一、菜单概述
- 本次课我们准备讲解菜单,菜单在安卓应用程序中占有比较重要的位置。原生安卓提供了三种类型的菜单:选项菜单(OptionsMenu)、上下文菜单(ContextMenu)和子菜单(SubMenu)。在实际安卓项目中,往往会使用SlidingMenu(滑动菜单),但是要求我们学习如何使用第三方开源库。
二、选项菜单案例演示
- 选项菜单针对整个应用程序,提供的是全局性的功能选项。
1、实现步骤
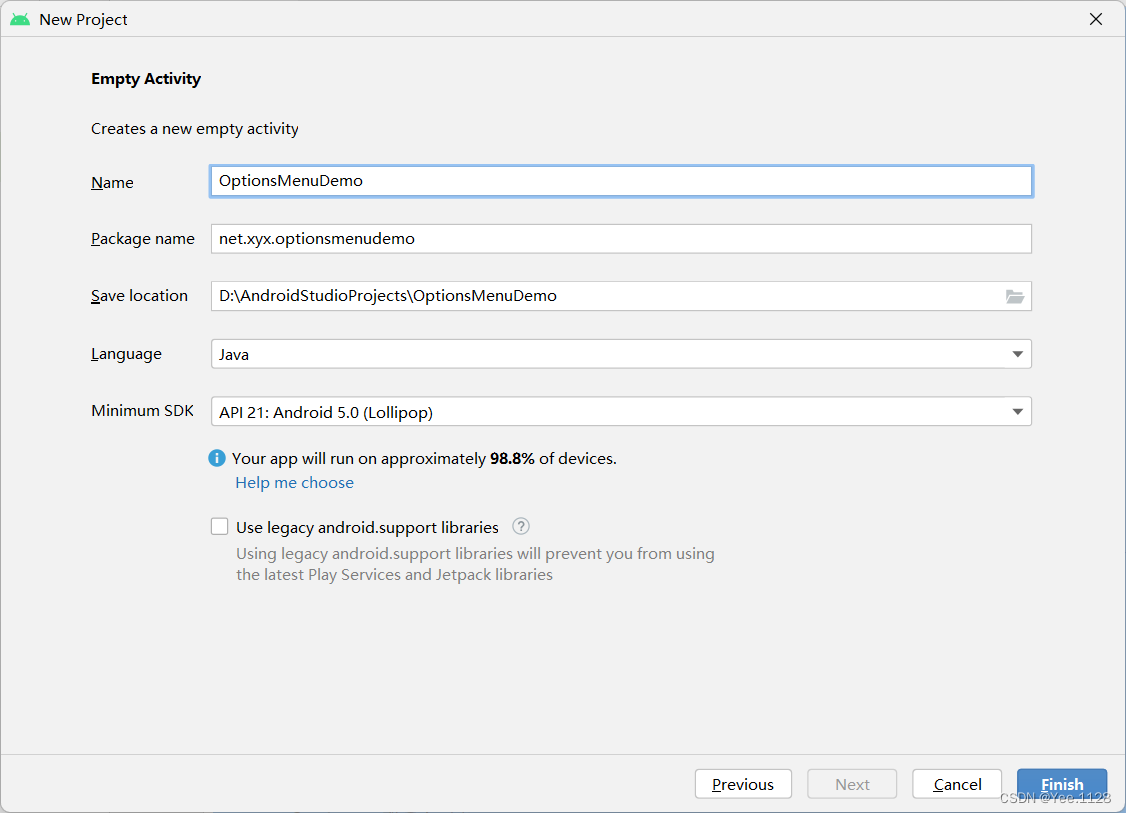
(1)、创建安卓应用【OptionsMenuDemo】

- 单击【finish】按钮
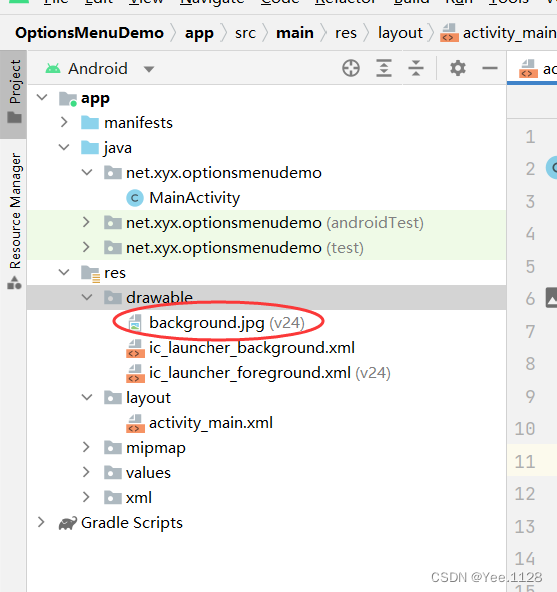
(2)、准备图片素材

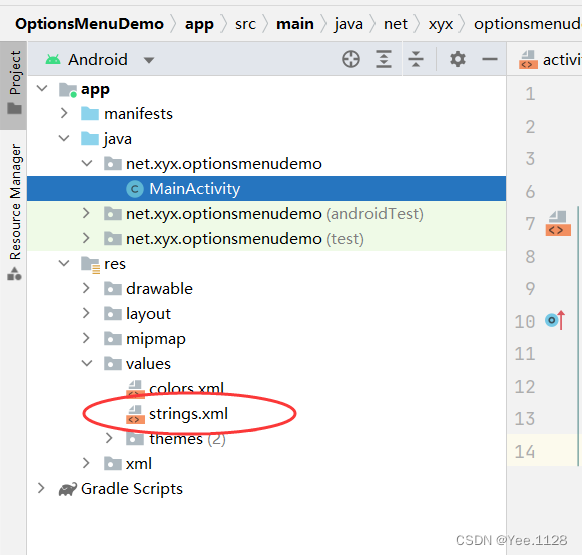
(3)、字符串资源文件
- 字符串资源文件 -
string.xml

<resources>
<string name="app_name">选项菜单演示</string>
<string name="popup_options_menu">弹出选项菜单</string>
</resources>
(4)、主布局资源文件
- 主布局资源文件 -
activity_main.xml

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/background"
tools:context=".MainActivity">
</LinearLayout>
(5)、主界面类实现功能
-
主界面类-
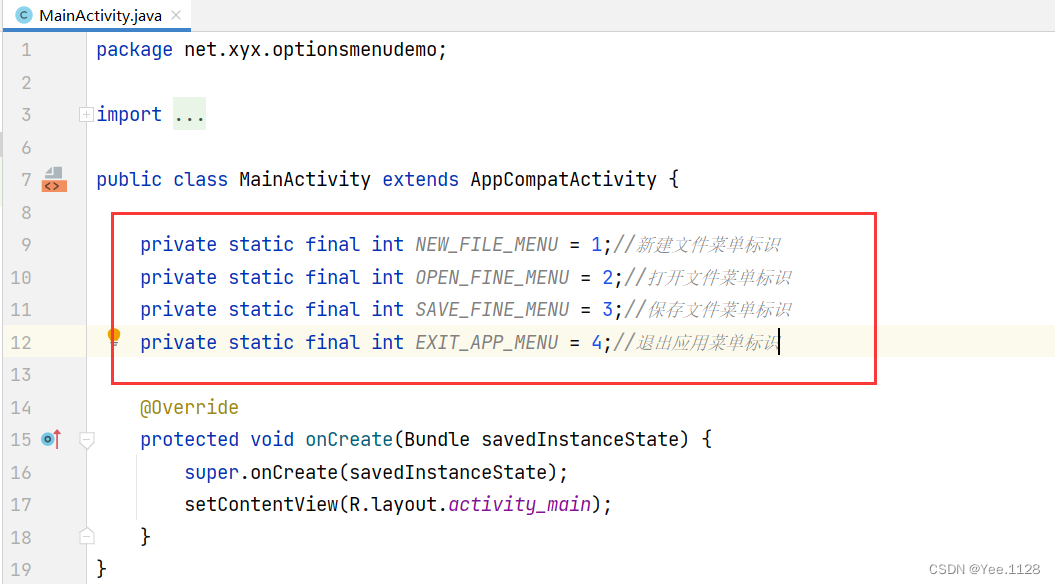
MainActivty

-
声明菜单标识常量

-
创建菜单项选择事件方法
package net.xyx.optionsmenudemo;
import androidx.annotation.Nullable;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private static final int NEW_FILE_MENU = 1;//新建文件菜单标识
private static final int OPEN_FINE_MENU = 2;//打开文件菜单标识
private static final int SAVE_FINE_MENU = 3;//保存文件菜单标识
private static final int EXIT_APP_MENU = 4;//退出应用菜单标识
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
/**
*
* @param menu
* @return 是否成功
*/
@Override
public boolean onCreateOptionsMenu(Menu menu){
//添加四个菜单项(组标识、菜单项标识、菜单项序号、菜单项标题)
menu.add(0,NEW_FILE_MENU,1, "新建文件");
menu.add(0,OPEN_FINE_MENU,1, "打开文件");
menu.add(0,SAVE_FINE_MENU,1, "保存文件");
menu.add(0,EXIT_APP_MENU,1, "退出应用");
return true;
}
/**
* 菜单项选择事件处理方法
*
* @param item
* @return 是否成功
*/
@Override
public boolean onOptionsItemSelected(@Nullable MenuItem item){
//根据菜单项标识判断用户单击了哪一个菜单项
switch (item.getItemId()){
case NEW_FILE_MENU://新建文件菜单项
Toast.makeText(this,"你单击了【新建文件】菜单项~",Toast.LENGTH_SHORT).show();
break;
case OPEN_FINE_MENU://打开文件菜单项
Toast.makeText(this,"你单击了【打开文件】菜单项~",Toast.LENGTH_SHORT).show();
break;
case SAVE_FINE_MENU://保存文件菜单项
Toast.makeText(this,"你单击了【保存文件】菜单项~",Toast.LENGTH_SHORT).show();
break;
case EXIT_APP_MENU://退出应用菜单项
Toast.makeText(this,"你单击了【退出应用】菜单项~",Toast.LENGTH_SHORT).show();
break;
}
return true;
}
}
三、上下文菜单案例演示
- 对不同控件注册不同的上下文菜单,长按控件弹出属于该控件的上下文菜单。
1、实现步骤
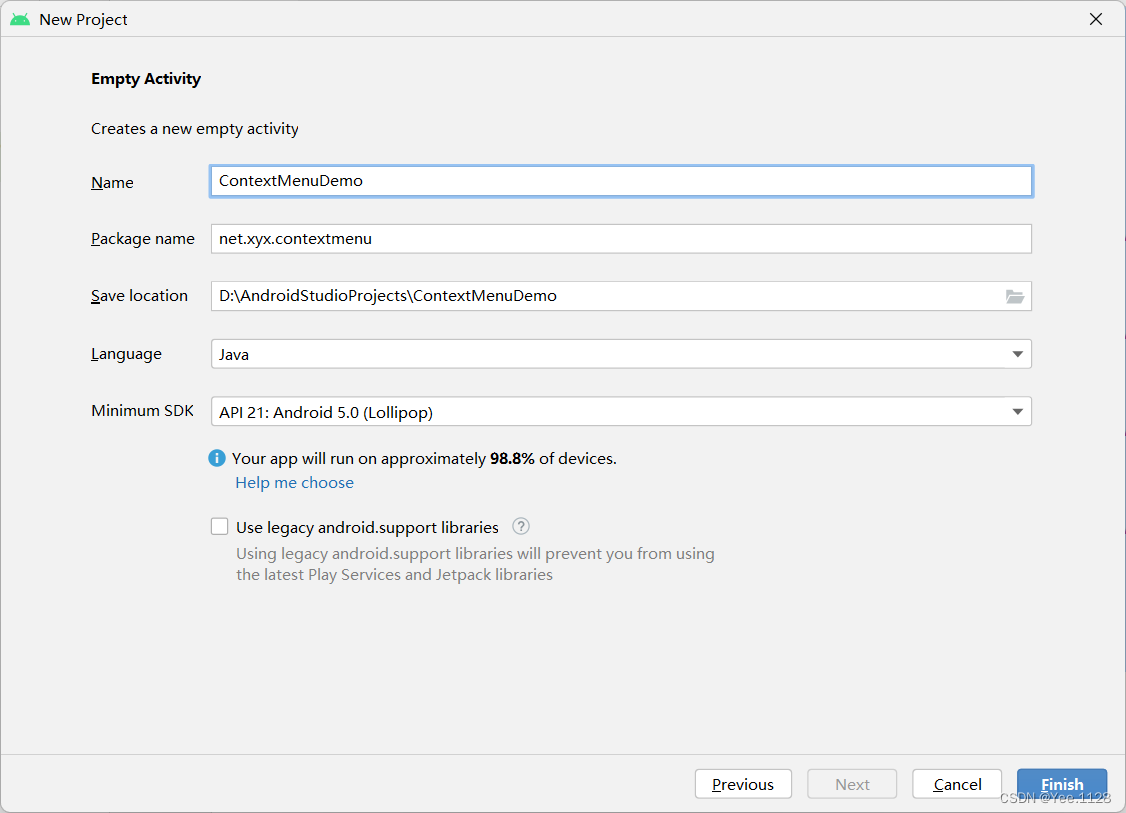
(1)、创建安卓应用【ContextMenuDemo】

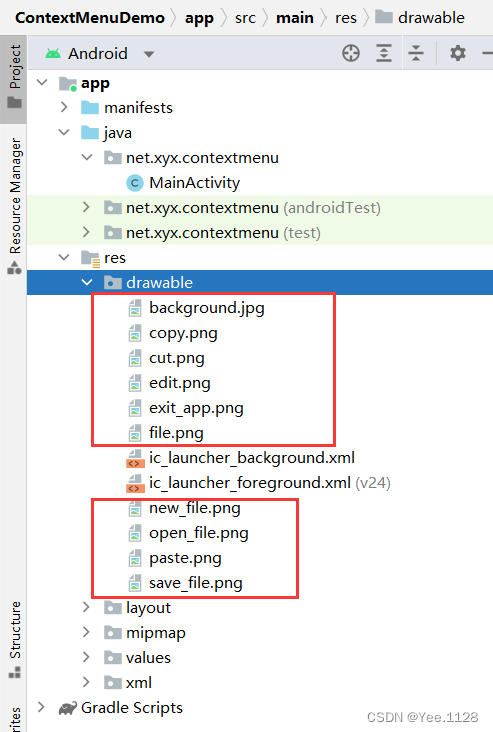
(2)、准备图片素材

(3)、字符串资源文件strings.xml

<resources>
<string name="app_name">上下文菜单演示</string>
<string name="file">文件</string>
<string name="edit">编辑</string>
</resources>
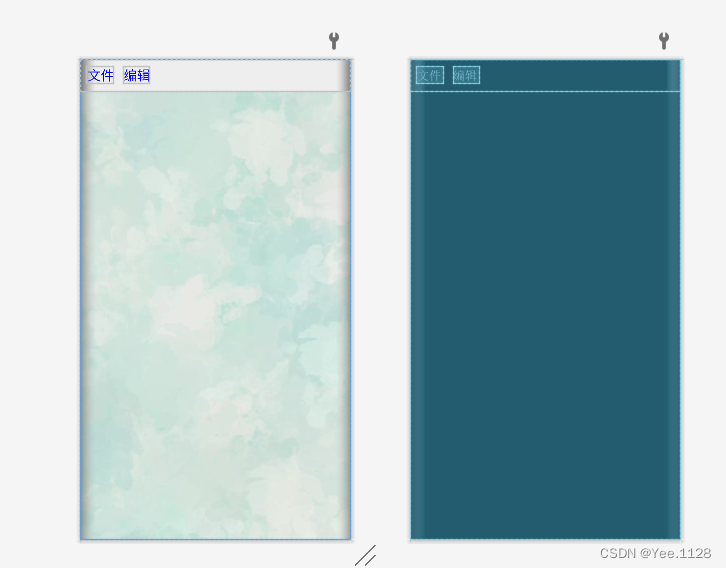
(4)、主布局资源文件
- 主布局资源文件 -
activity_main.xml

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/background"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="10dp"
android:background="#eeeeee">
<TextView
android:id="@+id/tv_file"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="15dp"
android:text="@string/file"
android:textColor="#0000ff"
android:textSize="20sp" />
<TextView
android:id="@+id/tv_edit"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/edit"
android:textColor="#0000ff"
android:textSize="20sp" />
</LinearLayout>
</LinearLayout>

(5)、主界面类实现功能
-
主界面类 -
MainActivity

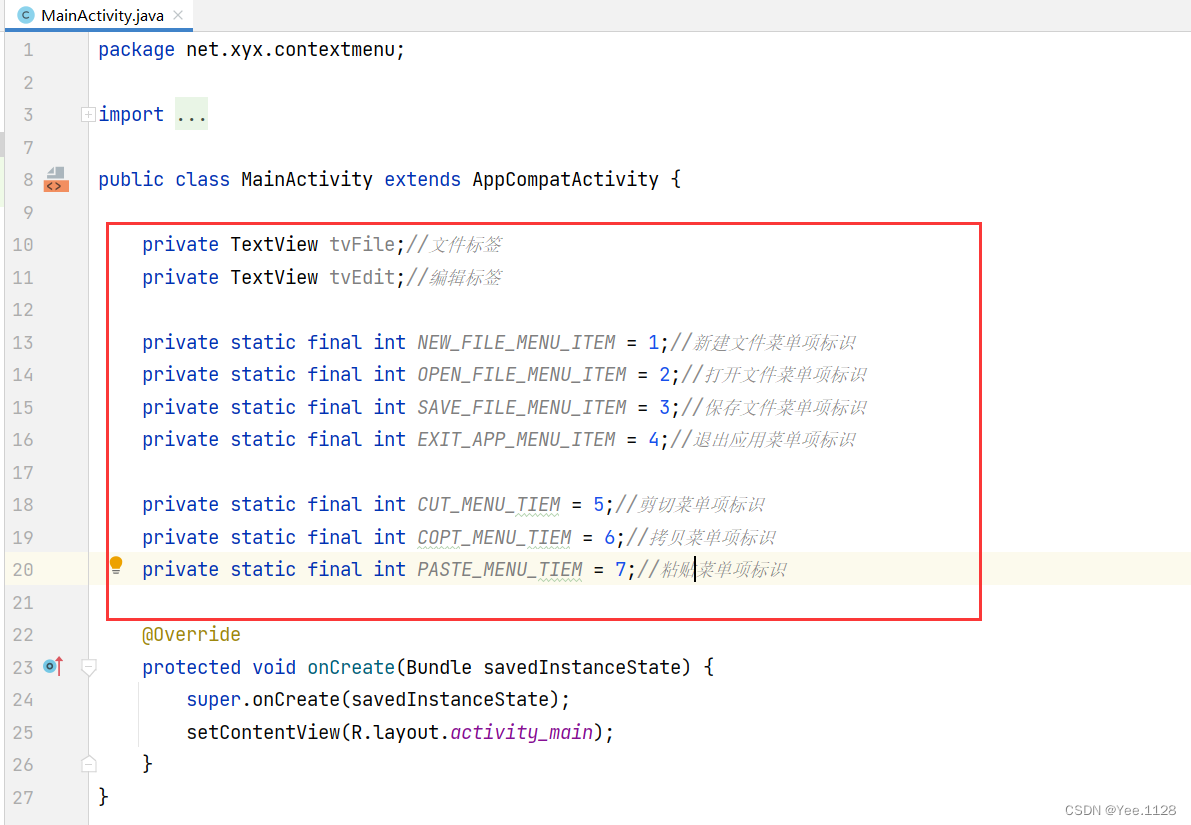
-
声明变量和常量

-
获取控件实例

-
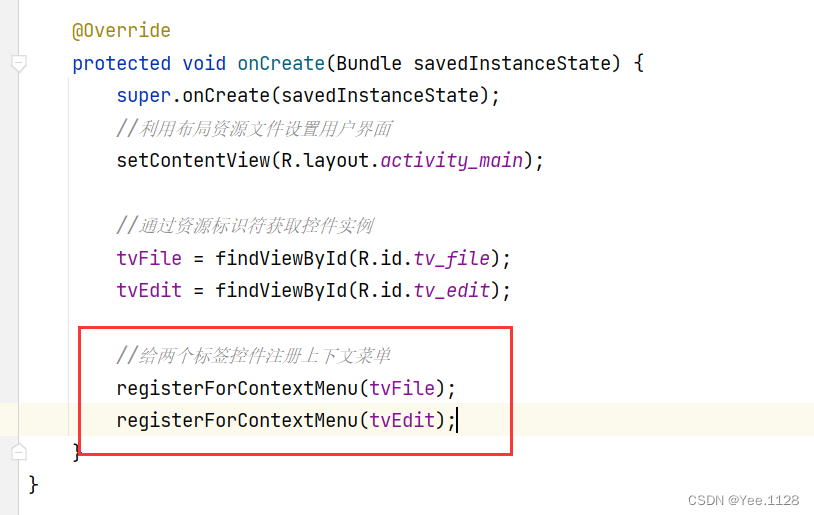
给两个标签控件注册上下文菜单

-
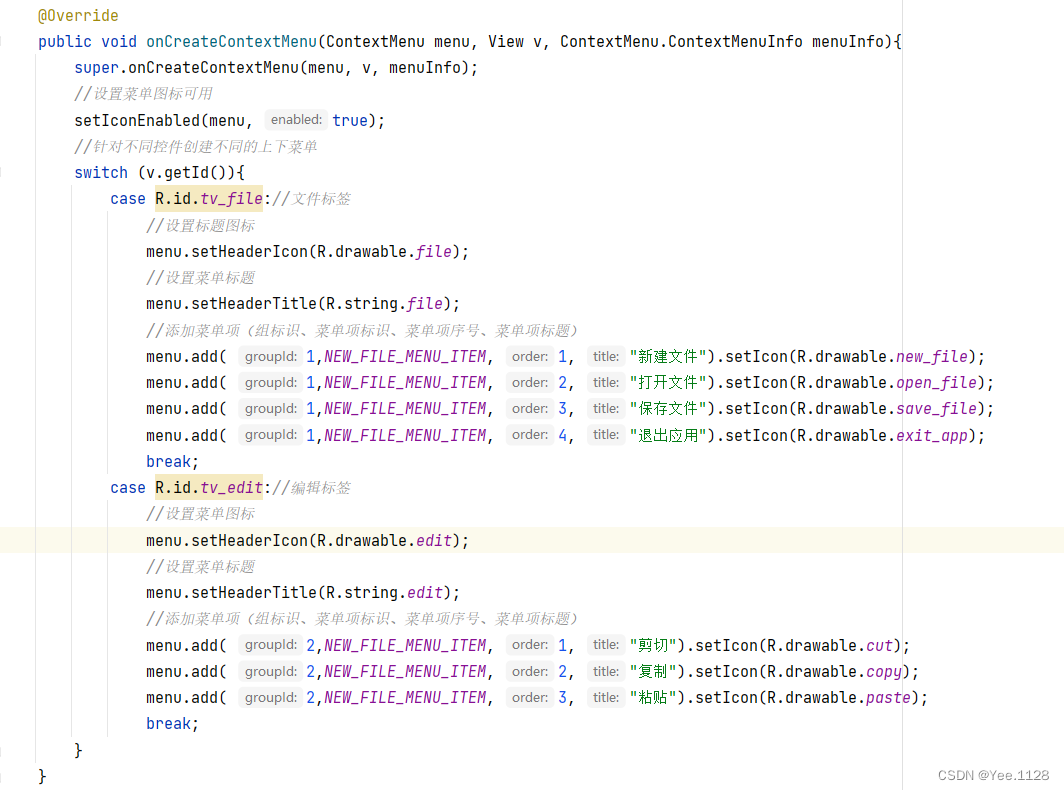
编辑设置图标可用方法和上下文菜单

-
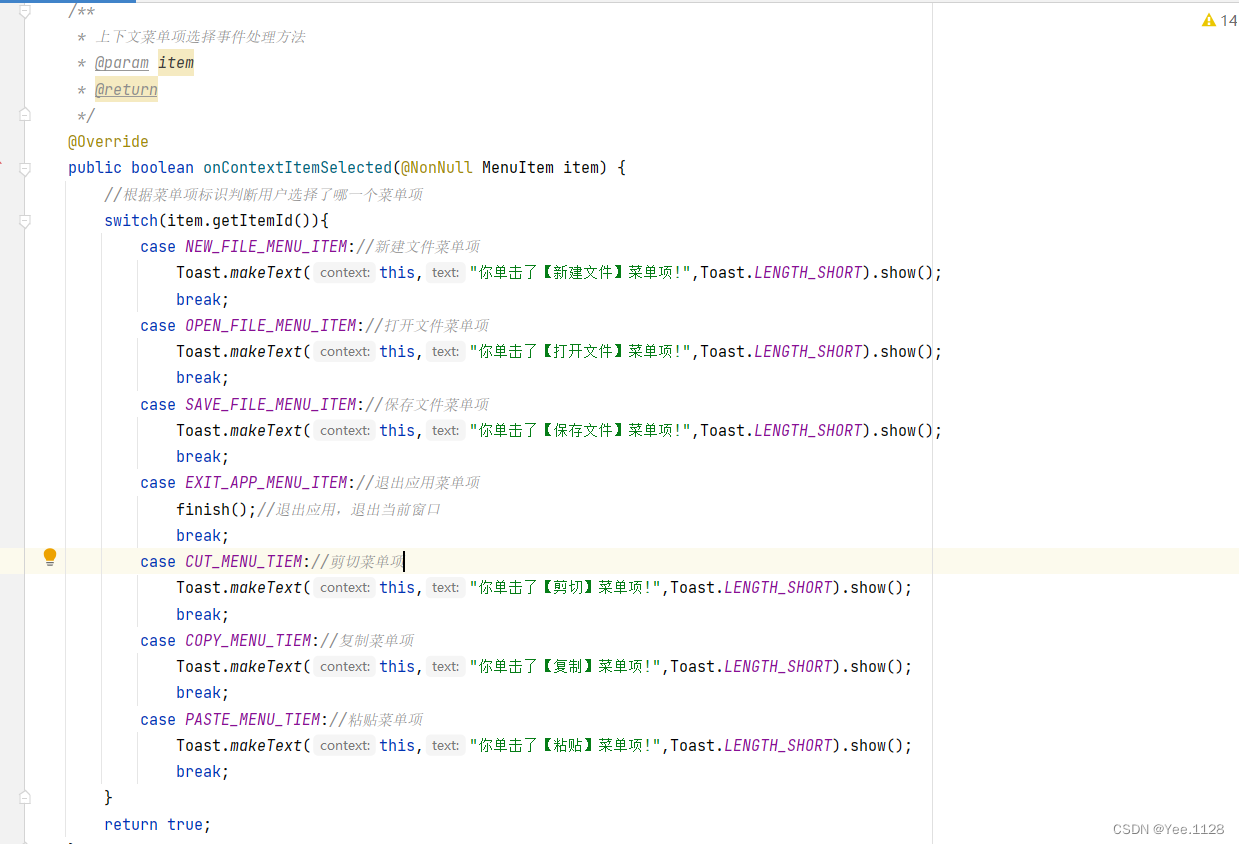
编写上下文菜单项选择事件处理方法

-
查看完整代码
package net.xyx.contextmenu;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.ContextMenu;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.TextView;
import android.widget.Toast;
import java.lang.reflect.Method;
public class MainActivity extends AppCompatActivity {
private TextView tvFile;//文件标签
private TextView tvEdit;//编辑标签
private static final int NEW_FILE_MENU_ITEM = 1;//新建文件菜单项标识
private static final int OPEN_FILE_MENU_ITEM = 2;//打开文件菜单项标识
private static final int SAVE_FILE_MENU_ITEM = 3;//保存文件菜单项标识
private static final int EXIT_APP_MENU_ITEM = 4;//退出应用菜单项标识
private static final int CUT_MENU_TIEM = 5;//剪切菜单项标识
private static final int COPY_MENU_TIEM = 6;//拷贝菜单项标识
private static final int PASTE_MENU_TIEM = 7;//粘贴菜单项标识
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//利用布局资源文件设置用户界面
setContentView(R.layout.activity_main);
//通过资源标识符获取控件实例
tvFile = findViewById(R.id.tv_file);
tvEdit = findViewById(R.id.tv_edit);
//给两个标签控件注册上下文菜单
registerForContextMenu(tvFile);
registerForContextMenu(tvEdit);
}
/**
* 设置图标可用的方法
*
* @param menu
* @param enabled
*/
private void setIconEnabled(Menu menu, boolean enabled){
try {
Class<?> clazz = Class.forName("com.android.internal.view.menu.MenuBuilder");
Method m = clazz.getDeclaredMethod("setOptionalIconsVisible", boolean.class);
m.setAccessible(true);
// MenuBuilder实现Menu接口,创建菜单时,传进来的menu其实就是MenuBuilder对象(Java的多态特征)
m.invoke(menu, enabled);
} catch (Exception e) {
e.printStackTrace();
}
}
/**
* 创建上下文菜单
*
* @param menu
* @param v
* @param menuInfo
*/
@Override
public void onCreateContextMenu(ContextMenu menu, View v, ContextMenu.ContextMenuInfo menuInfo){
super.onCreateContextMenu(menu, v, menuInfo);
//设置菜单图标可用
setIconEnabled(menu, true);
//针对不同控件创建不同的上下菜单
switch (v.getId()){
case R.id.tv_file://文件标签
//设置标题图标
menu.setHeaderIcon(R.drawable.file);
//设置菜单标题
menu.setHeaderTitle(R.string.file);
//添加菜单项(组标识、菜单项标识、菜单项序号、菜单项标题)
menu.add( 1,NEW_FILE_MENU_ITEM, 1, "新建文件").setIcon(R.drawable.new_file);
menu.add( 1,OPEN_FILE_MENU_ITEM, 2, "打开文件").setIcon(R.drawable.open_file);
menu.add( 1,SAVE_FILE_MENU_ITEM, 3, "保存文件").setIcon(R.drawable.save_file);
menu.add( 1,EXIT_APP_MENU_ITEM, 4, "退出应用").setIcon(R.drawable.exit_app);
break;
case R.id.tv_edit://编辑标签
//设置菜单图标
menu.setHeaderIcon(R.drawable.edit);
//设置菜单标题
menu.setHeaderTitle(R.string.edit);
//添加菜单项(组标识、菜单项标识、菜单项序号、菜单项标题)
menu.add( 2,CUT_MENU_TIEM, 1, "剪切").setIcon(R.drawable.cut);
menu.add( 2,COPY_MENU_TIEM, 2, "复制").setIcon(R.drawable.copy);
menu.add( 2,PASTE_MENU_TIEM, 3, "粘贴").setIcon(R.drawable.paste);
break;
}
}
/**
* 上下文菜单项选择事件处理方法
* @param item
* @return
*/
@Override
public boolean onContextItemSelected(@NonNull MenuItem item) {
//根据菜单项标识判断用户选择了哪一个菜单项
switch(item.getItemId()){
case NEW_FILE_MENU_ITEM://新建文件菜单项
Toast.makeText(this,"你单击了【新建文件】菜单项!",Toast.LENGTH_SHORT).show();
break;
case OPEN_FILE_MENU_ITEM://打开文件菜单项
Toast.makeText(this,"你单击了【打开文件】菜单项!",Toast.LENGTH_SHORT).show();
break;
case SAVE_FILE_MENU_ITEM://保存文件菜单项
Toast.makeText(this,"你单击了【保存文件】菜单项!",Toast.LENGTH_SHORT).show();
break;
case EXIT_APP_MENU_ITEM://退出应用菜单项
finish();//退出应用,退出当前窗口
break;
case CUT_MENU_TIEM://剪切菜单项
Toast.makeText(this,"你单击了【剪切】菜单项!",Toast.LENGTH_SHORT).show();
break;
case COPY_MENU_TIEM://复制菜单项
Toast.makeText(this,"你单击了【复制】菜单项!",Toast.LENGTH_SHORT).show();
break;
case PASTE_MENU_TIEM://粘贴菜单项
Toast.makeText(this,"你单击了【粘贴】菜单项!",Toast.LENGTH_SHORT).show();
break;
}
return true;
}
}
2、 查看运行结果
菜单应用
四、子菜单案例演示
- 子菜单既可以是选项菜单的子菜单,也可以是上下文菜单的子菜单。
1、实现步骤
(1)、创建安卓应用
- 基于 Empty Activity 模板创建安卓应用 -
【SubMenuDemo】

- 单击【finish】按钮

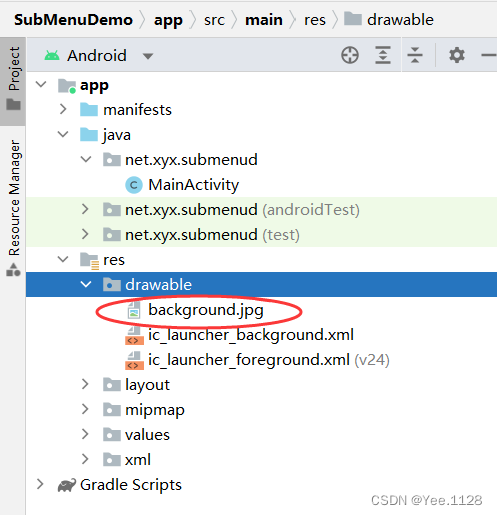
(2)、将背景图片素材
- 将背景图片拷贝到
drawable目录

(3)、字符串资源文件strings.xml

<resources>
<string name="app_name">子菜单演示</string>
</resources>
(4)、主布局资源文件
- 主布局资源文件
activity_main.xml

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/root"
android:background="@drawable/background"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
</LinearLayout>
(5)、主界面类实现功能
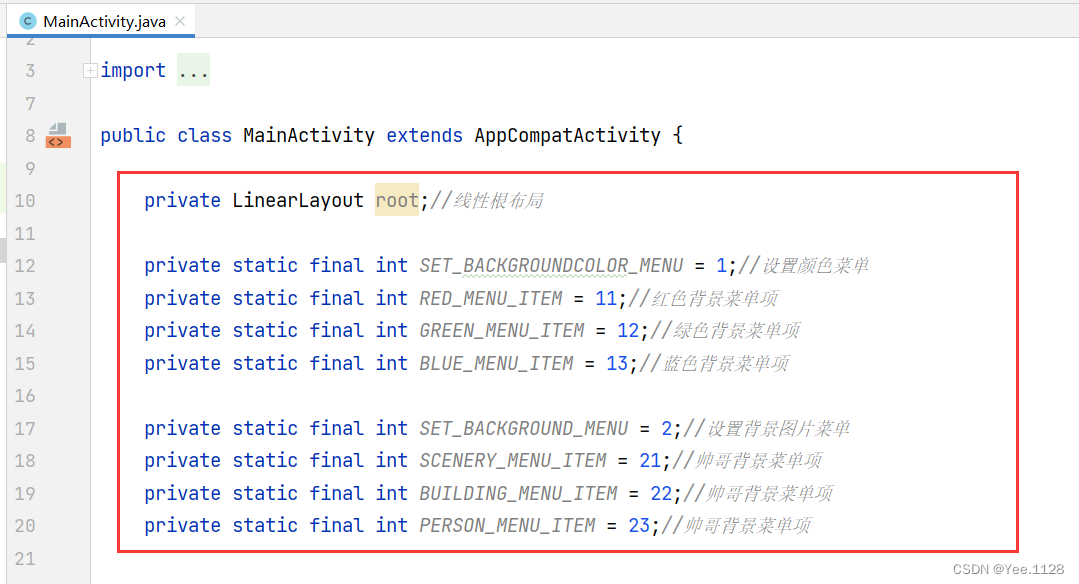
- 主界面类 -
MainActivity

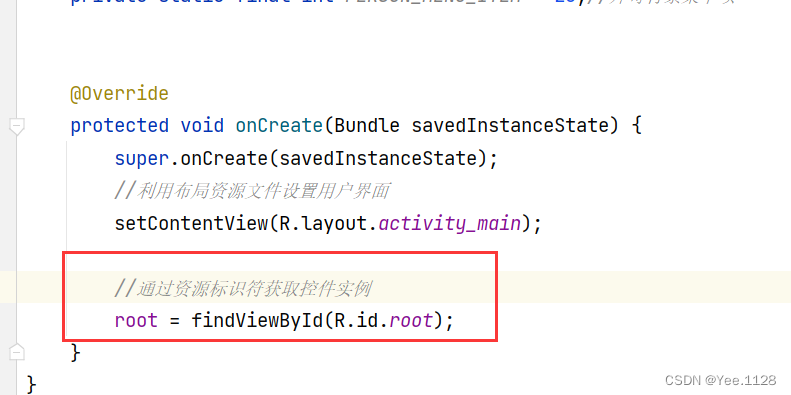
- 实例

- 通过资源标识符获取控件实例

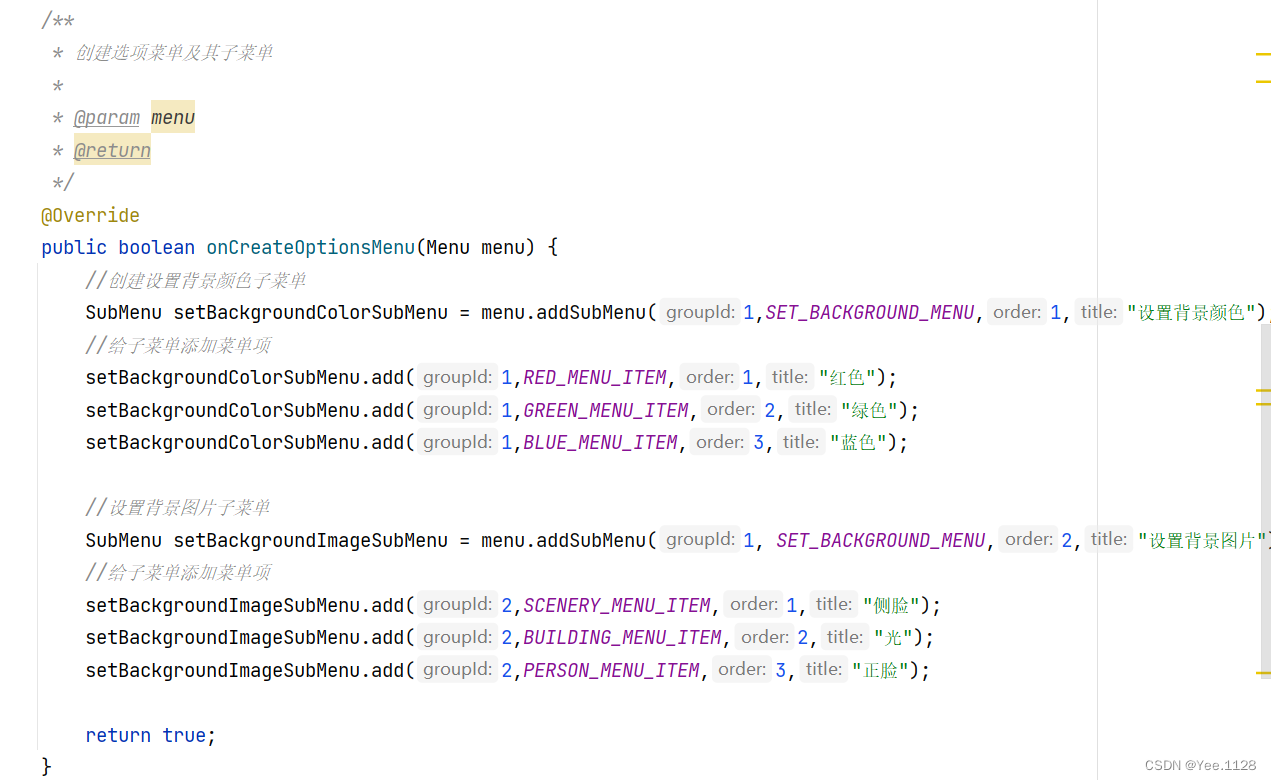
- 创建选项菜单及其子菜单

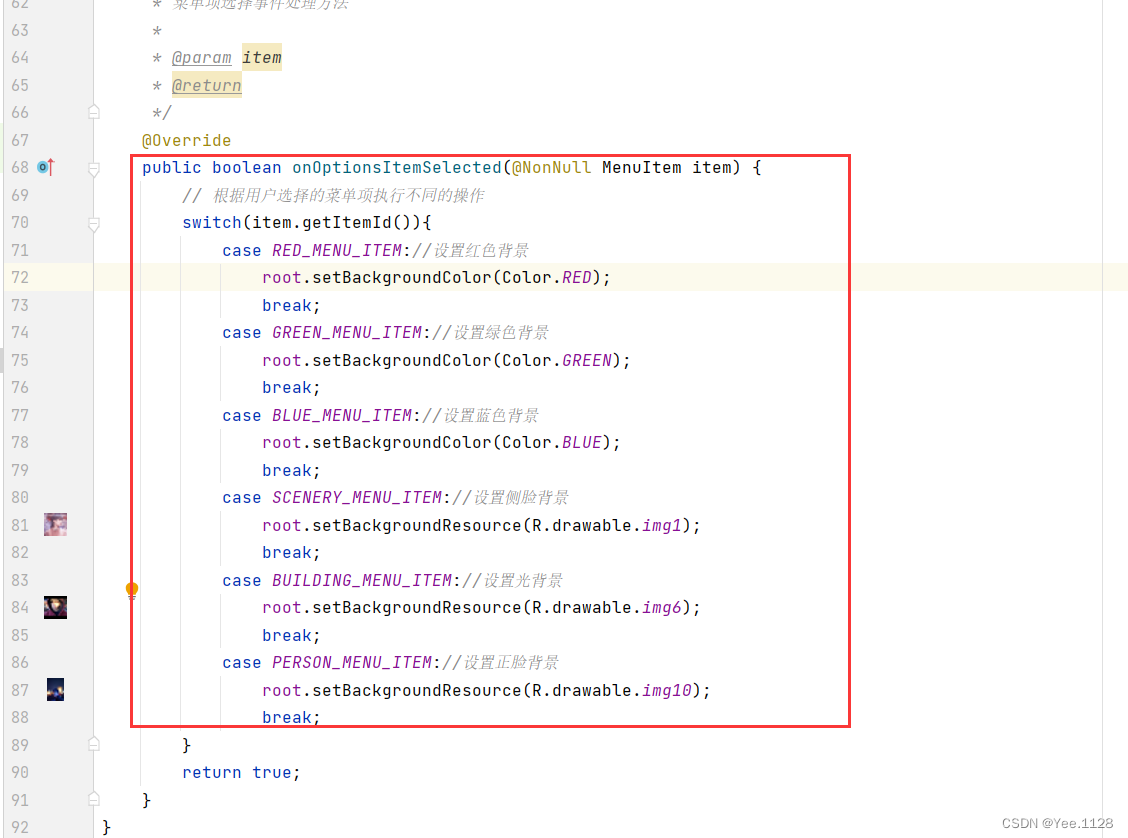
- 编写菜单项事件处理方法

2、查看效果
1670209146203
五、利用菜单配置文件生成菜单
- 利用菜单配置文件来生成菜单十分方便,既可用于生成选项菜单,也可用于生成上下文菜单。
1、实现步骤
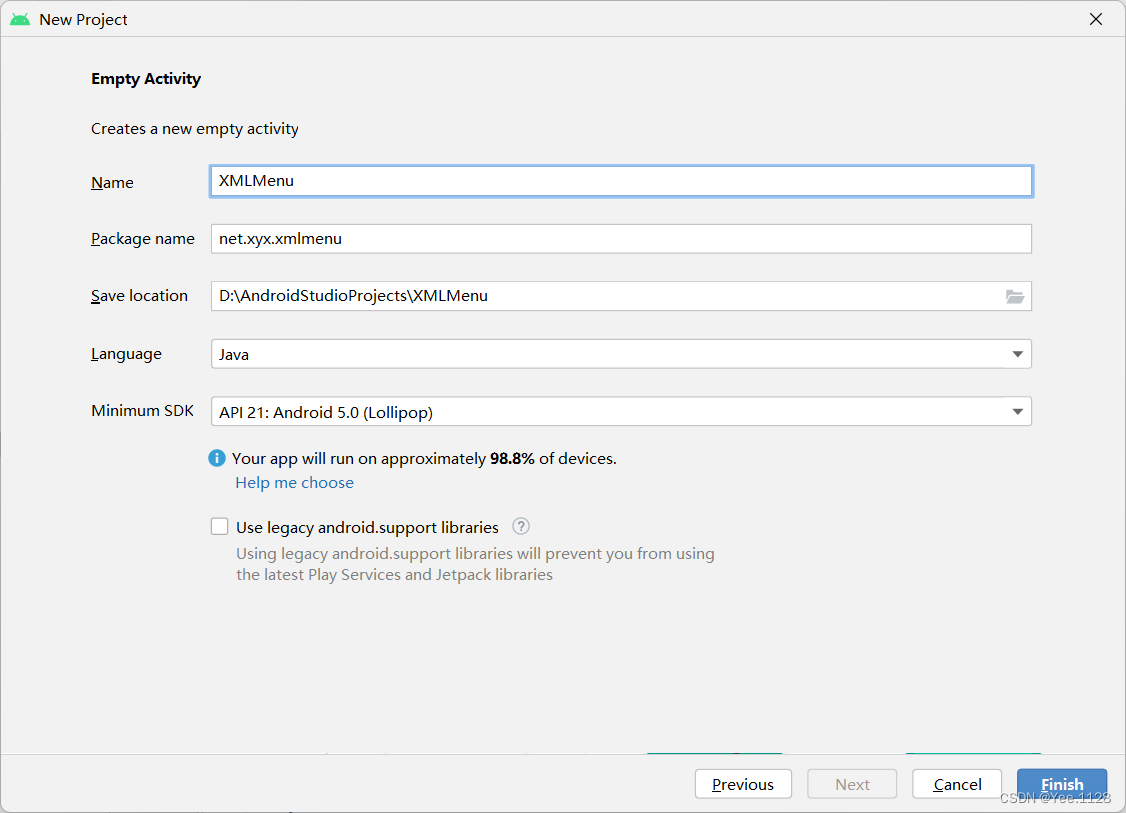
(1)、创建安卓应用
- 基于 Empty Activity 模板创建安卓应用 -【
XMLMenu】

- 单击【finish】按钮

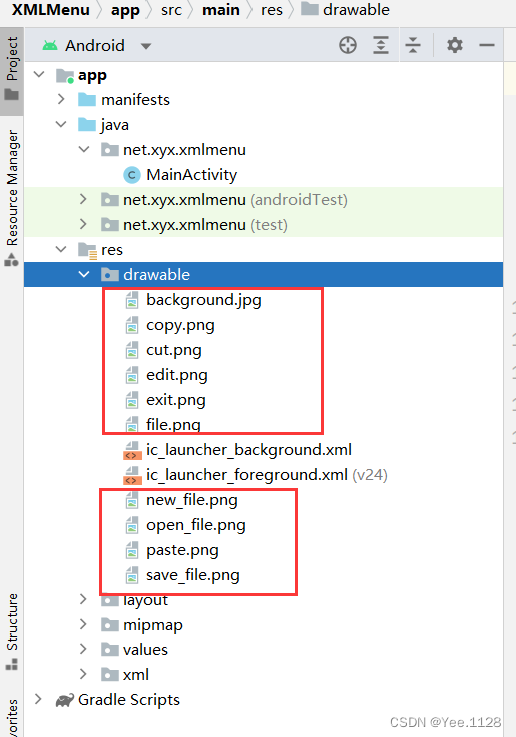
(2)、将图片素材拷贝到drawable目录

(3)、字符串资源文件
字符串资源文件 - string.xml

<resources>
<string name="app_name">利用XML配置生成菜单</string>
<string name="file_menu">文件</string>
<string name="new_file">新建文件</string>
<string name="open_file">打开文件</string>
<string name="save_file">保存文件</string>
<string name="exit_app">退出程序</string>
<string name="edit_menu">编辑</string>
<string name="cut">剪切</string>
<string name="copy">复制</string>
<string name="paste">粘贴</string>
</resources>
(4)、主布局资源文件
- 主布局资源文件 -
activity_main.xml

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/background"
tools:context=".MainActivity">
</LinearLayout>
(5)、单配置文件main.xml
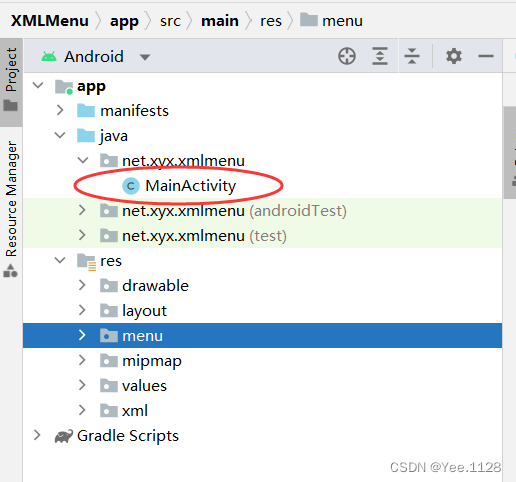
- 在res目录里创建menu目录,然后在里面创建菜单配置文件
main.xml
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
tools:context="net.hw.xml_menu.MainActivity">
<item
android:id="@+id/file_menu"
android:title="@string/file_menu"
app:showAsAction="collapseActionView">
<menu>
<item
android:id="@+id/new_file_menu_item"
android:icon="@drawable/new_file"
android:title="@string/new_file"
app:showAsAction="ifRoom|withText" />
<item
android:id="@+id/open_file_menu_item"
android:icon="@drawable/open_file"
android:title="@string/open_file"
app:showAsAction="ifRoom|withText" />
<item
android:id="@+id/save_file_menu_item"
android:icon="@drawable/save_file"
android:title="@string/save_file"
app:showAsAction="ifRoom|withText" />
<item
android:id="@+id/exit_app_menu_item"
android:icon="@drawable/exit"
android:title="@string/exit_app"
app:showAsAction="ifRoom|withText" />
</menu>
</item>
<item
android:id="@+id/edit_menu"
android:title="@string/edit_menu"
app:showAsAction="aollapseActionView">
<menu>
<item
android:id="@+id/cut_menu_item"
android:icon="@drawable/cut"
android:title="@string/cut"
app:showAsAction="ifRoom|withText" />
<item
android:id="@+id/copy_menu_item"
android:icon="@drawable/copy"
android:title="@string/copy"
app:showAsAction="ifRoom|withText" />
<item
android:id="@+id/paste_menu_item"
android:icon="@drawable/paste"
android:title="@string/paste"
app:showAsAction="ifRoom|withText" />
</menu>
</item>
</menu>
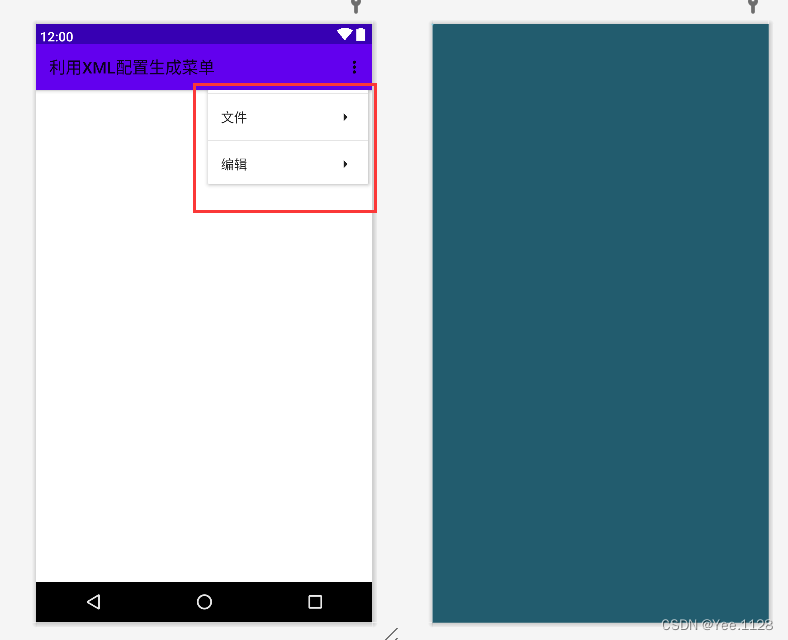
- 查看预览效果

(6)、主界面类实现功能
- 主界面类 -
MainActivity

- 利用菜单配置文件生成选项菜单
- 利用getMenuInflator()获取菜单填充器,调用其inflate()方法将菜单配置文件生成选项菜单,第一个参数是菜单配置文件标识,第二个参数是选项菜单对象

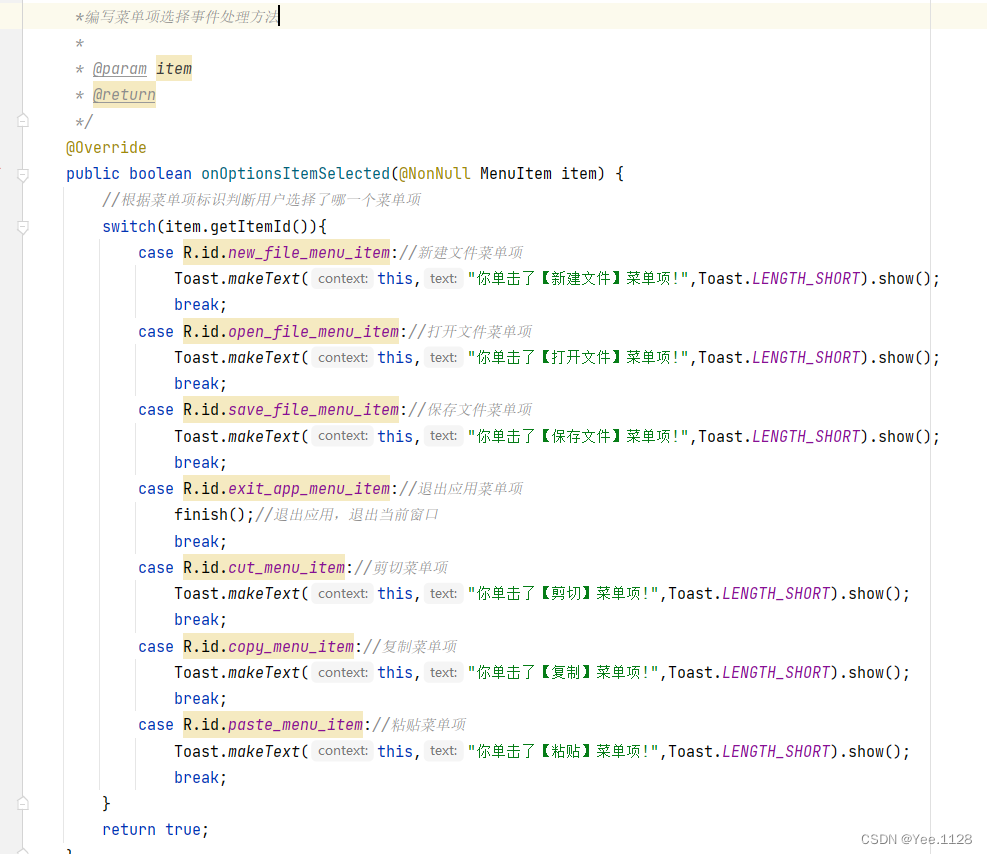
- 编写菜单项选择事件处理方法

2、查看效果
菜单