雷达图坐标系组件,只适用于雷达图。该组件等同 ECharts 2 中的 polar 组件。因为 3 中的 polar 被重构为标准的极坐标组件,为避免混淆,雷达图使用 radar 组件作为其坐标系。
一、radar 雷达图坐标系配置
option:{
// 雷达图坐标系配置
radar:{
id:'1', //组件ID
zlevel:1, //所有图形的 zlevel
z:2, //组件所有图形的 z 值
center:['50%','50%'], //中心(圆心)坐标
radius:75%, //图形半径
startAngle:10, //起始角度
// 雷达图每一个指示器名称配置,统一配置,也可以单独配置
axidName:{
show:true, //是否显示指示器名称
color:'red', //文字颜色
fontStyle:'normal', //字体的风格
fontWeight:'normal', // 字体粗细
fontFamily:'serif', //字体系列
fontSize:12, //字体大小
lineHeight:50, //行高
formatter:'{value} 名称', //指示器名称显示的格式器,自定义显示内容,{value} 会自动匹配数值不用管
backgroundColor:'red', //文字块背景颜色
borderColor:'red', //文字块边框颜色
borderWidth:2, //边框宽度
borderType:'solid', //边框线类型
borderDashOffset:0, //边框线的类型为虚线时的偏移量
borderRadius:10, //文字块圆角
padding:[5,5,5,5], //文字块内边距
shadowColor:'red', //文字块阴影颜色
shadowBlur:10, //文字块阴影长度
shadowOffsetX:50, //文字块的阴影水平偏移
shadowOffsetY:50, //文字块的阴影竖直偏移
width:50, //文本显示宽度
height:50, //文本显示高度
textBorderColor:'red', //文字描边颜色
textBorderWidth:10, //文字描边宽度
textBorderType:'solid', //文字描边类型
textBorderDashOffset:10, //文字描边类型为虚线时的偏移量
textShadowColor:'red', //文字阴影颜色
textShadowBlur:10, //文字阴影长度
textShadowOffsetX:10, //文字阴影水平偏移量
textShadowOddsetY:10, //文字阴影竖直偏移量
overflow: 'none', //文字超出宽度时截断还是换行
ellipsis:'···', //overflow 设置为 truncate时,文字尾部展示内容
//富文本样式
rich:{
// a文本样式对象, 样式名称自定义
a:{
color:'red', //文字颜色
fontStyle:'normal', //字体风格
fontWeight:'bold', //字体粗细
fontFamily:'serif', //字体系列
fontSize:15, //字体大小
align:'center', //文字水平对齐方式
verticalAlign:'top', //文字垂直对齐方式
lineHeight:20, //行高
backgroundColor:'red', //文字块背景颜色,可用图片
borderColor:'red', //文字块的边框颜色
borderWidth:2, //边框宽度
borderType:'solid', //边框类型
borderDashOffset:'', // 边框类型为虚线时,虚线的偏移量
borderRadius:20, //文字块圆角
padding:[5,5,5,5], //文字块内边距
shadowColor:'red', //文字块阴影颜色
shadowBlur:10, //阴影长度
shadowOffsetX:10, //阴影水平偏移量
shadowOffsetY:10, //阴影竖直偏移量
widht:10, //文字块的显示宽度,当大于所有文字显示宽度时,不会扩大文字块大小
height:100, //文字块的高度
textBorderColor:'red', //文字描边颜色
textBorderWidth:10, //文字描边宽度
textBorderType:'solid', //文字描边类型
textBorderDashOffset:10, //文字描边类型为 虚线时的虚线偏移量
textShadowColor:'red', //文字阴影颜色
textShadowBlur:10, //文字阴影长度
textShadowOffsetX:10, //文字阴影水平偏移量
textShadowOffsetY:10, //文字阴影竖直偏移量
}
},
},
nameGap:15, //指示器名称和指示器轴的距离
splitNumber:10, //指示器轴的分割段数
shape:'polygon', //雷达图绘制类型
scale:true, //是否脱离 0 值比例
silent:true, //坐标轴是否静态无法交互
triggerEvent:true, //坐标轴标签是否响应和触发鼠标事件
//雷达坐标系轴线配置
axisLine:{
show:true, //是否展示轴线
symbol:'arrow', //轴线两边的箭头
symbolSize:[10,10], //轴线两边的箭头大小
symbolOffset:[10,10], //轴线两边的箭头偏移量
//轴线样式配置
lineStyle:{
color:'red', //线的颜色
widht:5, //线的宽度
type:'solid', //线的类型
dashOffset:10, //线类型为虚线时,虚线的偏移量
cap:'butt', //线段末端的形状
join:'bevel', //线段两端的连接方式
miterLimit:10, // join 为 miter 时,斜接面比例
shadowBlur:10, // 线的阴影大小
shadowColor:'red', // 线的阴影颜色
shadowOffsetX:10, // 阴影水平方向的偏移量
shadowOffsetY:10, // 阴影竖直方向的偏移量
optiony:0.5, // 阴影的透明度
},
},
// 坐标轴刻度配置
axisTick:{
show:true, // 是否显示坐标轴刻度
length:10, // 坐标轴刻度长度
//刻度线样式配置
lineStyle:{
// ··· 与 axisLine 中的 lineStyle内容一致
},
},
// 坐标轴刻度标签配置
axisLabel:{
show:true, // 是否显示轴刻度标签
rotate:80, // 刻度标签旋转角度
margin:8, // 刻度标签与轴线之间的距离
formatter:'{value} kg', // 刻度标签内容格式器,自定义显示内容,{value} 会自动匹配数值不用管
// 剩余配置和上面的指示器名称配置 axidName 内容一模一样
},
// 坐标轴 分隔线配置
splitLine:{
show:true,
lineStyle:{
// ··· 与 axisLine 中的 lineStyle 内容一致
},
},
// 坐标轴 分隔区域配置
splitArea:{
show:true,
// 分隔区域样式
areaStyle:{
color:['red','#fff'], //间隔区域的颜色
shadowBlur:10, //间隔区域阴影大小
shadowColor:'red', //间隔区域阴影的颜色
shadowOffsetX:10, //间隔区域阴影水平偏移量
shadowOffsetY:10, //间隔区域阴影竖直偏移量
opacity:0.8, //间隔区域的透明度
},
},
// 雷达图指示器,用来指定图形中的多个变量(维度)
indicator:[
{
name:'sales', //指示器名称
max: 6500, //指示器最大值
min:0, //指示器最小值
color:'red', //标签指定颜色
}
]
}
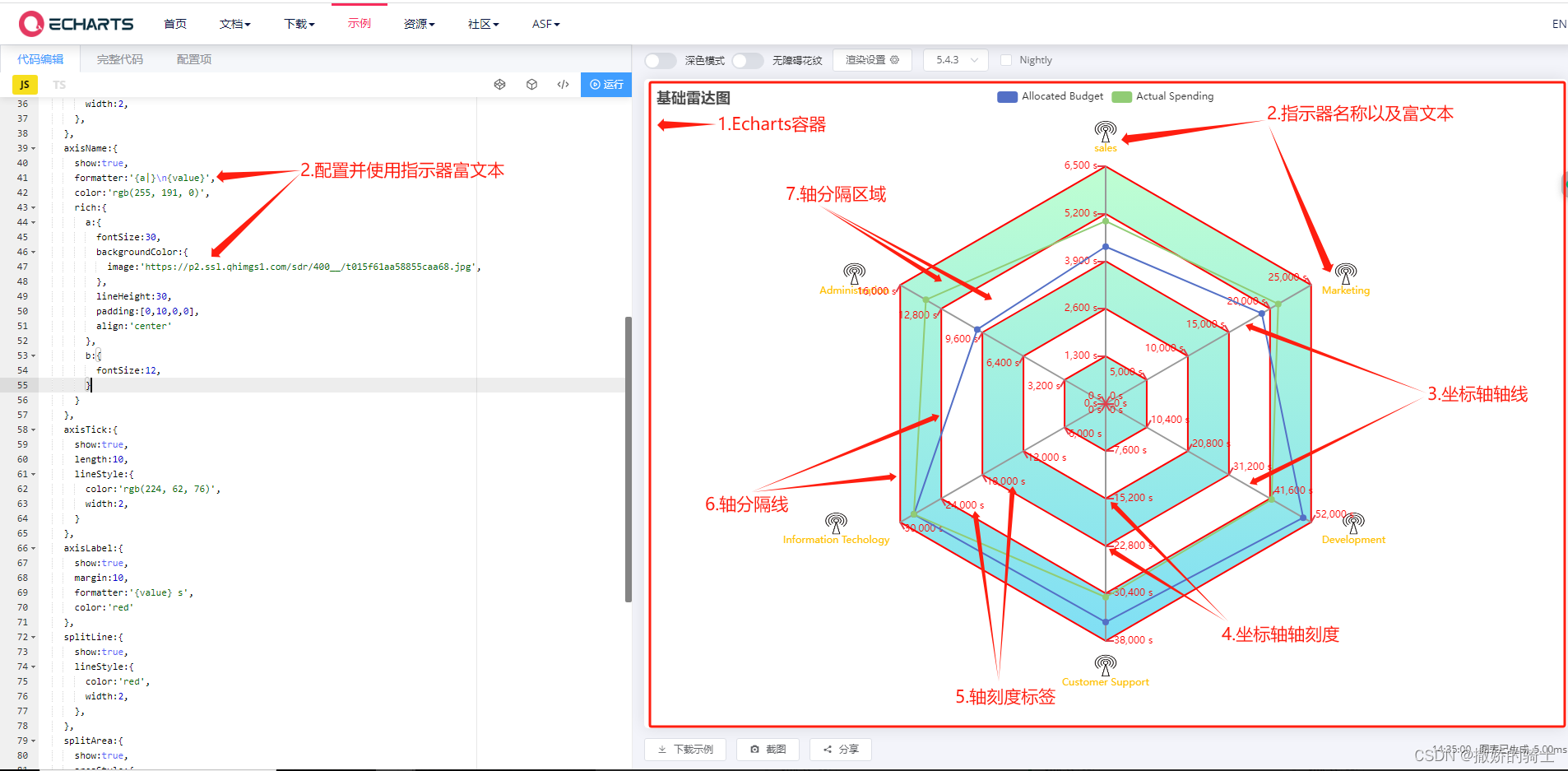
}二、解剖图