鼠标悬停后出现的样式,我们遇见的有两种情况,一种是用css设置的hover时的样式,第二种就像el-tooltip组件,鼠标悬停时出现提示文字的样式。
一、css设置的hover时的样式
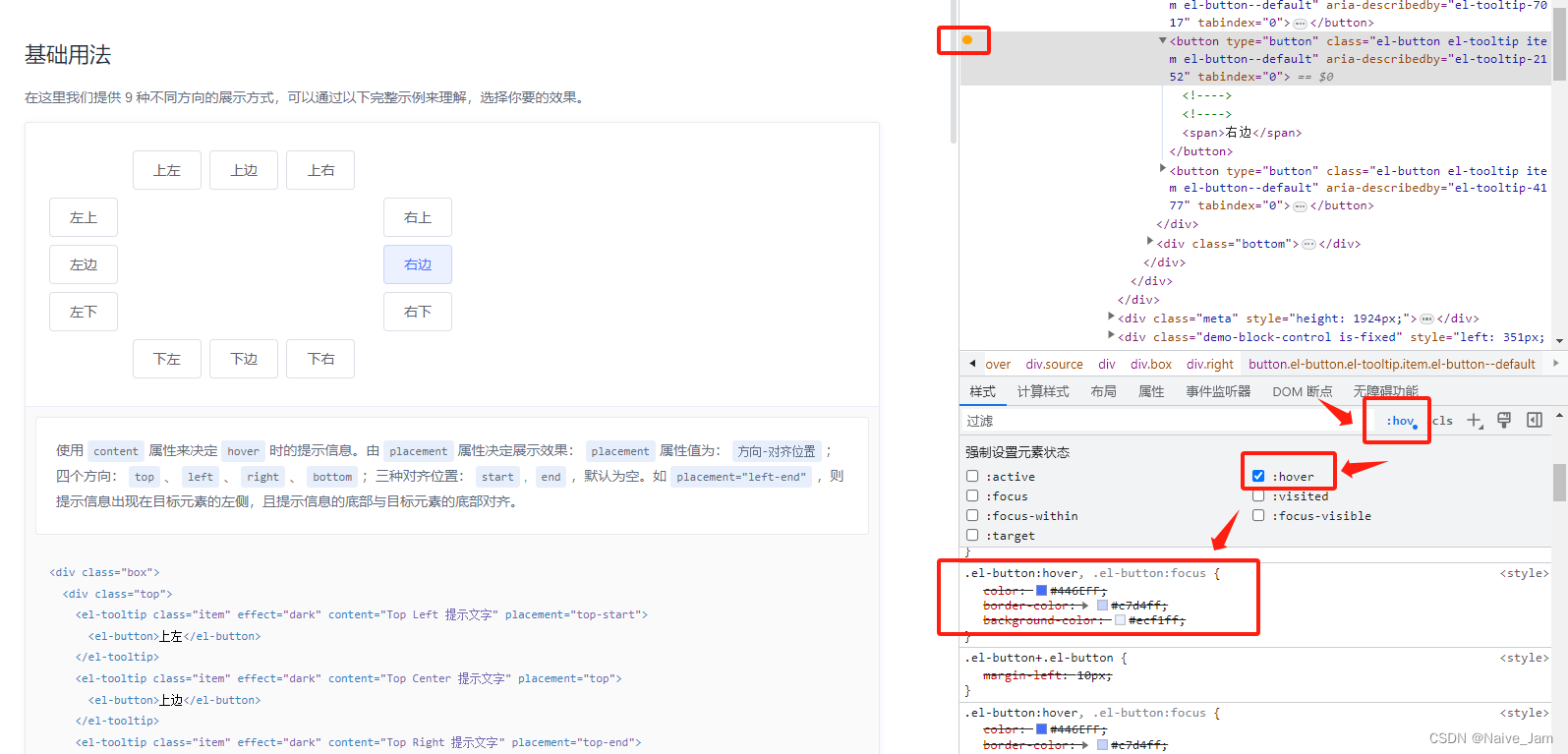
1、按【F12】键(或右键点击【检查】)打开调试模式,定位到要查看的元素,点击右下角的【:hov】,选中【:hover】,下面就会出现给这个元素设置的css样式,进而查看或修改样式。

二、非css设置的鼠标悬停时的元素样式
1、按【F12】键(或右键点击【检查】)打开调试模式
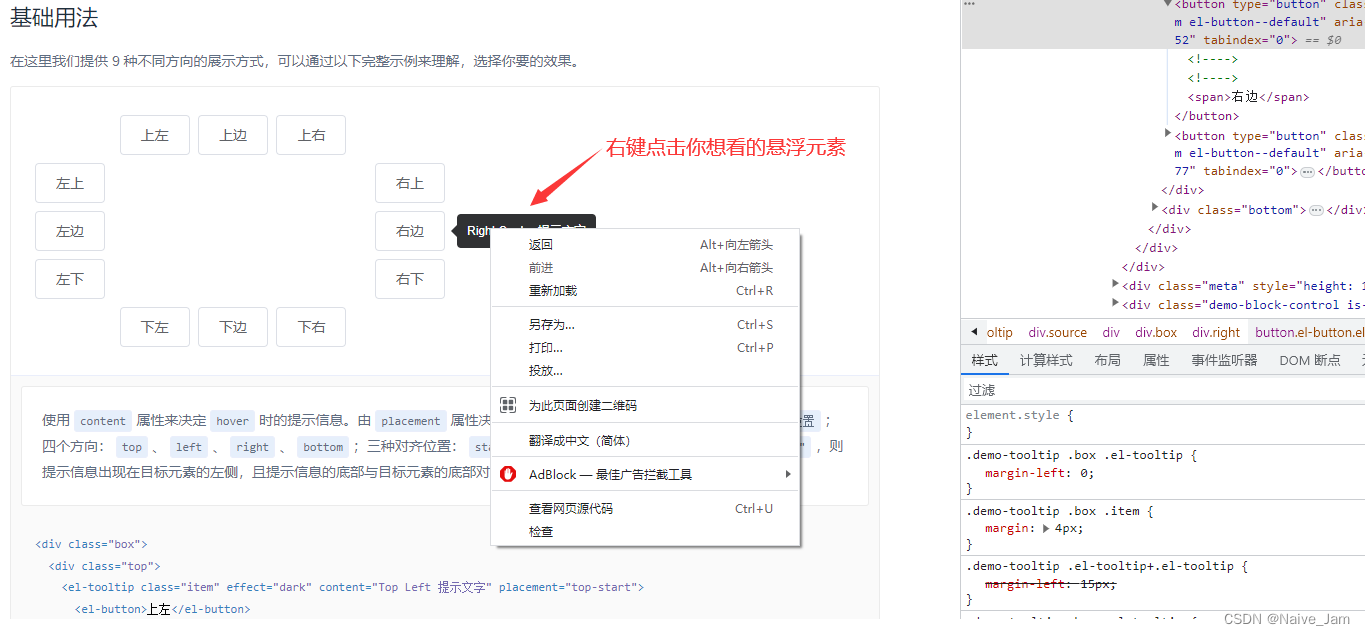
2、找到自己悬浮的元素,右键点击后,不要乱点

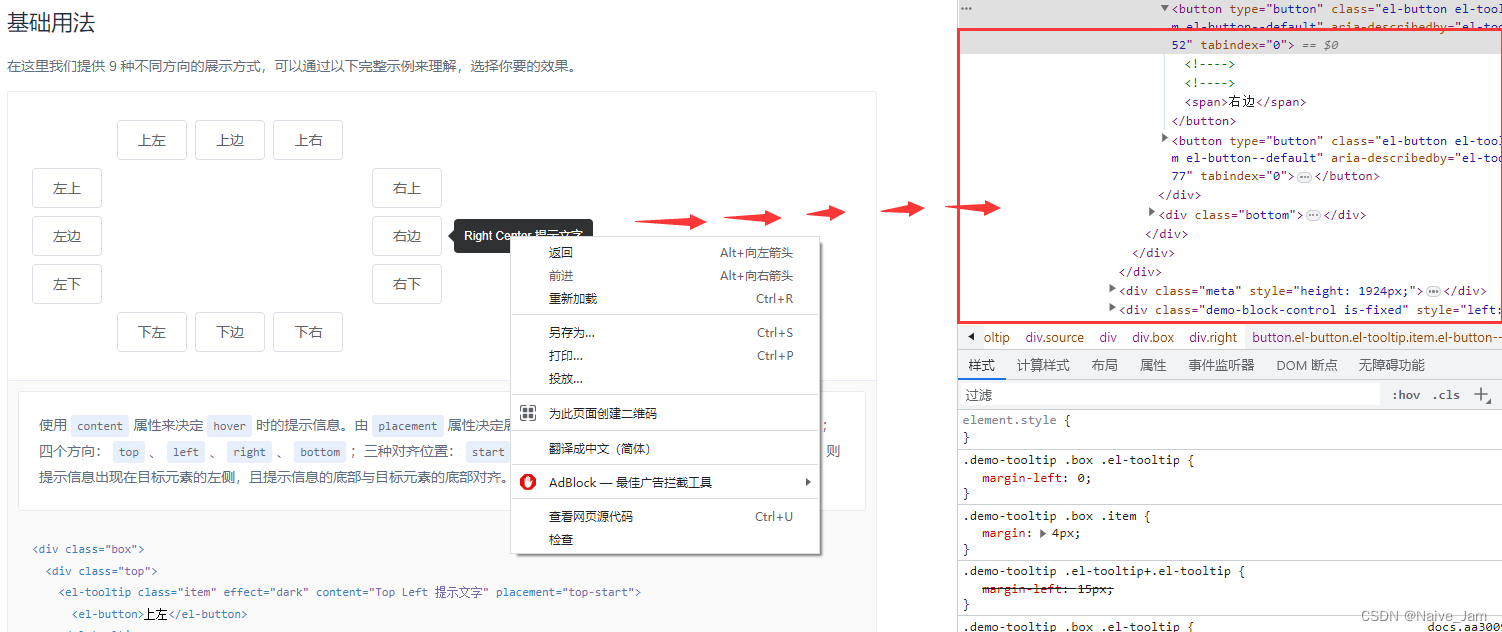
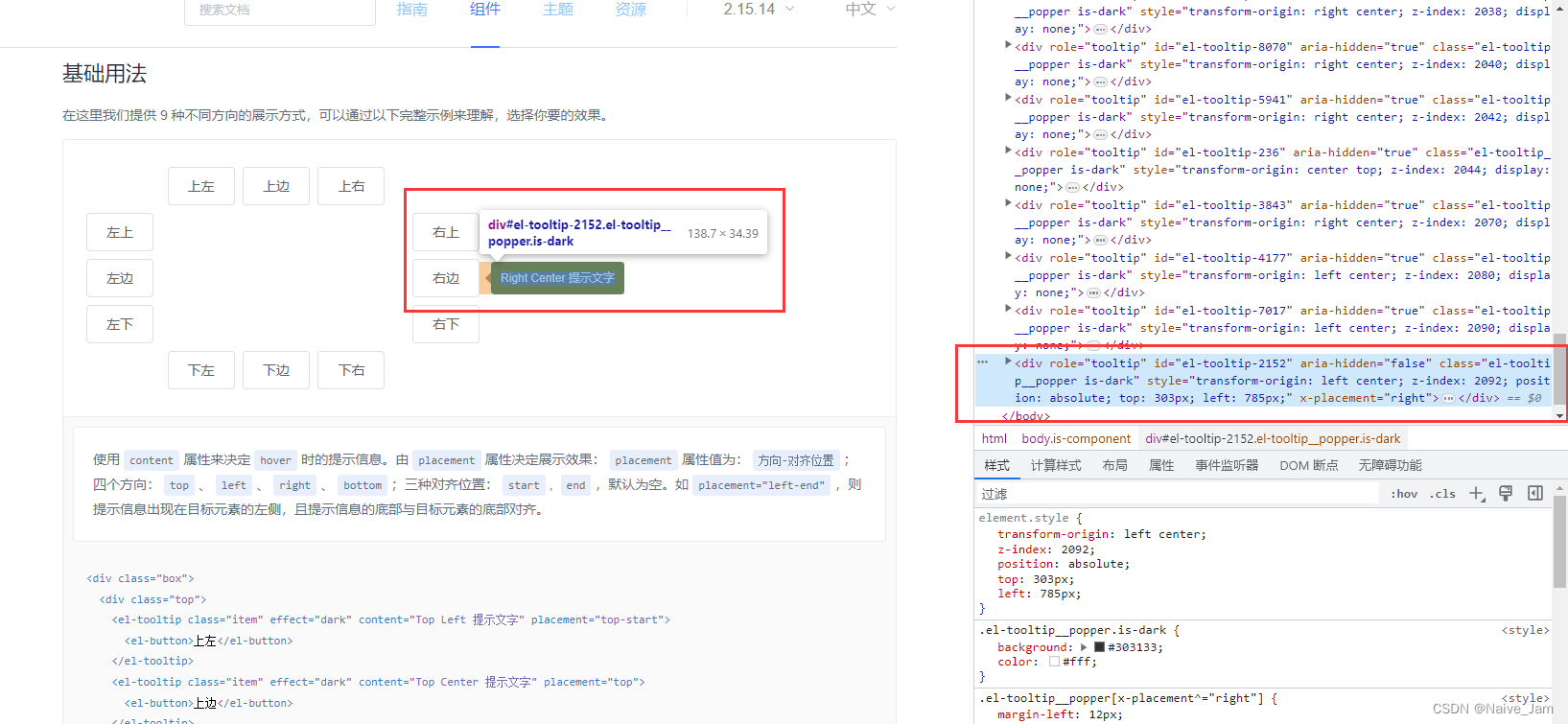
3、移入调试面板,按下【N】键,就自动定位到目标元素了,接下来就可以查看和调试想要的样式了。


要是不小心没了,继续【右键】--->【N】。
确实好好使!