创建vue2项目
1.javascript–>vue(不要勾选)–>安装element-ui(组件 | Element)–>执行指令(npm i element-ui -S)–>在main.js中引入(import ElementUI from ‘element-ui’;
import ‘element-ui/lib/theme-chalk/index.css’;),再引入使用指令
(Vue.use(ElementUI);)
引入后最终样式为
import Vue from 'vue'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue'
Vue.config.productionTip = false
Vue.use(ElementUI);//引入执行指令
new Vue({
render: h => h(App),
}).$mount('#app')

2.安装axios(Axios 中文文档 | Axios 中文网 | Axios 是一个基于 promise 的网络请求库,可以用于浏览器和 node.js (axios-http.cn))–>起步–>安装(npm install axios)
3.进入vue-router官网(Vue Router | The official Router for Vue.js (vuejs.org))(安装vue-router才可以写页面)–>安装指令(npm install vue-router@3)(@3就是2版本,@4就是3版本)–>


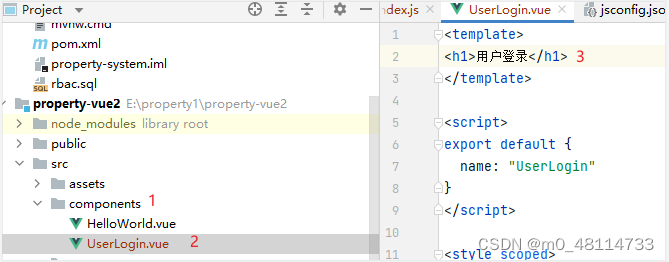
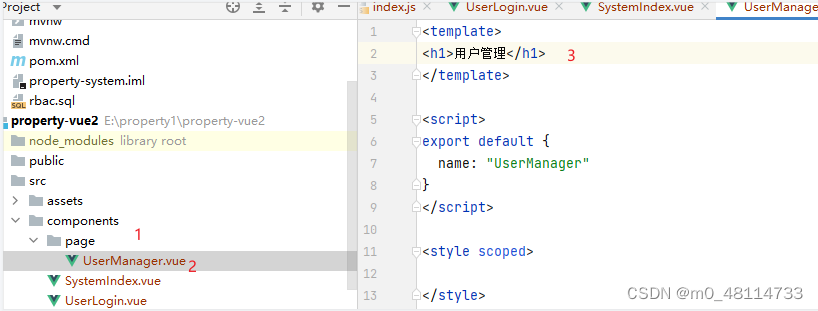
创建子页面


创建路由跟index.js

index.js里面的内容
//路由需要用到哪些页面
import VueRouter from "vue-router"
import SystemIndex from "@/components/SystemIndex";
import UserLogin from "@/components/UserLogin";
import UserManger from "@/components/page/UserManger";
import DictManager from "@/components/page/DictManager";
const router = new VueRouter({
//createWebHistory() 没有#,而是直接修改地址栏,可能和后台冲突,或者和nginx配置冲突
//createWebHashHistory() 路由地址前会有# 推荐
routes: [{
path: "/", component: SystemIndex,children:[//子路由
{path:"user",component:UserManger},
{path:"dict",component:DictManager}
]
}, {
path: "/login", component: UserLogin,
}]
})
export default router;
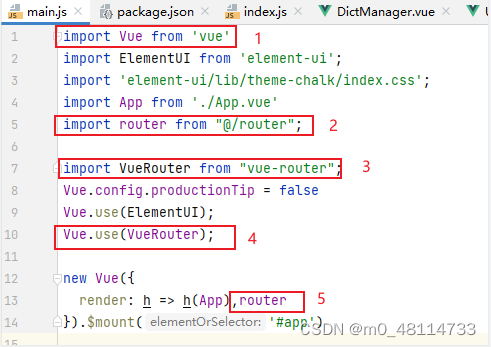
在main.js中引用router

import Vue from 'vue'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue'
import router from "@/router";
import VueRouter from "vue-router";
Vue.config.productionTip = false
Vue.use(ElementUI);
Vue.use(VueRouter);
new Vue({
render: h => h(App),router
}).$mount('#app')

创建vue3项目
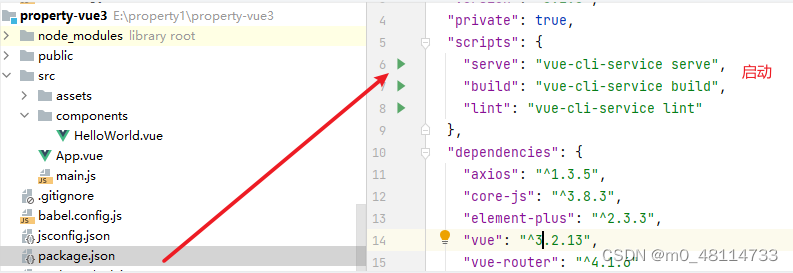
1.安装npm install vue-router@4(vue3)–>进入element-plus(设计 | Element Plus (gitee.io))–>安装指令(npm install element-plus --save)–>安装axios(npm install axios )

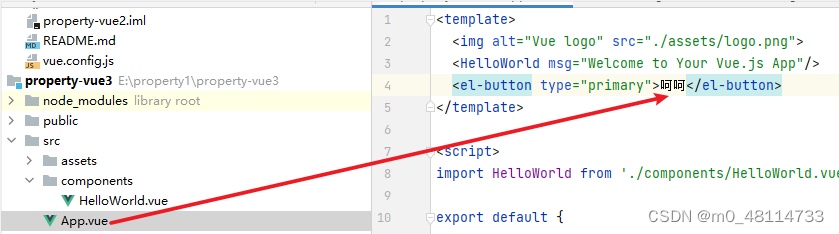
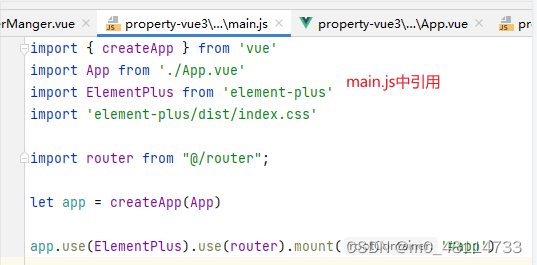
在main.js中引用使用
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
let app = createApp(App)
app.use(ElementPlus).mount('#app')
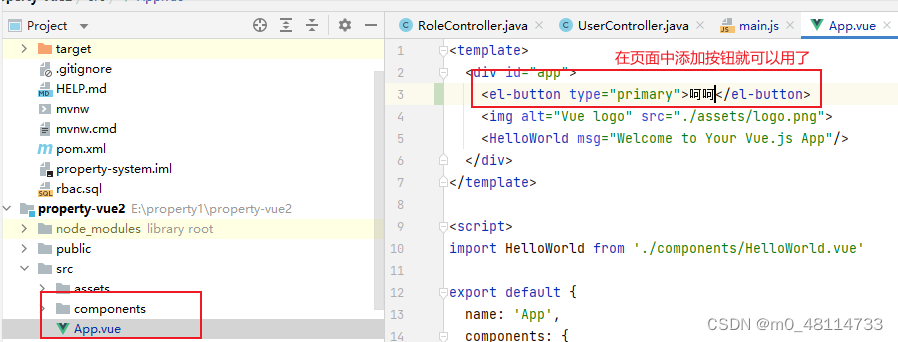
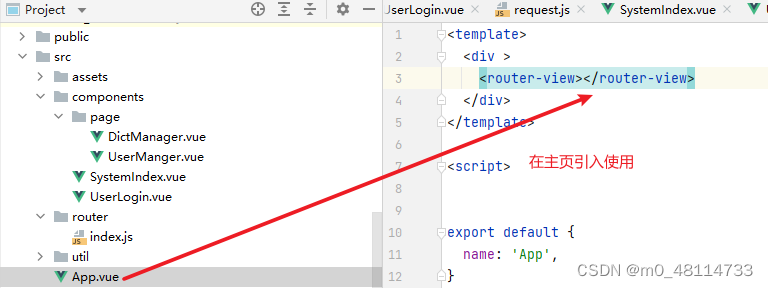
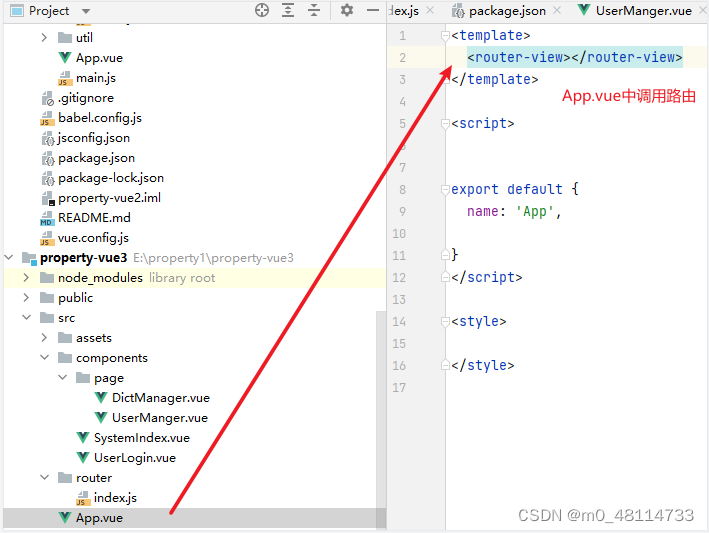
App中添加调用


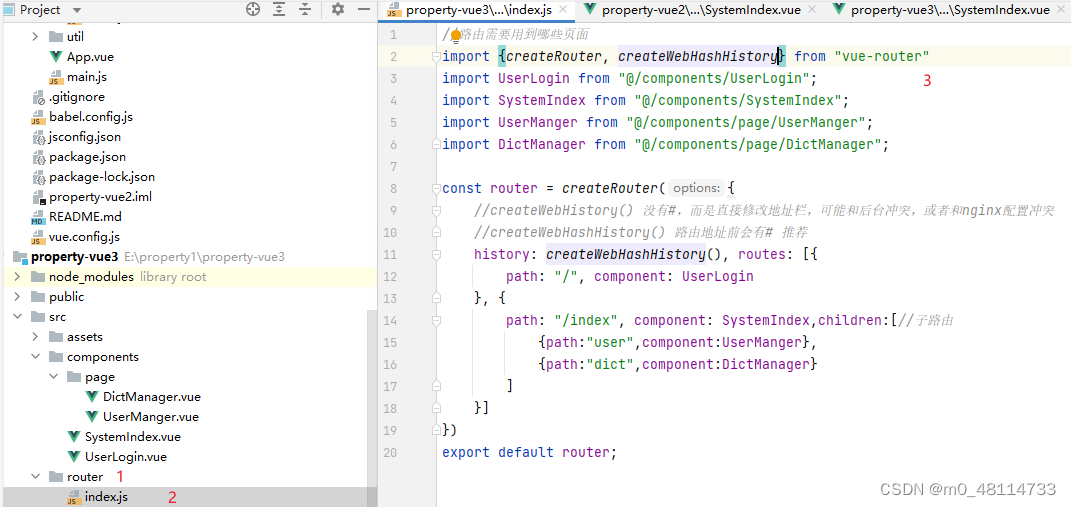
创建路由引入router

//路由需要用到哪些页面
import {createRouter, createWebHashHistory} from "vue-router"
import UserLogin from "@/components/UserLogin";
import SystemIndex from "@/components/SystemIndex";
import UserManger from "@/components/page/UserManger";
import DictManager from "@/components/page/DictManager";
const router = createRouter({
//createWebHistory() 没有#,而是直接修改地址栏,可能和后台冲突,或者和nginx配置冲突
//createWebHashHistory() 路由地址前会有# 推荐
history: createWebHashHistory(), routes: [{
path: "/", component: UserLogin
}, {
path: "/index", component: SystemIndex,children:[//子路由
{path:"user",component:UserManger},
{path:"dict",component:DictManager}
]
}]
})
export default router;

import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import router from "@/router";
let app = createApp(App)
app.use(ElementPlus).use(router).mount('#app')

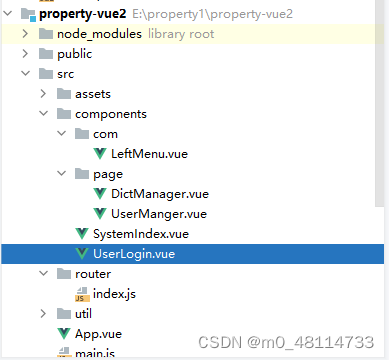
vue2项目

UserLogin.vue(登录页面代码)
<template>
<div id="app">
<div id="admin">
<div class="pos" v-loading="loading">
<h1 class="adminh1">华贵物业</h1>
<el-form
:model="ruleForm"
status-icon
:rules="rules"
ref="ruleForm"
label-width="100px"
class="demo-ruleForm"
>
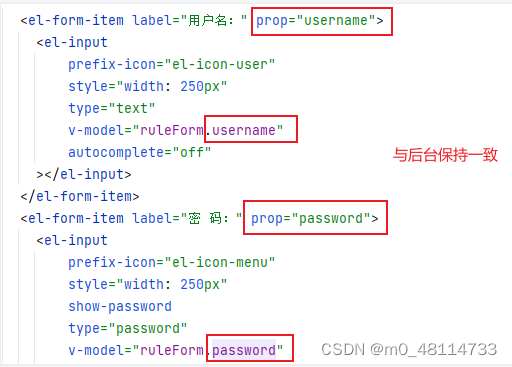
<el-form-item label="用户名:" prop="pass">
<el-input
prefix-icon="el-icon-user"
style="width: 250px"
type="text"
v-model="ruleForm.pass"
autocomplete="off"
></el-input>
</el-form-item>
<el-form-item label="密 码:" prop="checkPass">
<el-input
prefix-icon="el-icon-menu"
style="width: 250px"
show-password
type="password"
v-model="ruleForm.checkPass"
autocomplete="off"
></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')"
>提交</el-button
>
</el-form-item>
</el-form>
</div>
</div>
</div>
</template>
<script>
export default {
name: "UserLogin",
data() {
var validatePass = (rule, value, callback) => {
if (value === "") {
callback(new Error("请输入用户信息"));
} else {
if (this.ruleForm.checkPass !== "") {
this.$refs.ruleForm.validateField("checkPass");
}
callback();
}
};
var validatePass2 = (rule, value, callback) => {
if (value === "") {
callback(new Error("请输入密码"));
} else if (value.length < 8 || value.length > 13) {
callback(new Error("长度必须在8-12之内!"));
} else {
callback();
}
};
return {
loading: false,
ruleForm: {
pass: "",
checkPass: "",
},
rules: {
pass: [{ validator: validatePass, trigger: "blur" }],
checkPass: [{ validator: validatePass2, trigger: "blur" }],
},
};
},
methods: {
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
this.loading = true;
setTimeout(() => {
this.loading = false;
}, 2000);
} else {
console.log("error submit!!");
return false;
}
});
},
resetForm(formName) {
this.$refs[formName].resetFields();
},
}
}
</script>
<style scoped>
#app {
font-family: "Avenir", Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
color: #2c3e50;
}
#admin {
position: absolute;
top: 50%;
left: 50%;
margin-top: -200px;
margin-left: -250px;
width: 500px;
height: 400px;
background: #fff;
border-radius: 10%;
box-shadow: 8px 10px 10px rgb(177, 223, 242);
}
.adminh1 {
margin: 20px 0;
text-shadow: 10px 13px 3px rgb(207, 207, 207);
text-align: center;
}
.pos {
width: 450px;
height: 350px;
position: absolute;
top: 25px;
left: 25px;
}
</style>
SystemIndex.vue(首页代码)
<template>
<div class="system">
<el-container>
<el-header class="header" >
<el-row>
<el-col :span="12">
<div class="logo">
<i class="el-icon-s-home" ></i>
华贵物业
</div>
</el-col>
<el-col :span="12">
<div class="avatar">
<el-avatar> user </el-avatar>
</div>
</el-col>
</el-row>
</el-header>
<el-container>
<el-aside width="200px">
<LeftMenu></LeftMenu><!--左菜单栏引用-->
</el-aside>
<el-main class="main">
<router-view/><!--路由子页面引用-->
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
import LeftMenu from "@/components/com/LeftMenu";
export default {
name: "SystemIndex",
components: {LeftMenu},
}
</script>
<style scoped>
.system{
background-color: white;
height: 100vh;
}
.main{
background-color: white;
}
.header{
background-color: cadetblue;
color: white;
}
.logo{
font-size: 26px;
line-height: 60px;
text-indent: 10px;
}
.avatar{
float: right;
margin-top: 10px;
}
</style>
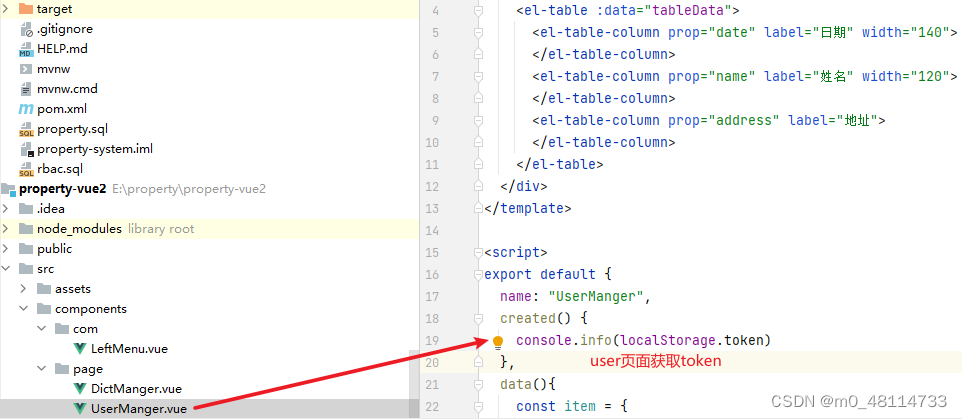
UserManger.vue
<template>
<div>
<h1>用户管理</h1>
<el-table :data="tableData">
<el-table-column prop="date" label="日期" width="140">
</el-table-column>
<el-table-column prop="name" label="姓名" width="120">
</el-table-column>
<el-table-column prop="address" label="地址">
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
name: "UserManger",
data() {
const item = {
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
};
return {
tableData: Array(10).fill(item)
}
}
}
</script>
<style scoped>
</style>
DictManager.vue
<template>
<h1>字典</h1>
</template>
<script>
export default {
name: "DictManager"
}
</script>
<style scoped>
</style>
LeftMenu.vue
<template>
<el-menu :default-openeds="['1', '3']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-message"></i>导航一</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="1-1">
<router-link to="/index/user" class="link">用户管理</router-link>
</el-menu-item>
<el-menu-item index="1-2">
<router-link to="/index/dict" class="link">字典管理</router-link>
</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="1-4">
<template slot="title">选项4</template>
<el-menu-item index="1-4-1">选项4-1</el-menu-item>
</el-submenu>
</el-submenu>
<el-submenu index="2">
<template slot="title"><i class="el-icon-menu"></i>导航二</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="2-1">选项1</el-menu-item>
<el-menu-item index="2-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="2-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="2-4">
<template slot="title">选项4</template>
<el-menu-item index="2-4-1">选项4-1</el-menu-item>
</el-submenu>
</el-submenu>
</el-menu>
</template>
<script>
export default {
name: "LeftMenu"
}
</script>
<style scoped>
.el-menu-item.is-active .link{
color: #409EFF;
}
.link{
color: black;
text-decoration: none;
}
.link:active{
color: black;
}
</style>
vue2登录处理


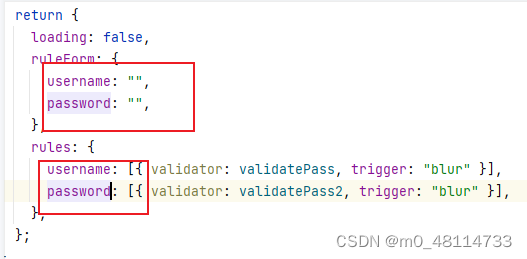
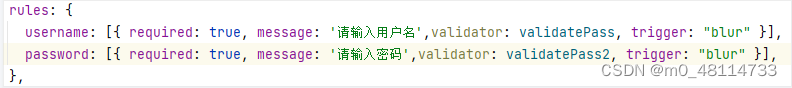
表单校验

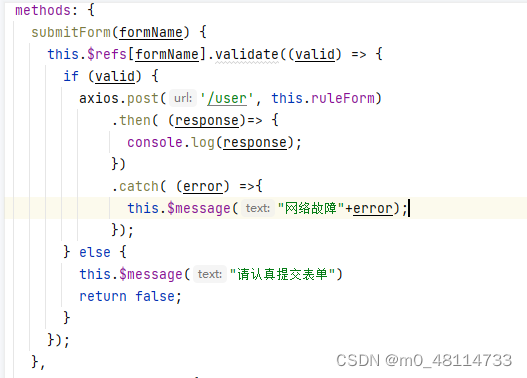
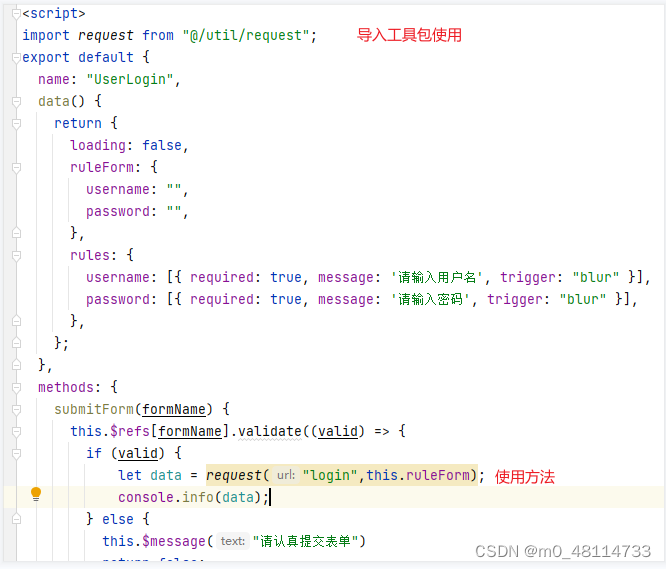
导入axios

提交表单处发axios

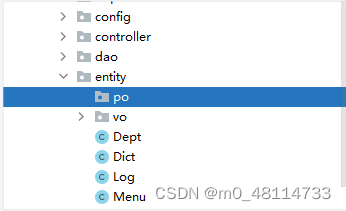
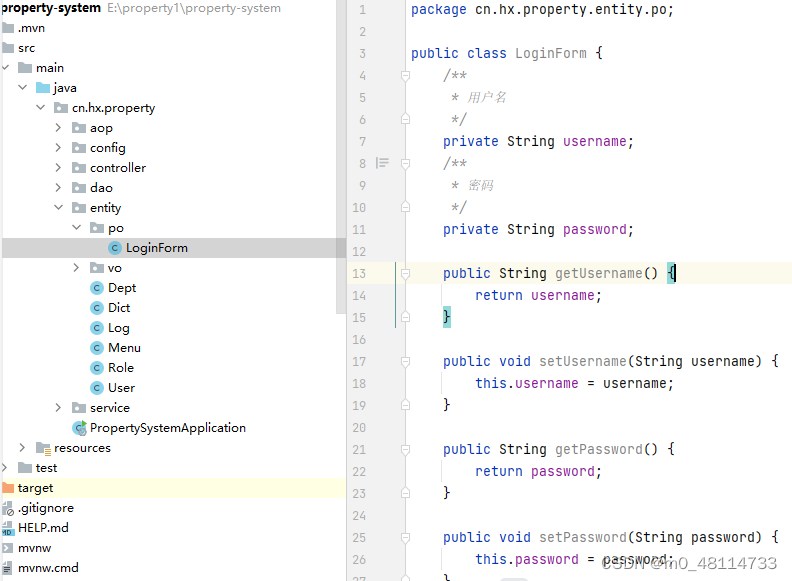
新增一个类

vo视图层对象,用来返回给前端的时候的一些封装,常用来做分页,统一返回的情况
po用来接收参数的对象

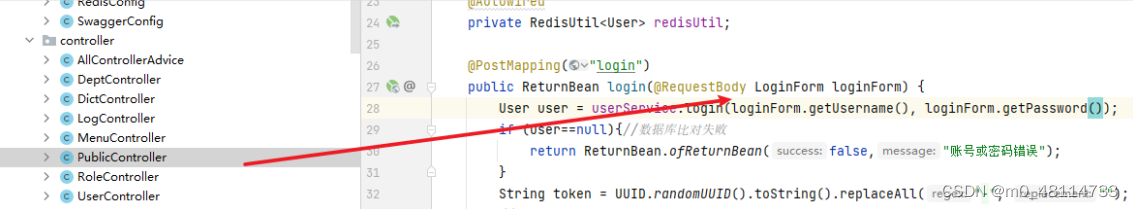
修改后台

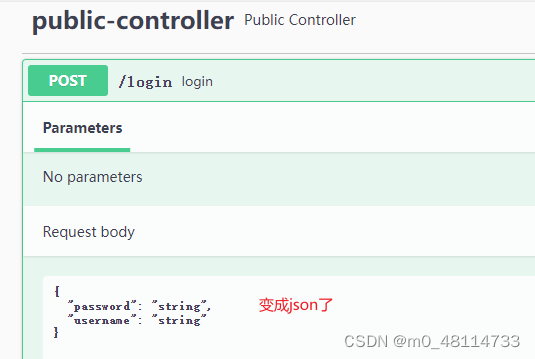
swagger测试
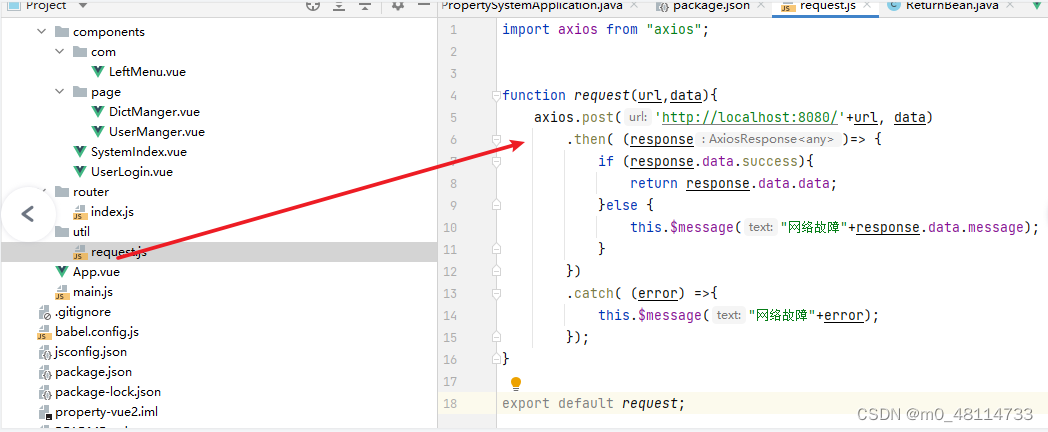
做一个请求工具类,所有请求用它来发

import axios from "axios";
function request(url,data){
axios.post('http://localhost:8080/'+url, data)
.then( (response)=> {
if (response.data.success){
return response.data.data;
}else {
this.$message("网络故障"+response.data.message);
}
})
.catch( (error) =>{
this.$message("网络故障"+error);
});
}
export default request;

方法调用的时候在前面指明await,当前方法前面加async
改动后的request.js
import axios from "axios";
function request(url,data){
return new Promise((resolve,reject)=>{
axios.post('http://localhost:8080/'+url, data)
.then( (response)=> {
if (response.data.success){
resolve (response.data.data);
}else {
alert(response.data.message);
reject();
}
})
.catch( (error) =>{
alert("网络故障"+error);
reject();
});
})
}
export default request;
UserLogin.vue
methods: {
submitForm(formName) {
this.$refs[formName].validate(async (valid) => {
if (valid) {
let data = await request("login",this.ruleForm);
console.info(data);
} else {
this.$message("请认真提交表单")
return false;
}
});
},
resetForm(formName) {
this.$refs[formName].resetFields();
},
}
再改
methods: {
submitForm(formName) {
this.$refs[formName].validate(async (valid) => {
if (valid) {
let data = await request("login",this.ruleForm);
localStorage.token = data;
this.$router.push("/index/user")//跳转到指定路由
} else {
this.$message("请认真提交表单")
return false;
}
});
},
resetForm(formName) {
this.$refs[formName].resetFields();
},
}