大家好,我是csdn的博主:lqj_本人
这是我的个人博客主页:
lqj_本人的博客_CSDN博客-微信小程序,前端,python领域博主lqj_本人擅长微信小程序,前端,python,等方面的知识
https://blog.csdn.net/lbcyllqj?spm=1011.2415.3001.5343哔哩哔哩欢迎关注:小淼Develop
小淼Develop的个人空间-小淼Develop个人主页-哔哩哔哩视频
本篇文章主要讲述:快速上手,pythonweb开发Flask框架
目录
python适合做web应用开发
一是易于学习:Python 是初学者最流行的语言,与 Java 和 C ++ 等其他语言相比,你可以编写更少的代码,减少出错,从而提升效率。不仅如此,它还具有较低的进入门槛,因为它与日常语言相对更相似,可以轻松地理解代码。
二是具有丰富的生态系统和库:Python 提供了广泛的库工具和包,可以访问许多预先编写的代码,从而缩短了应用程序的开发时间。例如,你可以使用Numpy 和 Pandas 进行数学分析,使用 Pygal 进行图表分析,并使用 SLQALchemy 进行可组合查询。Python 还提供了惊人的 Web 框架,例如Django 和 Flask,后面部分深入探讨。
三是快速原型制作:与其他编程语言相比,Python 可以节省大量的时间来构建项目,你的想法可以更快地实现,从而可以更快的获得反馈并快速迭代。这种高效的开发使 Python 特别适合那些可以更快进入市场以获得竞争优势的创业公司。
四是广泛流行:Python 是世界上最受欢迎的语言之一,拥有来自世界各地的社区贡献,几乎所有的技术问题通过搜索引擎都可以很快找到解决方案。Python 本身也在不断更新以提供新功能和库,同时还提供了出色的文档和社区支持。特别是对于新开发人员,Python 提供了广泛的支持和框架。
Flask框架
Flask 被认为是一个微框架,是一个简约的 Web 框架。它不那么“包含电池”,这意味着它缺少像 Django 这样的全栈框架提供的许多特性和功能,例如 Web 模板引擎,帐户授权和身份验证。其主要特色如下:
•一个轻量级、微框架•学习成本相对较低,入门快•支持 JinJa2 模版引擎•继Django模板语言之后的现代模板语言
Flask 极简且轻巧,这意味着您可以在编写代码时添加所需的扩展和库。Flask背后的理念是,它仅提供构建应用程序所需的组件,因此开发人员具有很大的灵活性和控制力。Flask 还是一种流行且功能强大的 Web 框架,已被 Netflix,Linkedin 和 Uber 等大公司使用。
小案例的文件结构

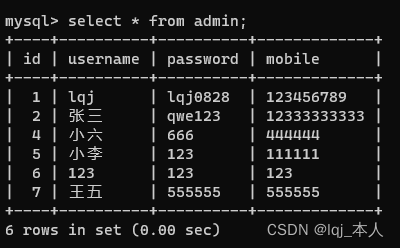
mysql数据库表结构

后端代码实现
简要说明:调用Flask框架库、pymysql第三方库、request模块库、render_template。
实例化Flask对象:
app = Flask(__name__)
/add/user该页面用于添加数据到mysql数据库的表中;
/show/user该页面用于实时渲染出mysql数据库中数据表的数据;
request.method == "GET"用于指定add/user页面,智能通过"GET"请求方式发送请求;
render_template用于连接到前端html原生页面;
from flask import Flask, render_template, request
import pymysql
app = Flask(__name__)
@app.route("/add/user",methods=["GET","POST"])
def add_user():
if request.method == "GET":
return render_template("add_user.html")
# print(request.form)
username = request.form.get("user")
password = request.form.get("pwd")
mobile = request.form.get("mobile")
#1.连接mysql
conn = pymysql.connect(host="你自己的ip", port=你自己的端口, user='root', password='你自己的mysql密码', charset='utf8', db='unicom')
cursor = conn.cursor(cursor=pymysql.cursors.DictCursor)
#2.执行sql
sql = "insert into admin(username,password,mobile) values (%s,%s,%s)"
cursor.execute(sql, [username, password, mobile])
conn.commit()
#3.关闭连接
cursor.close()
conn.close()
return "xxx"
@app.route("/show/user")
def show_user():
#连接mysql
conn = pymysql.connect(host="你自己的ip", port=你自己的端口, user='root', password='你自己的mysql密码', charset='utf8', db='unicom')
cursor = conn.cursor(cursor=pymysql.cursors.DictCursor)
#执行sql
sql = "select * from admin"
cursor.execute(sql)
data_list = cursor.fetchall()
# 3.关闭、
cursor.close()
conn.close()
# print(data_list)
return render_template('show_user.html',data_list=data_list)
if __name__ == '__main__':
app.run()
前端原生代码实现
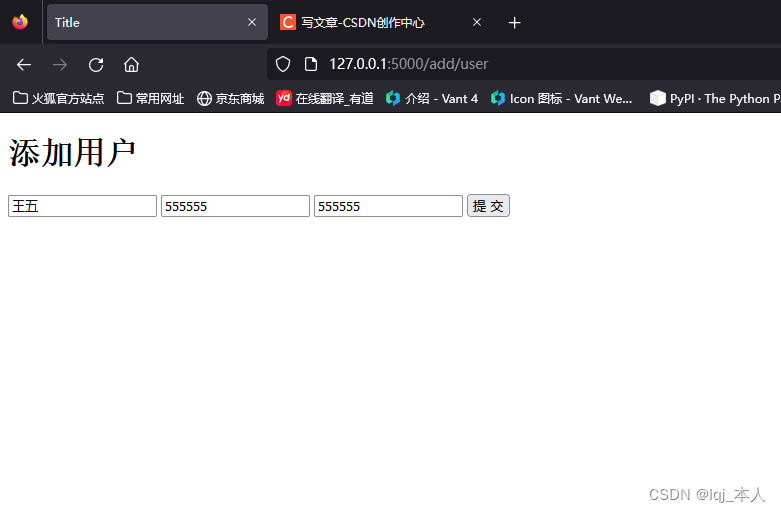
/add/user页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>添加用户</h1>
<form method="post" action="/add/user">
<input type="text" name="user" placeholder="用户名">
<input type="text" name="pwd" placeholder="密码">
<input type="text" name="mobile" placeholder="手机号">
<input type="submit" value="提 交">
</form>
</body>
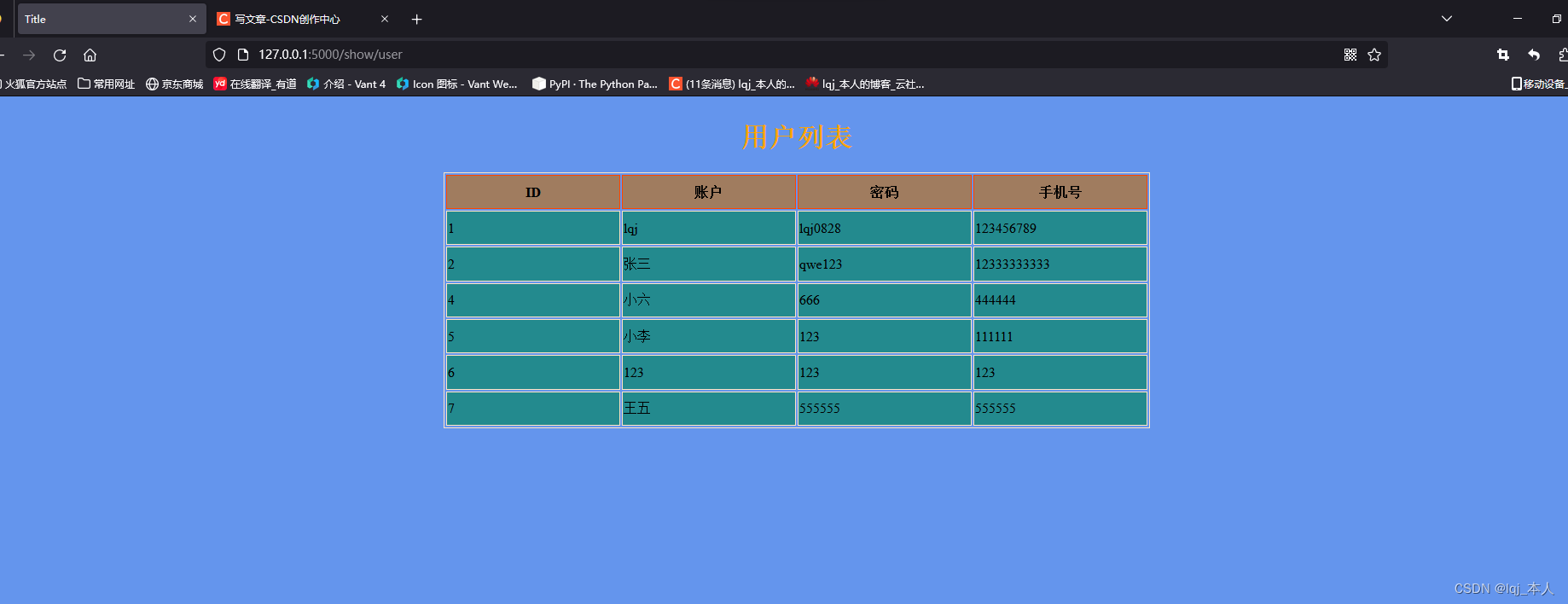
</html>/show/user页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.title{
display: flex;
flex-direction: row;
justify-content: space-around;
}
h1{
color: orange;
}
.box1{
display: flex;
flex-direction: row;
justify-content: space-around;
}
table{
border: bisque 1px double;
height: 300px;
}
td{
width: 200px;
border: bisque 1px double;
background: #238a8e;
}
th{
border: orangered 1px double;
background: #a07c5f;
}
body{
background: cornflowerblue;
}
</style>
</head>
<body>
<div class="title">
<h1>用户列表</h1>
</div>
<div class="box1">
<table>
<thead>
<tr>
<th>ID</th>
<th>账户</th>
<th>密码</th>
<th>手机号</th>
</tr>
</thead>
<thead>
{% for item in data_list%}
<tr class="box2">
<td>{
{item.id}}</td>
<td>{
{item.username}}</td>
<td>{
{item.password}}</td>
<td>{
{item.mobile}}</td>
</tr>
{% endfor%}
</thead>
</table>
</div>
</body>
</html>小案例前后端交互效果: