版权声明:本文为博主原创文章,可以转载,但必须注明来源。 https://blog.csdn.net/qq_40176716/article/details/83870094
一个炫酷的抽屉菜单——JPSpringMenu

GitHub地址:传送门
看到这个,本来想搜搜它的穿件方式,就是应用,结果查找了一番,都是github的那一点解释
看到这,决定还是自己动手一番吧
具体过程:
Android studio新建一个项目,我的起名:JPSpringMneuDemo

选择 Empty Activity
创建成功
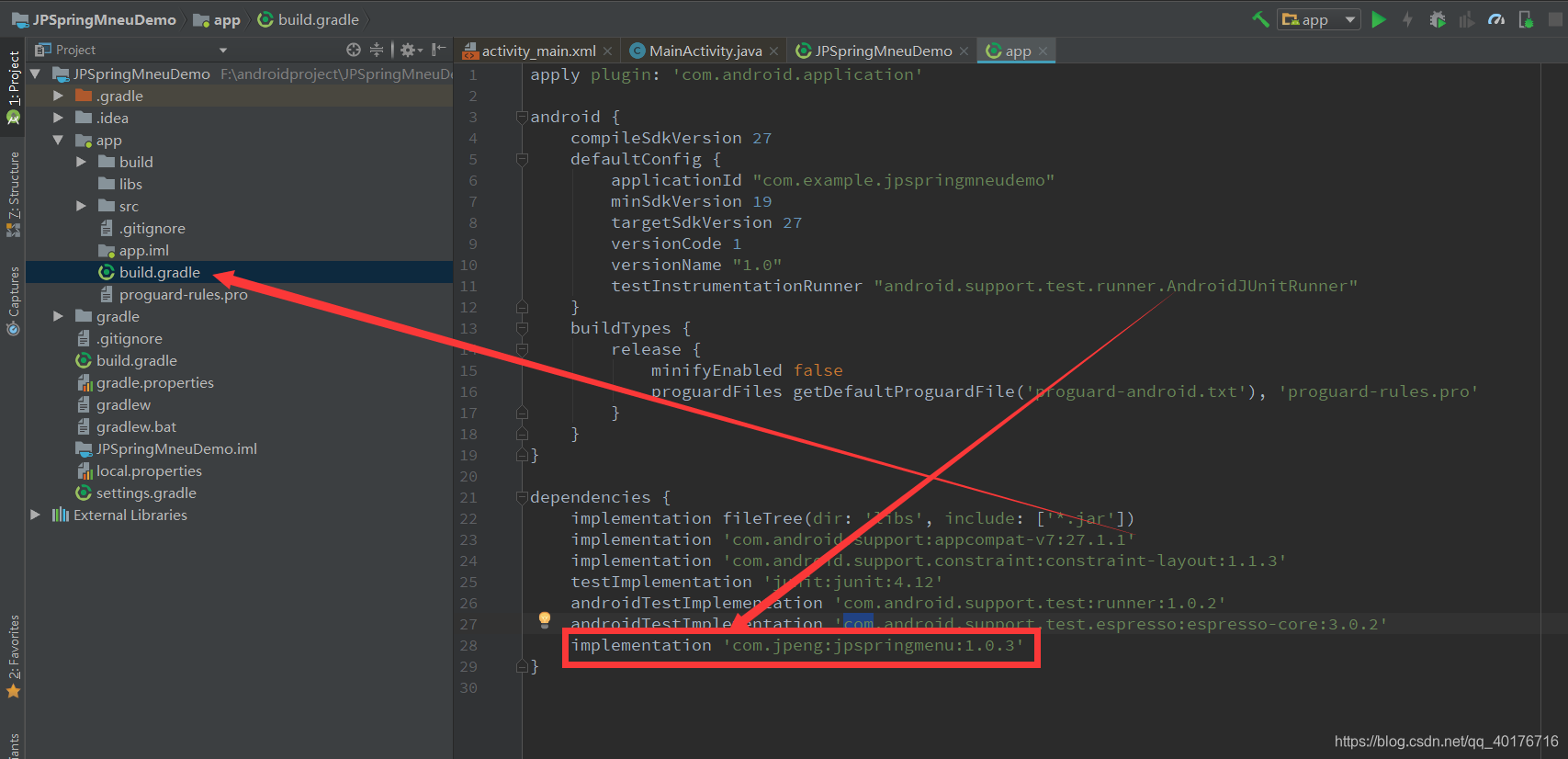
在app目录下的build gradle中添加依赖

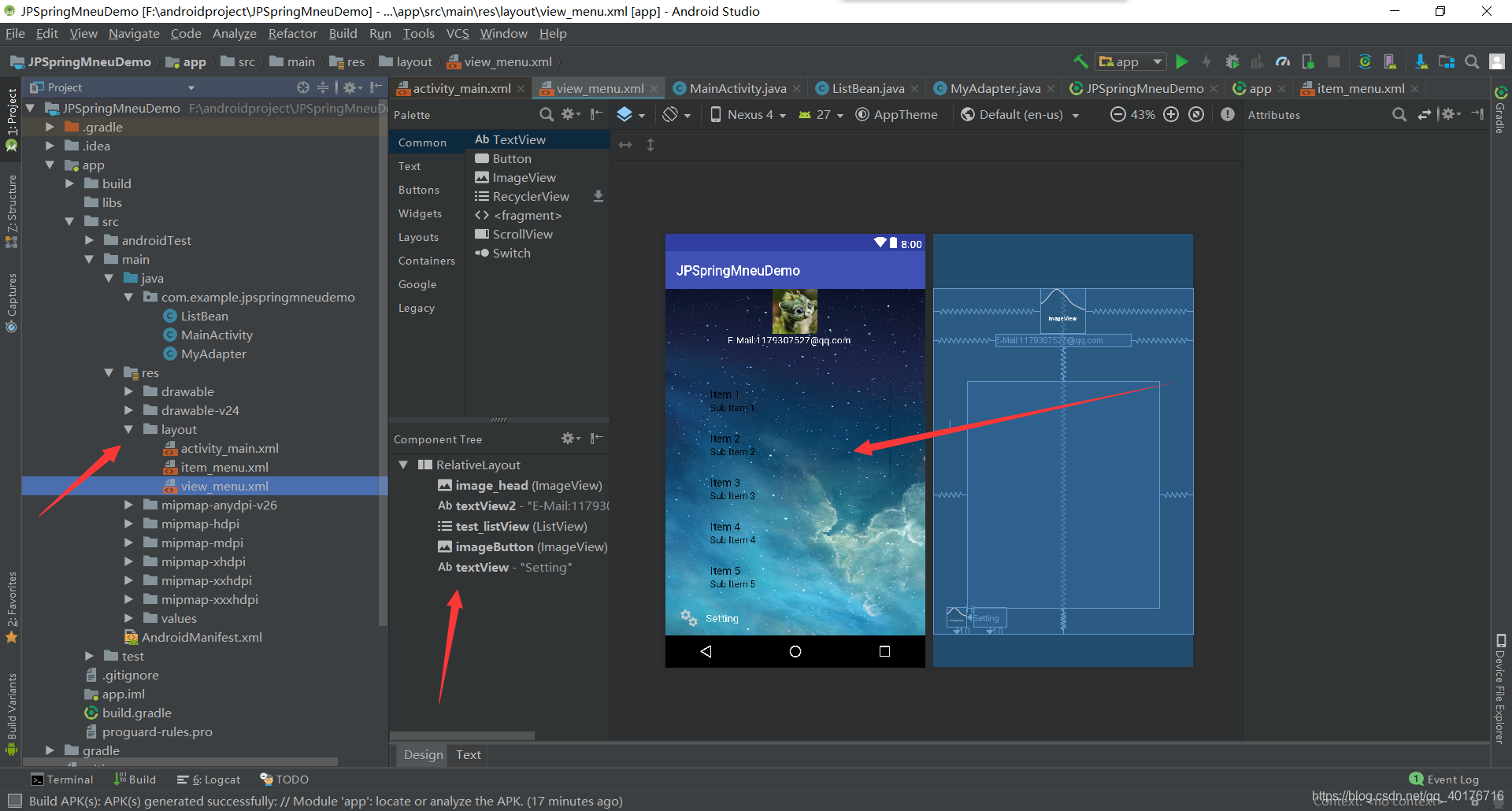
新建一个xml作为view_menu
view_menu
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:background="@mipmap/bg"
android:layout_height="match_parent">
<ImageView
android:id="@+id/image_head"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:src="@mipmap/head" />
<TextView
android:layout_width="200dp"
android:layout_height="wrap_content"
android:id="@+id/textView2"
android:layout_below="@+id/image_head"
android:layout_centerHorizontal="true"
android:layout_centerInParent="true"
android:textSize="14sp"
android:textColor="#fff"
android:text="E-Mail:[email protected]"
/>
<ListView
android:id="@+id/test_listView"
android:layout_width="match_parent"
android:layout_height="400dp"
android:layout_below="@+id/image_head"
android:layout_marginLeft="90dp"
android:layout_marginTop="70dp"
android:layout_marginRight="10dp"
android:layout_above="@+id/textView"
android:layout_centerInParent="true"
></ListView>
<ImageView
android:layout_width="30dp"
android:layout_height="30dp"
android:id="@+id/imageButton"
android:src="@mipmap/setting"
android:layout_marginBottom="10dp"
android:layout_marginLeft="20dp"
android:layout_alignParentBottom="true"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="30dp"
android:text="Setting"
android:id="@+id/textView"
android:layout_alignParentBottom="true"
android:layout_marginBottom="10dp"
android:gravity="center"
android:textSize="15sp"
android:textColor="#fff"
android:layout_marginLeft="10dp"
android:layout_toRightOf="@+id/imageButton"
android:layout_toEndOf="@+id/imageButton"/>
</RelativeLayout>
再建一个xml作为自定义列表的格式
item_view
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:paddingTop="5dp"
android:paddingBottom="5dp"
android:layout_height="match_parent"
android:weightSum="1">
<ImageView
android:layout_marginTop="5dp"
android:layout_marginBottom="5dp"
android:layout_width="30dp"
android:layout_height="30dp"
android:id="@+id/iv_image"
/>
<TextView
android:id="@+id/tv_text"
android:layout_marginLeft="20dp"
android:layout_width="match_parent"
android:textSize="16sp"
android:textColor="#fffeee"
android:gravity="center_vertical"
android:layout_height="40dp"/>
</LinearLayout>
抽屉界面做好了

接下来代码
列表代码
ListBean.java
package com.example.jpspringmneudemo;
/**
* Created by jpeng on 17-9-18.
* 莫言情难忘修改于2018.11.7
*/
public class ListBean {
private int resource;
private String title;
/**
* 设置图标与菜单名称
* @param resource 图标资源ID如: R.mipmap.menu1
* @param title 菜单名称 String
*/
public ListBean(int resource, String title) {
this.resource = resource;
this.title = title;
}
public int getResource() {
return resource;
}
public void setResource(int resource) {
this.resource = resource;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
}
头题菜单代码,包含list单击事件
MyAdapter.java
package com.example.jpspringmneudemo;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
/**
* Author: jpeng
* Date: 17-9-12 下午6:50
* 莫言情难忘修改于2018.11.7
* QQ:1179307527
*/
public class MyAdapter extends BaseAdapter
{
private Context context;
private ListBean[] mDatas;
public MyAdapter(Context context, ListBean[] mDatas) {
this.context = context;
this.mDatas = mDatas;
}
@Override
public int getCount() {
return mDatas.length;
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return 0;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
ViewHolder holder;
if(convertView==null){
holder = new ViewHolder();
convertView = LayoutInflater.from(context).inflate(R.layout.item_menu,null);
holder.tv = (TextView) convertView.findViewById(R.id.tv_text);
holder.iv = (ImageView) convertView.findViewById(R.id.iv_image);
convertView.setTag(holder);
}
else{
holder = (ViewHolder) convertView.getTag();
}
holder.tv.setText(mDatas[position].getTitle());
holder.iv.setImageResource(mDatas[position].getResource());
/**
* 菜单被单击
*/
convertView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(context,mDatas[position].getTitle()+"被点击!!!",Toast.LENGTH_SHORT).show();
}
});
return convertView;
}
static class ViewHolder{
TextView tv;
ImageView iv;
}
}
然后,在我们MainActivity中添加下列代码
package com.example.jpspringmneudemo;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.widget.Button;
import android.widget.ListView;
import android.widget.Toast;
import com.facebook.rebound.SpringConfig;
import com.jpeng.jpspringmenu.MenuListener;
import com.jpeng.jpspringmenu.SpringMenu;
public class MainActivity extends AppCompatActivity implements MenuListener {
SpringMenu menu;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
menu = new SpringMenu(this, R.layout.view_menu);
/**
* 设置弹性和摩擦
* Tension弹性,20即可
* Friction摩擦 数值越大打开关闭速度越慢0-100 3就好看
* friction : 2f -4f 是合适值的范围,太小速度很快,弹性时间长,太大速度会很慢
* friction的值一定不能为0,否则会无限反弹,根据rebound api的定义
*
*/
//menu.setMenuSpringConfig(SpringConfig.fromOrigamiTensionAndFriction(20, 3));
//menu.setChildSpringConfig(SpringConfig.fromOrigamiTensionAndFriction(20, 5));
//添加menu监听
menu.setMenuListener(this);
menu.setChildSpringConfig(SpringConfig.fromOrigamiTensionAndFriction(20, 3));
// 内容页变暗的效果
menu.setFadeEnable(true);
//面板在左边
menu.setDirection(SpringMenu.DIRECTION_LEFT);
// 允许菜单开始拖动的距离
menu.setDragOffset(0.4f);
ListBean[] listBeen = {
new ListBean(R.mipmap.menu1, "菜单一"),
new ListBean(R.mipmap.menu2, "菜单二"),
new ListBean(R.mipmap.menu3, "菜单三"),
new ListBean(R.mipmap.menu4, "菜单四"),
new ListBean(R.mipmap.menu5, "菜单五")
};
MyAdapter adapter = new MyAdapter(this, listBeen);
ListView listView = (ListView) menu.findViewById(R.id.test_listView);
listView.setAdapter(adapter);
//如果想单纯的打开的话,去掉下面的setDirection即可
//左打开
Button button = findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//面板在左边
menu.setDirection(SpringMenu.DIRECTION_LEFT);
//打开面板
menu.openMenu();
}
});
//关闭面板
//返回键监听 判断+
// menu.closeMenu();
//右打开
Button button2 = findViewById(R.id.button2);
button2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//面板在右边
menu.setDirection(SpringMenu.DIRECTION_RIGHT);
//打开面板
menu.openMenu();
}
});
// 如果有滑块控件和菜单的一些冲突,你可以试试addignoreview忽略它们
// menu.addIgnoredView(控件);
}
/**
* 重写触摸方法
* @param ev
* @return
*/
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
return menu.dispatchTouchEvent(ev);
}
/**
* 菜单打开回调
*/
@Override
public void onMenuOpen() {
Toast.makeText(this, "菜单已打开!!", Toast.LENGTH_SHORT).show();
}
/**
* 菜单关闭回调
*/
@Override
public void onMenuClose() {
Toast.makeText(this, "菜单已关闭!!!", Toast.LENGTH_SHORT).show();
}
/**
*
* 当菜单正在被打开或者被关闭时,这个方法将会被回调(包含拖动弧度)
* @value: 0f-2f,0f表示菜单关闭,2f则表示打开
* @bouncing: 这个布尔值用来判断菜单是否在反弹状态
* 当处于反弹状态时,这个值无限趋近于2f,否则就是0f
*/
@Override
public void onProgressUpdate(float value, boolean bouncing) {
}
}
在activity_main中有两个按钮,两个按钮id为button和button2
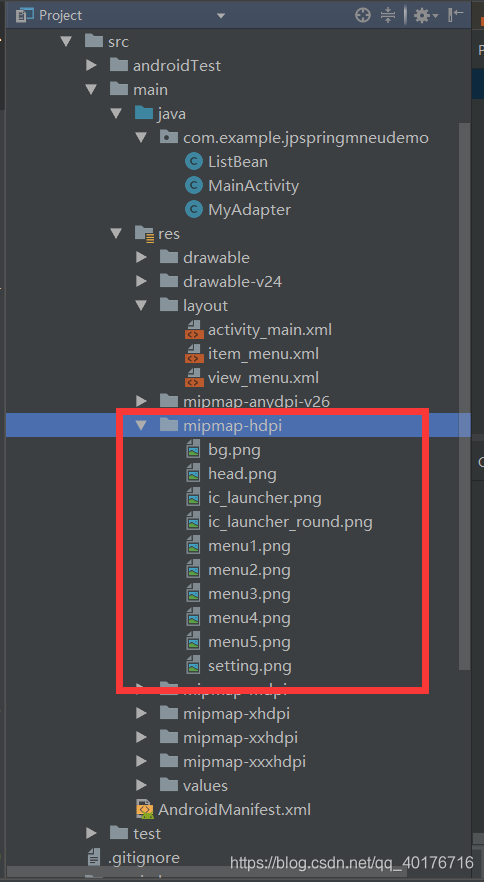
当然,还要添加一些资源
比如,list列表中需要的menu图片
头像图片等等

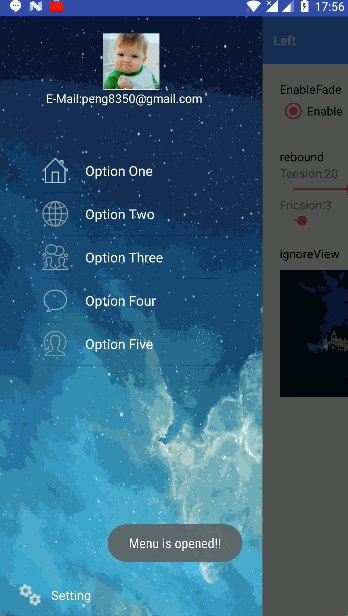
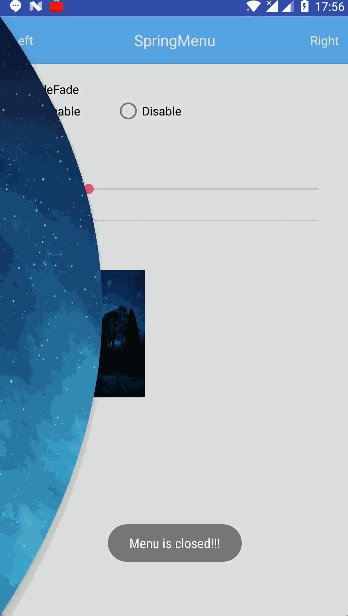
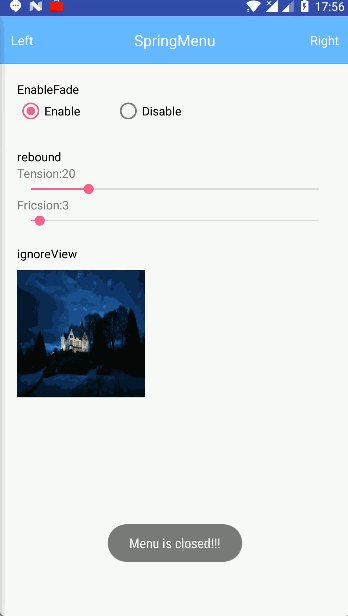
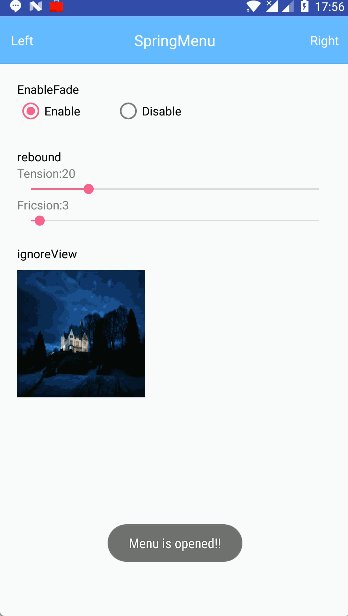
最终,显示出来是这样的

demo压缩包地址
链接: https://pan.baidu.com/s/12kjquyAWvFoma5_zt7MmwQ
提取码: 6666
本来想在最后加上几个方法的使用方法啥的,结果代码中注释已经够详细了,emmm,就这样吧,看代码有注释