前言Sublime3快捷方式
生成html骨架:!+TAB 或者 html:5 +TAB
html:xt +TAB 含版本信息的骨架
生成标签:标签名 +TAB 如 div +TAB
生成多个标签:div *10 +TAB
子属关系ul >li*2 +TAB
输出结果:<ul>
<li></li>
<li></li>
</ul>
兄弟关系:div+p +TAB
<div></div>
<p></p>
类调用.red +TAB
<div class="red"></div>
空格:
<!DOCTYPE html> 文档类型
<meta chartset=”UTF-8”> 字符集
排版标签
头部、标题标签:<h></h>
段落标签:<p></p>
水平线标签:<hr />
换行标签:<br />
布局标签:<div></div> <span></span>
文本格式化标签:
粗体:<b></b> <strong></strong>
斜体:<i></i> <em></em>
加删除线:<s></s> <del></del>
加下划线:<u></u> <ins></ins>
图像标签:<img src=”图片url”
alt=”文本#图片未显示替换文本”
title=”文本#鼠标悬停时显示的内容”
width=“像素#设置图像高度”
height=“像素#设置图像的高度”
border=“数字#设置图像边框的宽度” />
链接标签:<a href=”跳转网页url 或者#”
target=“目标窗口的呈现方式(_blank,_self)”>
文本或者图像</a>
锚点定位:目录跳转
<a href=“#live”>我是目录</a>
..........................
<h id=“live”>跳转目录对应标题</h>
Base标签: 设置整体链接打开状态
<base / target=”_blank”>
注释标签:<!--注释内容-->
特殊字符标签:
列表标签
无序列表:
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
</ul>
有序列表:
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
</ol>
自定义列表:
<dl>
<dt>实数</dt>
<dd>小数</dd>
<dd>整数</dd>
<dt>虚数</dt>
<dd>复数</dd>
</dl>
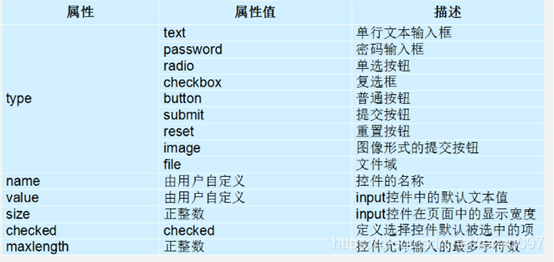
表单标签:<input />
单行文本输入框:<input type=”text” />
密码输入框:<input type=”password” maxlength=”6” />
单选按钮:<input type=”radio” name=”sex” checked=”checked” />男
//name表示同一类型(sex)单选,checked=”checked”表示默认(男)
复选框:<input type=”checkbox” />
按钮组:
普通按钮:<input type=”button” value=“搜索”/>
提交按钮:<input type=”submit” value=”提交表单” />
重置按钮:<input type=”reset” value=”重置表单” />
图像按钮:<input type=”image” src=”img.png” />
文件按钮(文件上传):<input type=”file” />

lable 标签
<lable > 用户名 <input type=”text” value=”点用户名进入输入搜索框” /></lable>
<lable for=“first”> 用户名 <input type=”text” value=”点用户名也可以进入输入搜索框” id=“first”/></lable>
//如果lable里面有多个表单,想定位到另外几个,可以通过for id 的格式来进行
文本域
<textarea cols=“每行字数” rows=“显示的行数”>请输入留言</textarea>
<p>留言板<textarea name="content"></textarea></p>
下拉菜单
<select>
<option>北京</option>
<option>上海</option>
<option selected=“selected”>重庆</option>
//selected表示默认选中(重庆)
</select>
表单域
<form action=”xxx.php” method=”post” name=”user_information”>
</form>
