【Python学习】—Python基础语法(八)
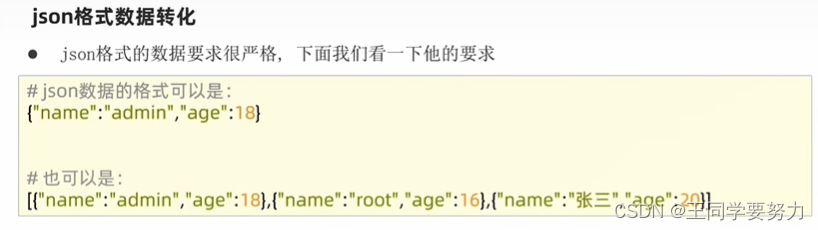
一、JSON数据格式
- JSON是一种轻量级的数据交互格式,可以按照JSON指定的格式去组织和封装数据
- JSON本质上是 一个带有特定格式的字符串
- JSON就是一种在各个编程语言中流通的数据格式,负责不同编程语言中的数据传递和交互

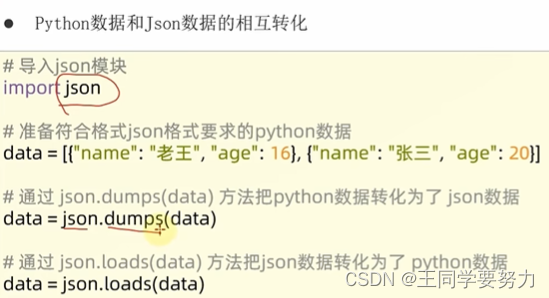
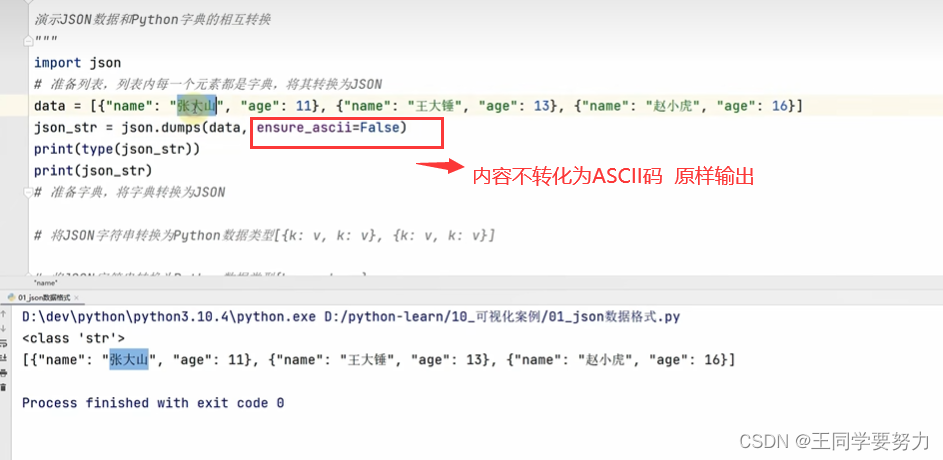
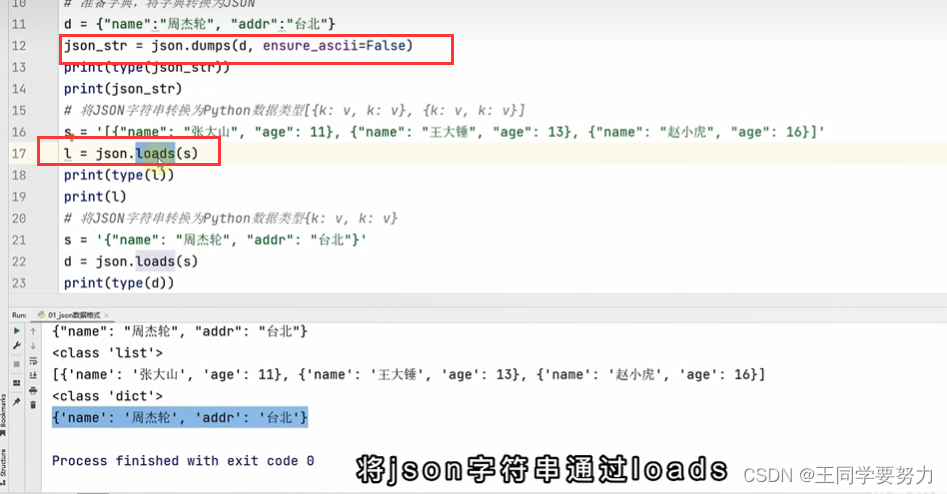
Python数据和JSON数据的相互转化




二、pyecharts模块
- 如果想要做出可视画效果图,可以借助pyecharts模块来完成
- Echarts 是一个由百度开源的数据可视化,凭借着良好的交互性,精巧的图表设计,得到了众多开发者的认可。而 Python 是一门富有表达力的语言,很适合用于数据处理。当数据分析遇上数据可视化时,pyecharts 诞生了。


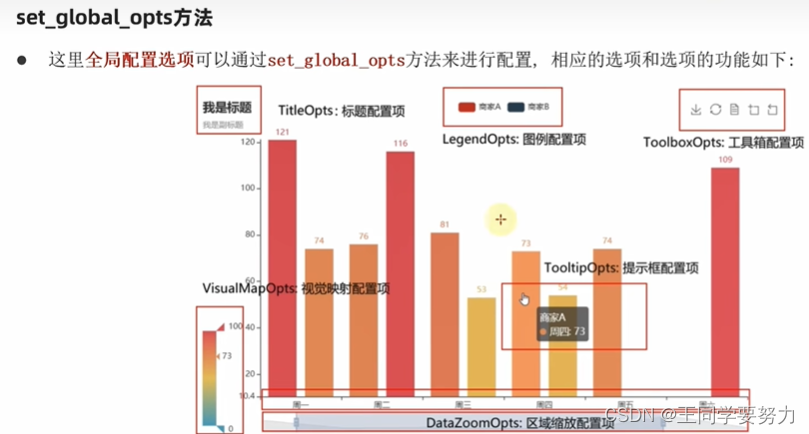
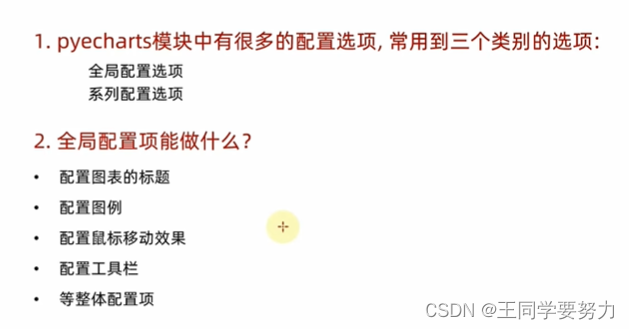
pycharts中有哪些配置选项
- 全局配置选项
- 系列配置选项



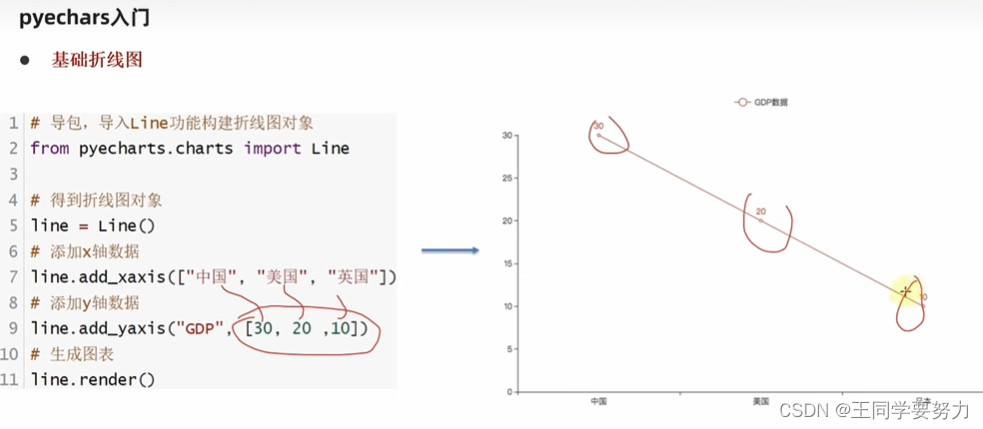
from pyecharts.charts import Line
from pyecharts.options import TitleOpts,LegendOpts,ToolboxOpts,VisualMapOpts
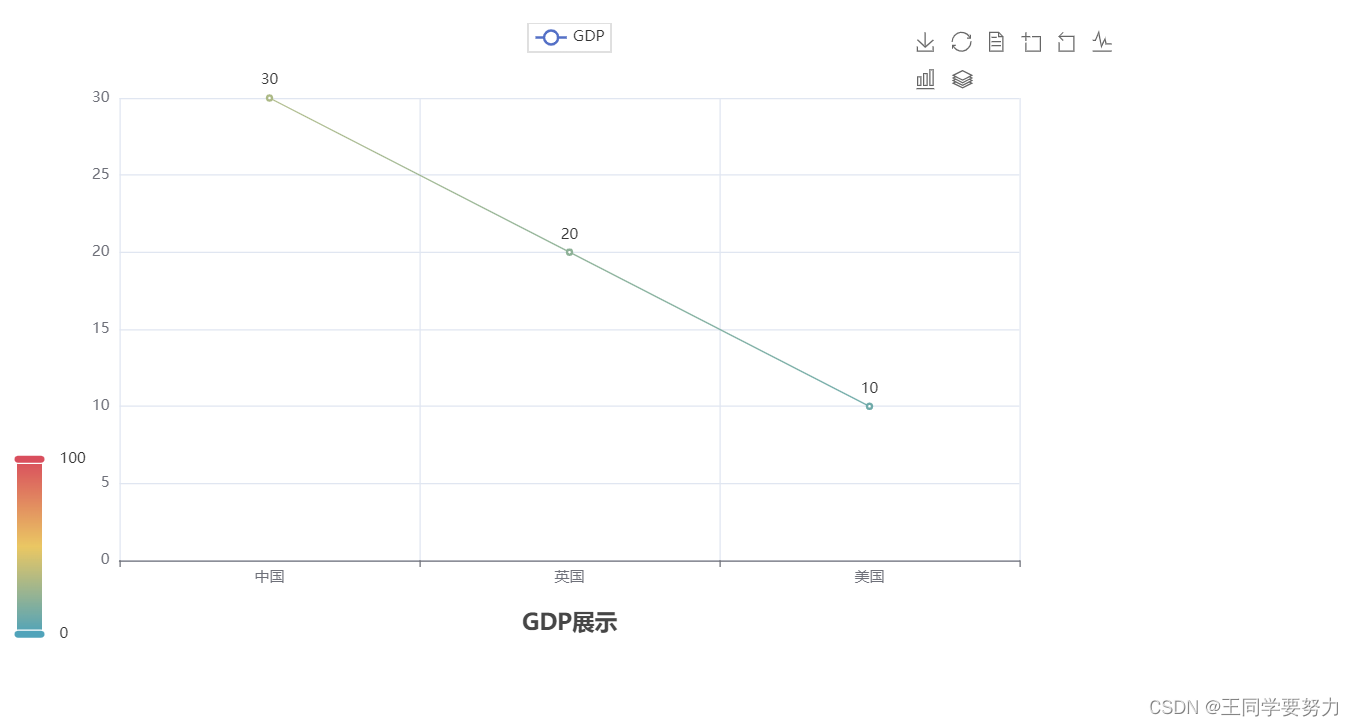
line=Line()
line.add_xaxis(["中国","英国","美国"])
line.add_yaxis("GDP",[30,20,10])
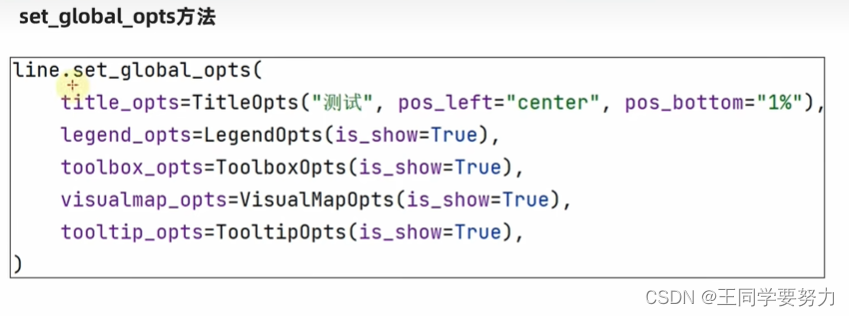
line.set_global_opts(
title_opts=TitleOpts(title="GDP展示",pos_left="center", pos_bottom="1%"),
legend_opts=LegendOpts(is_show=True),
toolbox_opts=ToolboxOpts(is_show=True),
visualmap_opts=VisualMapOpts(is_show=True)
)
line.render()
总结

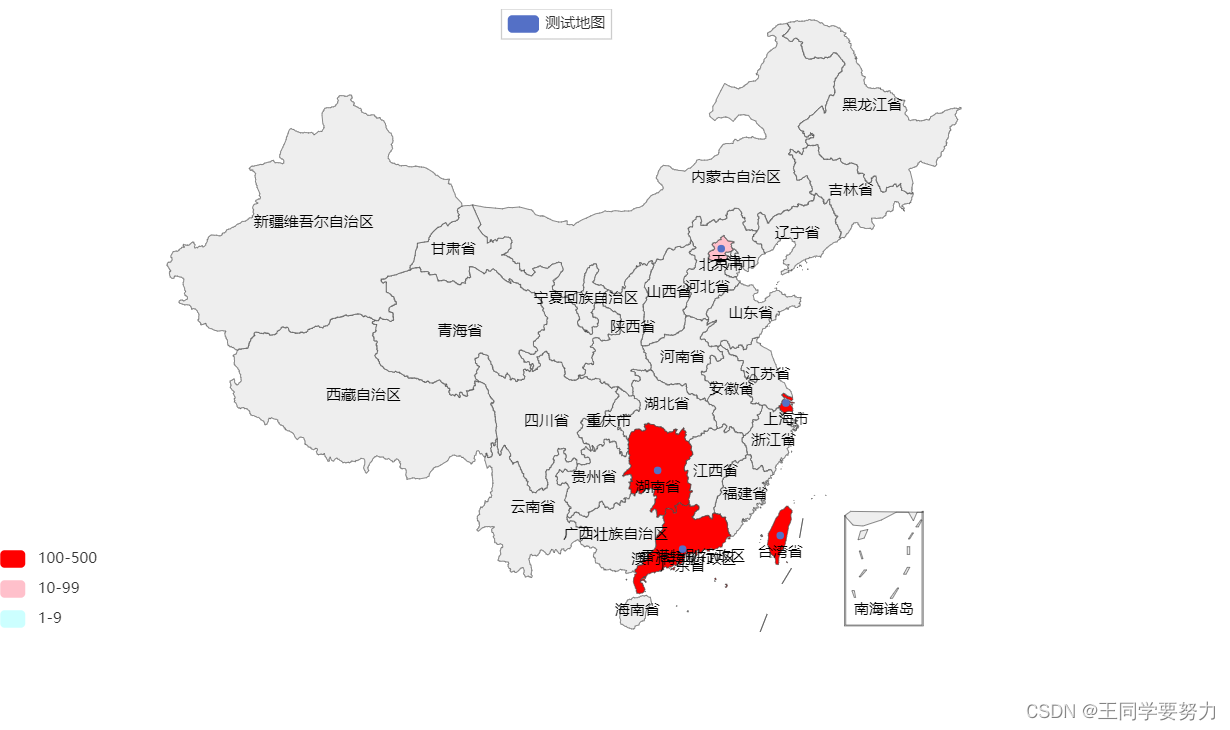
三、地图可视化
from pyecharts.charts import Map
from pyecharts.options import VisualMapOpts
map=Map()
data=[
("北京市",99),
("上海市", 199),
("湖南省", 299),
("台湾省", 399),
("广东省", 499),
]
map.add("测试地图",data,"china")
#设置全局选项
map.set_global_opts(
visualmap_opts=VisualMapOpts(
is_show=True,
is_piecewise=True,
pieces=[
{
"min":1,"max":9,"label":"1-9","color":'#CCFFFF'},
{
"min":10,"max":99,"label":"10-99","color":'pink'},
{
"min":100,"max":500,"label":"100-500","color":'red'}]
)
)
map.render()

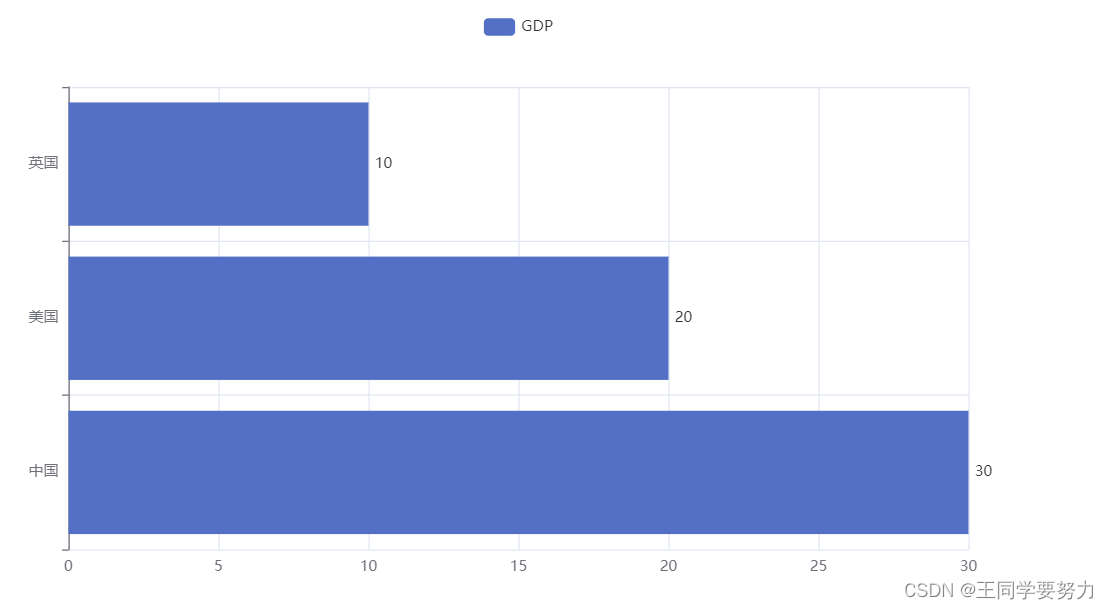
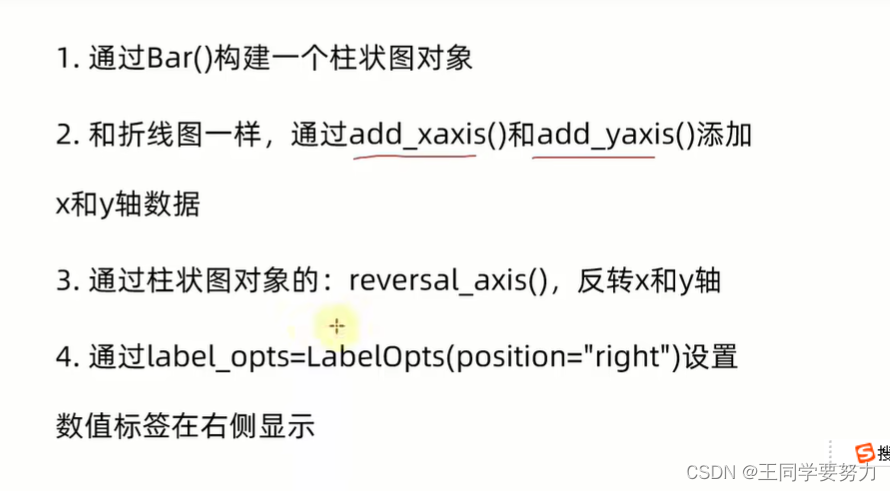
四、动态柱状图

from pyecharts.charts import Bar
from pyecharts.options import LabelOpts
bar=Bar()
bar.add_xaxis(["中国","美国","英国"])
bar.add_yaxis("GDP",[30,20,10],label_opts=LabelOpts(
position="right"
))
#反转xy轴
bar.reversal_axis()
bar.render("基础柱状图.html")

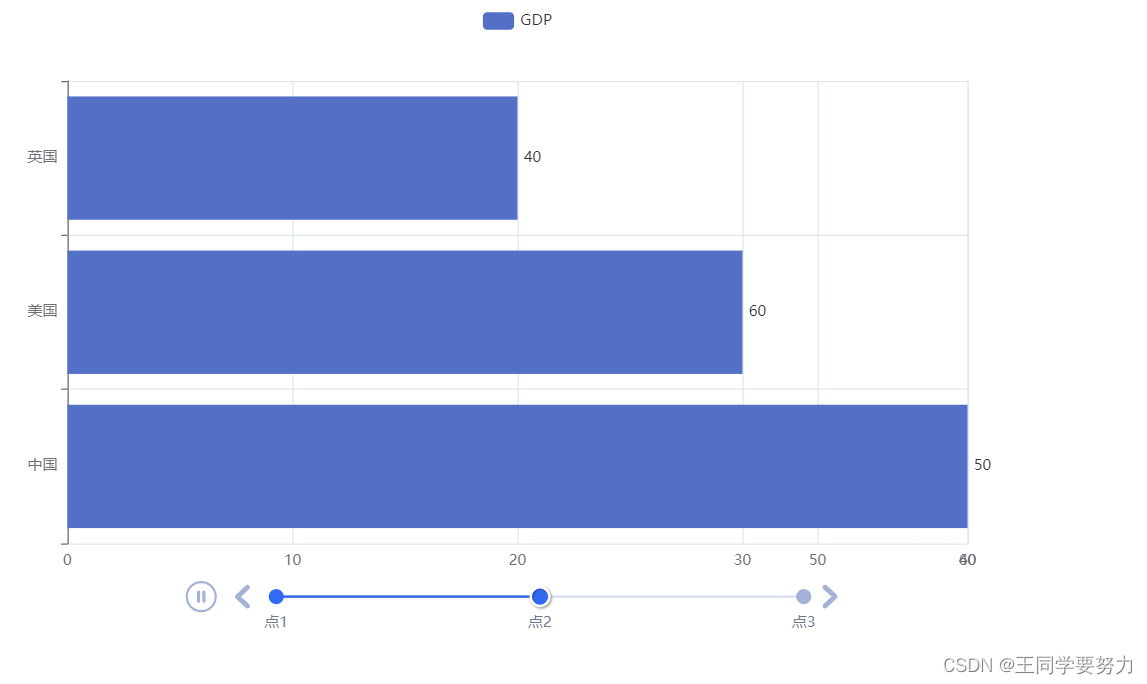
五、时间线柱状图
from pyecharts.charts import Bar,Timeline
from pyecharts.options import LabelOpts
from pyecharts.globals import ThemeType
bar1=Bar()
bar1.add_xaxis(["中国","美国","英国"])
bar1.add_yaxis("GDP",[30,20,10],label_opts=LabelOpts(
position="right"
))
bar1.reversal_axis()
bar2=Bar()
bar2.add_xaxis(["中国","美国","英国"])
bar2.add_yaxis("GDP",[40,30,20],label_opts=LabelOpts(
position="right"
))
bar2.reversal_axis()
bar3=Bar()
bar3.add_xaxis(["中国","美国","英国"])
bar3.add_yaxis("GDP",[50,60,40],label_opts=LabelOpts(
position="right"
))
bar3.reversal_axis()
#构建时间线
timeline=Timeline()
{
"theme":ThemeType.LIGHT
}
timeline.add(bar1,"点1")
timeline.add(bar2,"点2")
timeline.add(bar3,"点3")
#设置自动播放
timeline.add_schema(
play_interval=1000,
is_timeline_show=True,
is_auto_play=True,
is_loop_play=True
)
timeline.render("基础时间线柱状图.html")

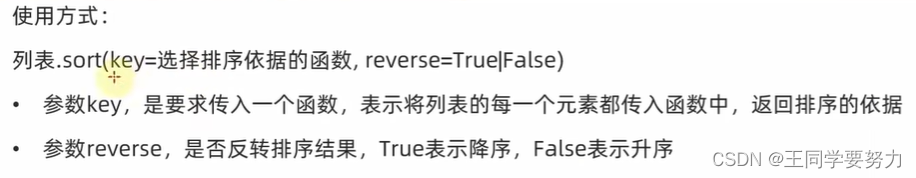
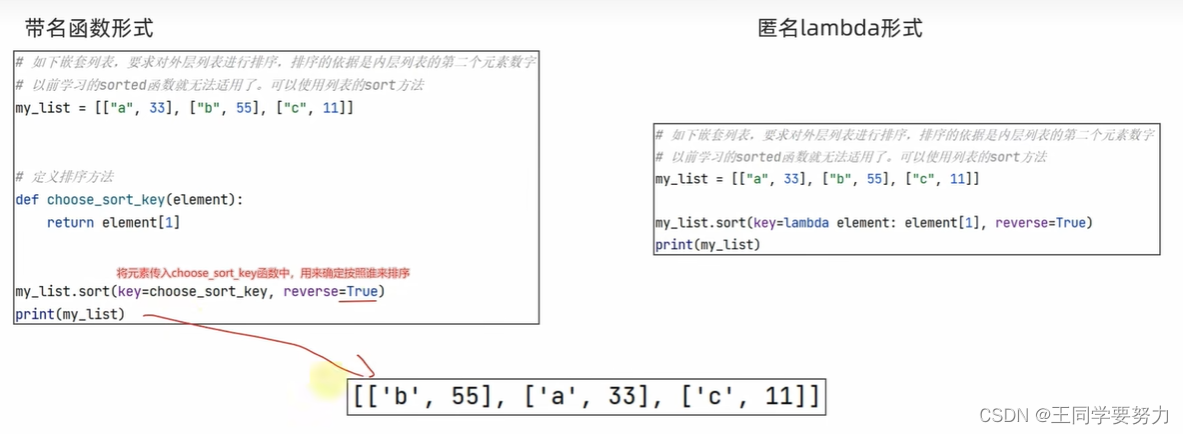
六、列表的sort方法