官方文档
Font Awesome 安装
cnpm install font-awesome
/src/main.js 引入css
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';
import 'font-awesome/css/font-awesome.min.css'
// Vue.config.productionTip = false
Vue.use(ElementUI);
new Vue({
el: '#app',
render: h => h(App),
}).$mount('#app')
使用
- /src/components/Hello.vue引入标签
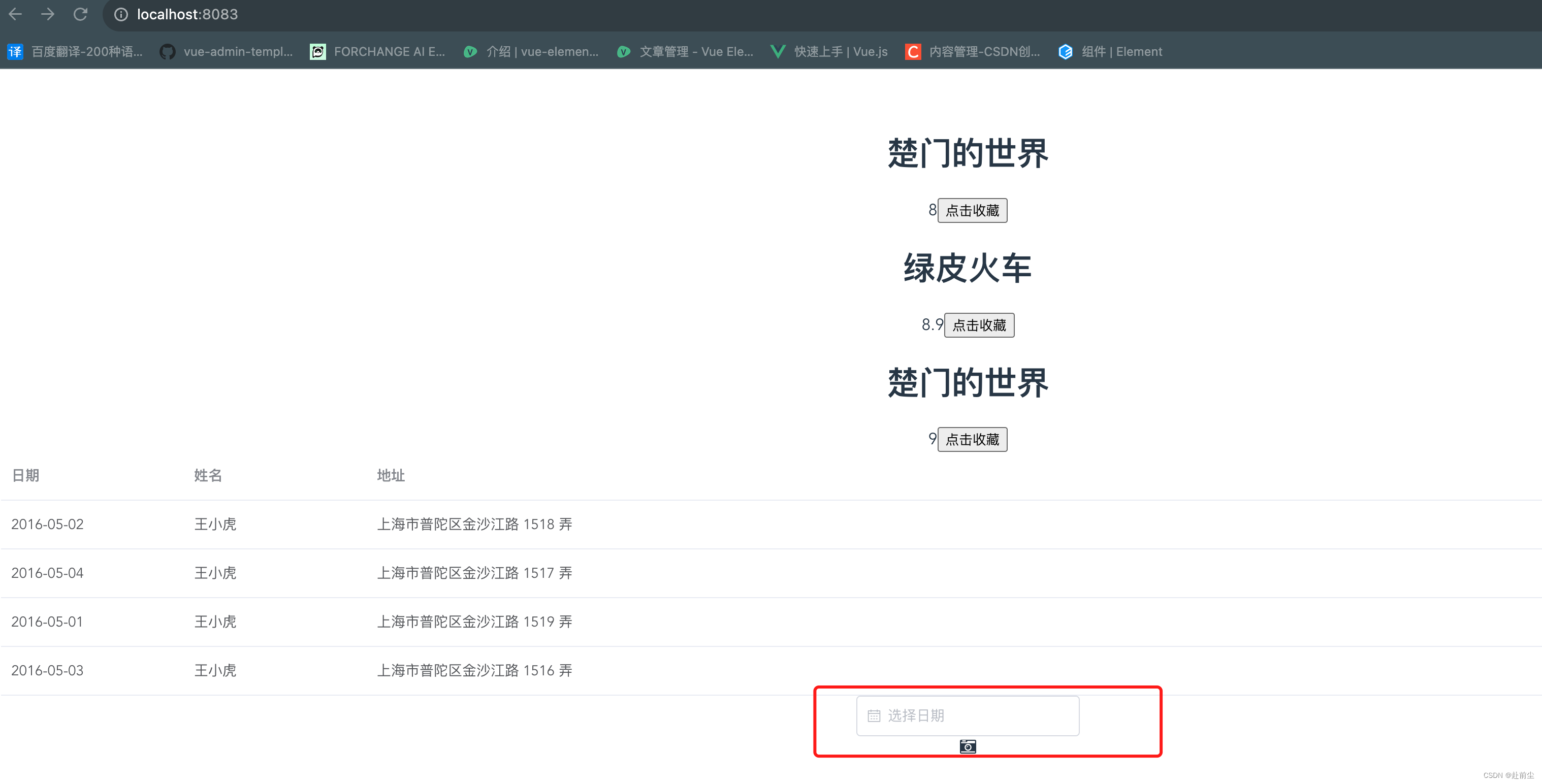
<i class="fa fa-camera-retro"></i>
查看效果