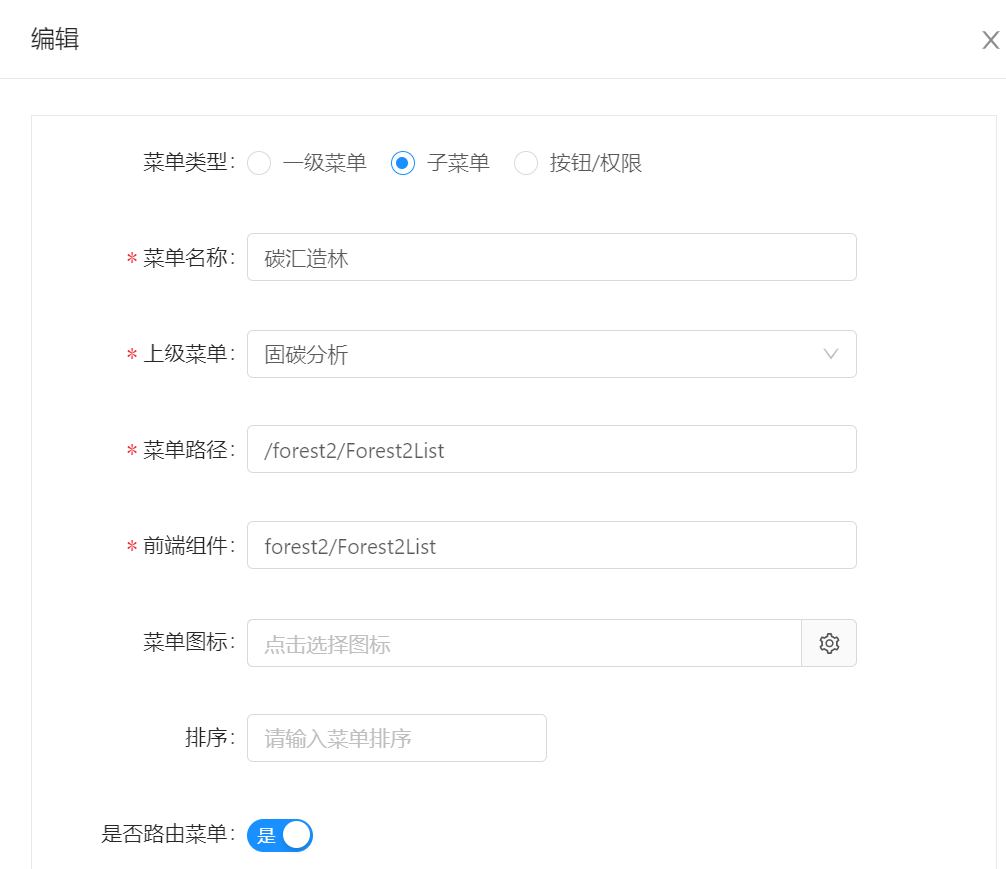
在你想要的位置添加下级目录。

这里有两个需要注意的是菜单路径和前端组件,菜单路径是之前生成的前段代码的/包名/Forest2List,前端组件需要把前面的/去掉即可。

4.3 角色管理
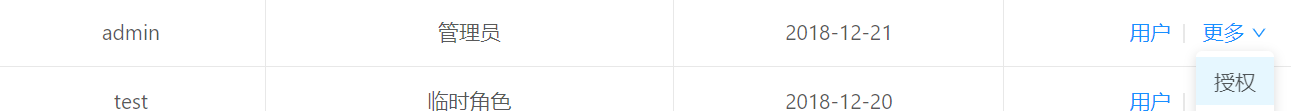
找到系统管理中的角色管理

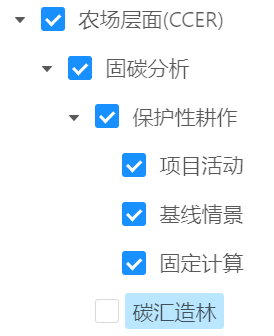
由于你是开发者登录的因此找到管理员这一角色,将刚刚创建好的菜单授权给管理员。

勾选刚刚新建好的碳汇造林,并点保存并关闭就授权成功了。

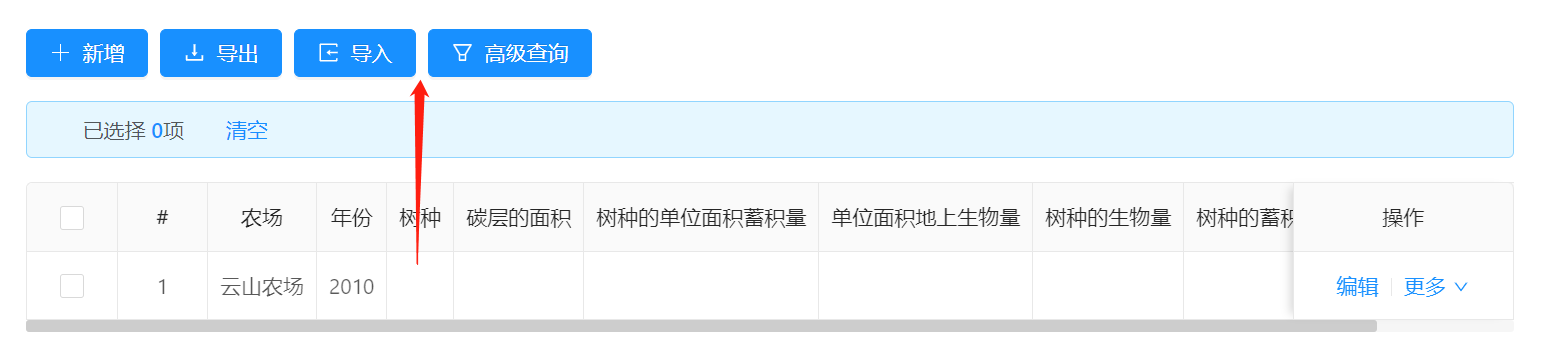
4.4 测试页面
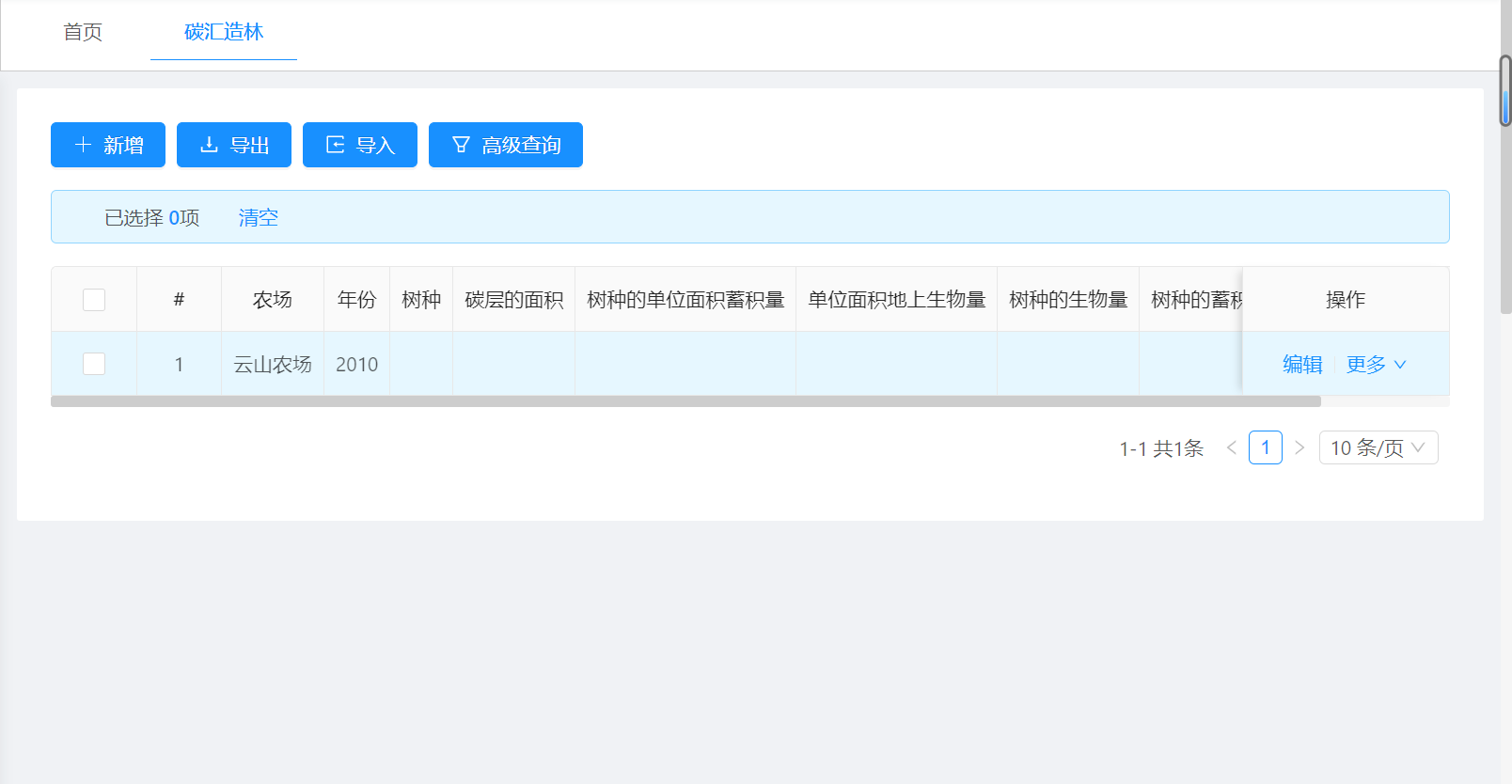
由于修改的后端的代码,则需要重启后端项目后,刷新页面就可以看到我们新建好的表单。

如果能够正常显示表单就表示创建成功!
5.1前端代码
5.1 Forest1List.vue
该文件通常用于列表展示的组件,可以显示数据列表、分页等。在vue中,使用list.vue可以方便地实现对数据的展示和管理。

5.1.2 添加按钮
我们需要再高级查询前面加一个筛选计算的按钮。

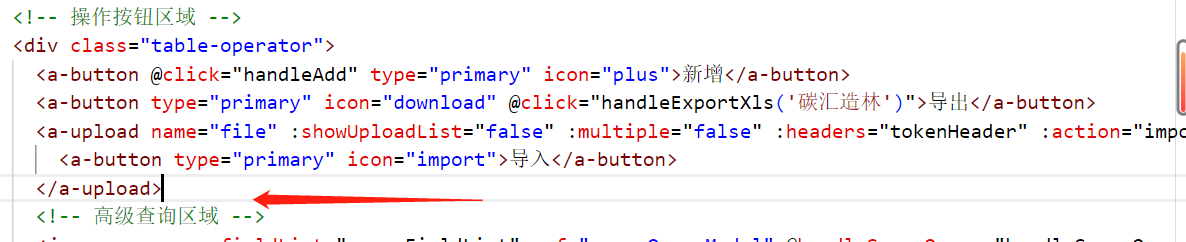
因此,需要在下面这个位置插入这样的一行。注意:下面的####代表包名,大家按需调整。
<a-button type="primary" @click="####()">筛选计算</a-button>

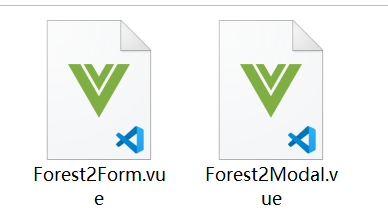
5.1.3 复制模型
将这两个弹框模型文件复制分并改为Shai####Form及Shai####Modal的形式代表筛选计算的弹框页面。

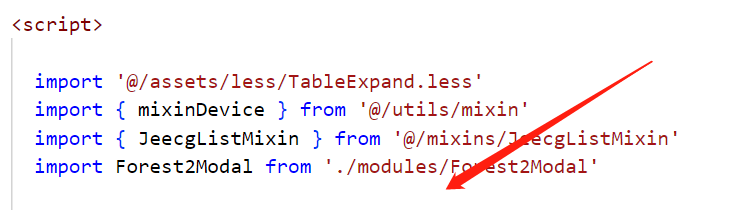
5.1.3 导入模型
在脚本标签下首先会导入许多文件,在这下面我们再导入我们的模型。

import Shai####Modal from './modules/Shai####Modal'
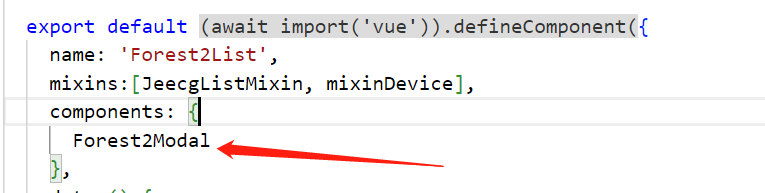
5.1.4 填入组件
在这个位置把刚刚导入的模型添加到组件里。注意:组件与组件之间要用逗号隔开!!!

Shai####Modal #组件名称
5.1.5 添加事件
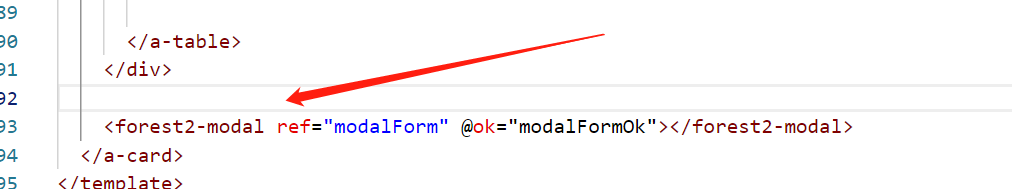
再回到刚刚前面的模板标签<template>末尾,找到弹框点击事件,在上面添加自定义的弹框事件。

<shai-####-modal ref="Shai####Modal" @ok="modalFormOk"></shai-####-modal>
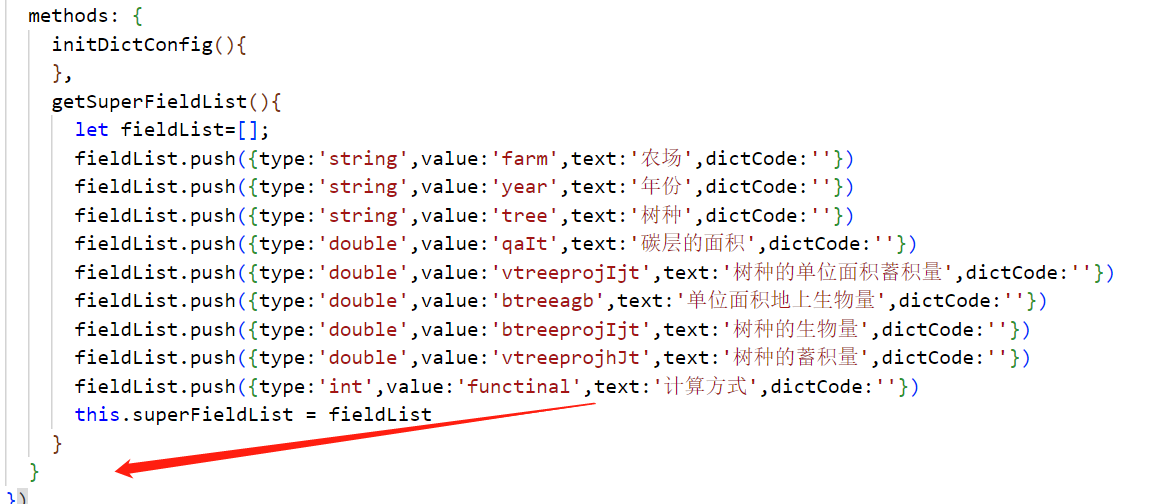
5.1.6 添加方法
在脚本标签往下找,就能找到定义函数的位置,在后面添加自定义函数。同样注意添加逗号!

####: function (record) {
this.$refs.Shai####Modal.edit(record);
this.$refs.Shai####Modal.title = "筛选";
this.$refs.Shai####Modal.disableSubmit = false;
},
5.2 ShaiForest1Modal
modal.vue通常用于实现弹出框(Modal)的功能,例如提示框、确认框、错误框等
5.2.1 导入表单
跟之前一样在脚本标签下导入表单文件。由于这个文件是复制得来的得把原本导入的表单文件覆盖掉。

import Shai####Form from './Shai####Form'
5.2.2 填入组件
跟之前一样在组件中填写导入的文件。注意这个对原本的组件也是要覆盖掉的。

Shai####Form
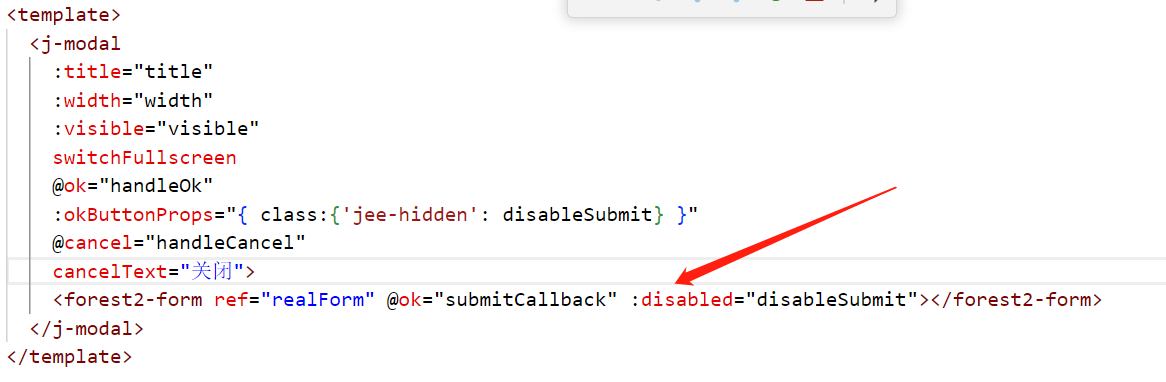
5.2.3 添加事件
同样再回到刚刚前面的模板标签<template>末尾,找到弹框点击事件,覆盖带哦原本的弹框事件。

<shai-####-form ref="realForm" @ok="submitCallback" :disabled="disableSubmit"></shai-forest1-form>
5.3 ShaiForest1Form
Form.vue通常用于实现表单(Form)的功能,通过绑定表单元素的数据模型来实现表单数据的获取和提交。
5.3.1 删除多余
对于筛选计算无用的则将多余的字段删除。

5.3.2 添加接口
首先,在后端控制层最后添加接口方法。

@RequestMapping(value = "select")
public Result forest1Select(@RequestBody #### ####) {
return null;
}
然后在前端的url中添加连接接口。注意逗号!

select: "/####/####/select"
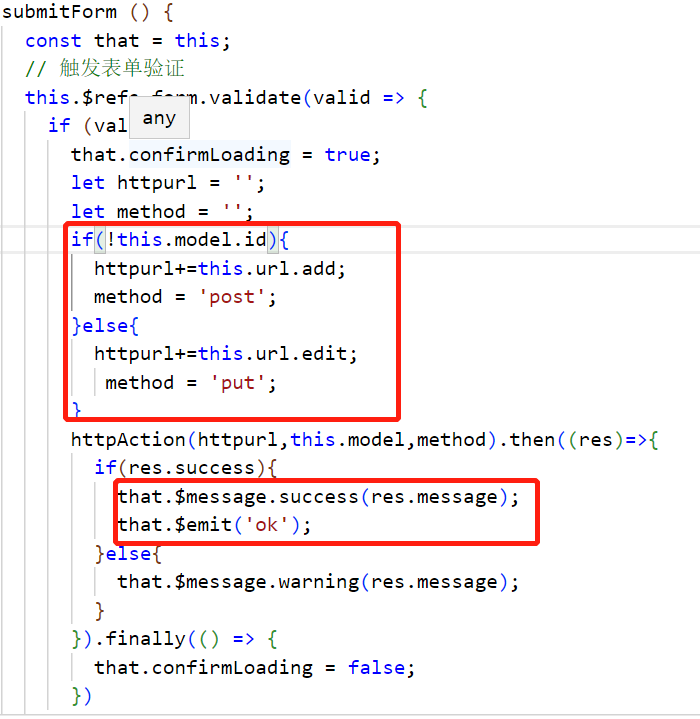
5.3.3 修改函数
这个函数是将前端的表单提交到后端并返回结果的这要实现按钮的功能需要微调函数。

第一处修改为:
if(!this.model.id){
httpurl+=this.url.select;
method = 'post';
}else{
httpurl+=this.url.select;
method = 'put';
}
第二处修改为:
that.$emit('ok');
alert(res.result);
6.后端代码
6.1 Mapper
首先在接口文件中写好需要的抽象函数。

List<Forest1> forest1Select(Forest1 forest1);
Forest1 forest1ById(String ids);
再在xml配置文件中写入抽象函数的SQL映射。注意:筛选计算中where语句的字段需按需修改!
<select id="forest1Select" resultType="org.jeecg.modules.forest1.entity.Forest1">
select *
from forest1
where
1 = 1
<if test="tree != null and tree != ''">
and tree like concat("%",#{
tree},"%")
</if>
<if test="farm != null and farm != ''">
and farm like concat("%",#{
farm},"%")
</if>
<if test="year != null and year != ''">
and year = #{
year}
</if>
</select>
<select id="forest1ById" resultType="org.jeecg.modules.forest1.entity.Forest1">
select *
from forest1
where id = #{
ids}
</select>
6.2 Service
首先在接口文件中写好需要的抽象函数。

Double ctreeprojListService(Forest1 forest1);
Double forestSelectById(List<String> ids, String method);
然后再实现类中将所有抽象函数实现。并在最前面连接上映射层。
连接:
@Autowired
Forest1Mapper forest1Mapper;
实现:
List<Forest1> F = forest1Mapper.forest1Select(forest1);
if (F.size() > 0) {
Forest1Sequestration f = new Forest1Sequestration(F);
return f.getCtreeproj_it();
}
return null;
List<Forest1> for1 = new ArrayList<>();
for (int i = 0; i < ids.size(); i++) {
for1.add(forest1Mapper.forest1ById(ids.get(i)));
}
if (for1.size() > 0) {
Forest1Sequestration f = new Forest1Sequestration(for1);
MethodReflect.invoke(f, method, null);
}
return null;
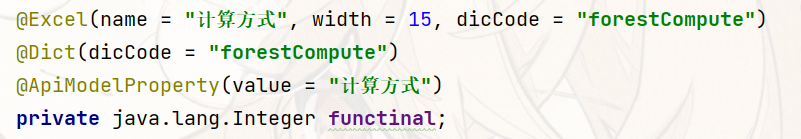
6.3 Enity

还记得我们之前写的字典编码么?我们现在就要在前后端中将字典编码填入到特定字段中。
后端:
在设置了下拉框选项的字段上面写入下面这两行,其中空字符串需要换成你的字典编码。
@Excel(name = "计算方式", width = 15, dicCode = "fotestComute")
@Dict(dicCode = "fotestComute")

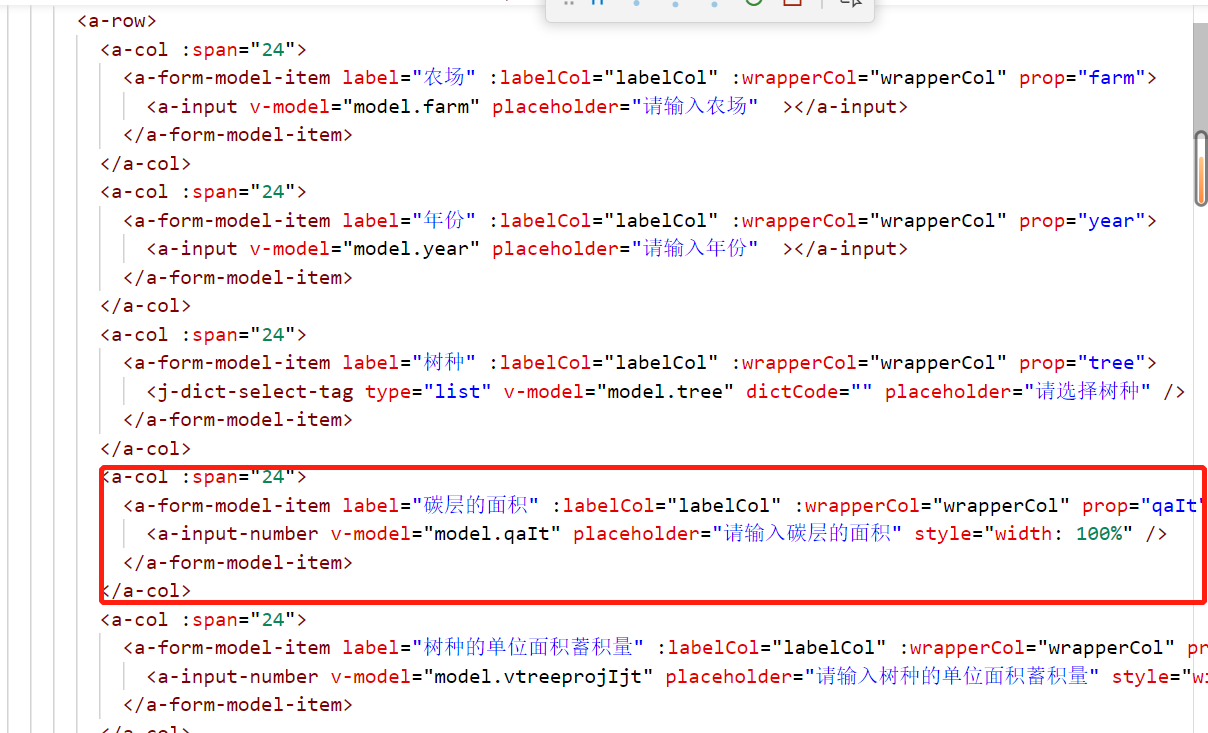
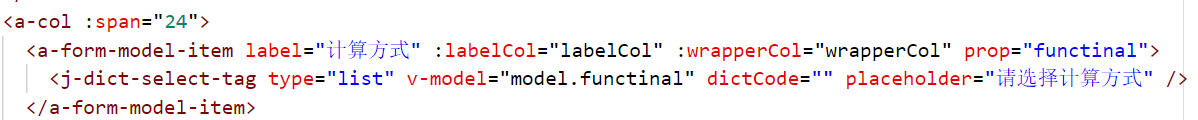
前端:
在Shai####Form中找到,由<a-col>包裹的下拉框字段。在其中的dictCode中填入字典编码。

6.4 Controlloer
在之前写好查询计算接口和勾选计算接口中,就可以实现前端按钮点击调用后端算法了。
@RequestMapping(value = "select")
public Result forest1Select(@RequestBody Forest1 forest1) {
if (forest1.getFarm() == null && forest1.getYear() == null && forest1.getTree() == null) {
return Result.OK("请填写至少一种筛选方式");
}
if (forest1.getFunctional() == null) {
return Result.OK("请选择计算方式");
}
Object[] args = {
forest1};
Object forest1Out = MethodReflect.invoke(forest1Service, forest1.getFunctional(), args);
if (forest1Out == null) {
return Result.OK("您的输入有误");
}
return Result.OK(forest1Out);
}
@RequestMapping(value = "/SelectById")
public Result SelectById(String ids, String method) {
Double forid = forest1Service.forestSelectById(Arrays.asList(ids.split(",")), method);
return Result.OK(forid);
}