参考同事的技术分享
一、$相关
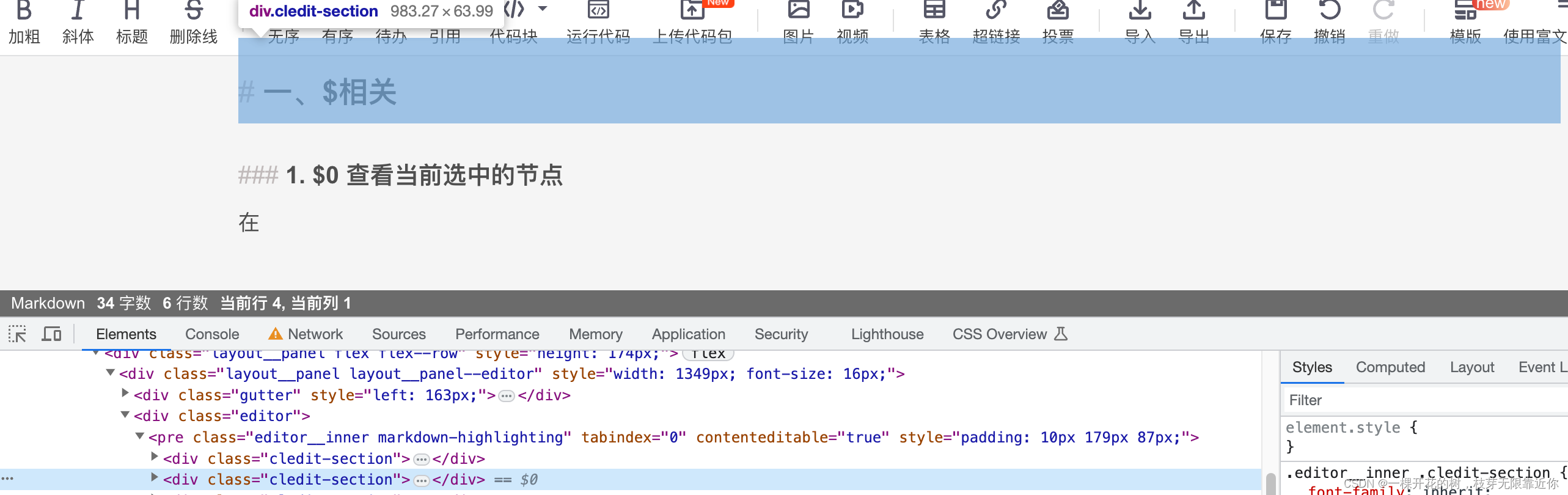
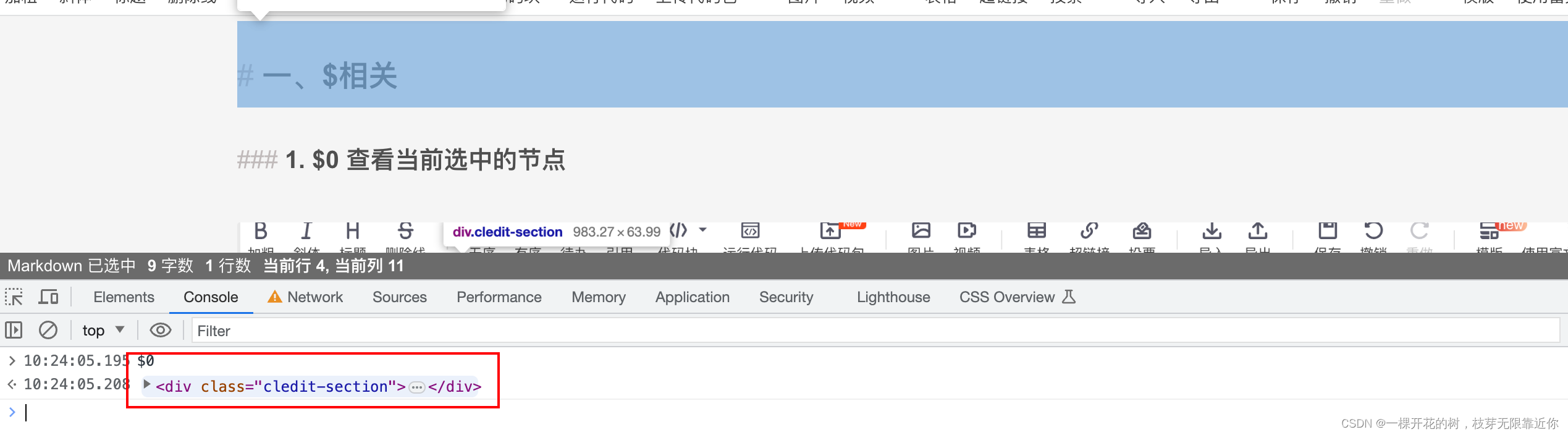
1、 $0 查看当前选中的节点
在element中选中一个节点:

在console中查看$0,表示当前选中的节点

还可以使用$1查看上一次选中的节点;$2查看上上次选中的节点,一直可以使用到$4
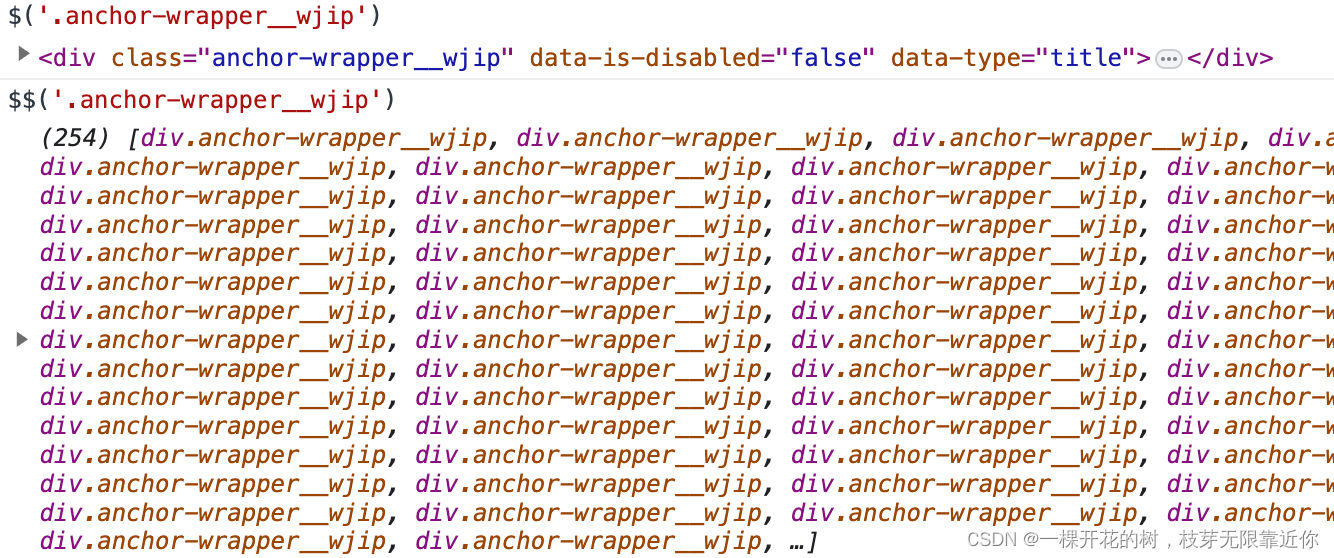
2、$和$$
如果网页中没有将$定义为jquery,$(选择器)会返回第一个符合条件的元素;$$(选择器)会返回所有符合条件的元素

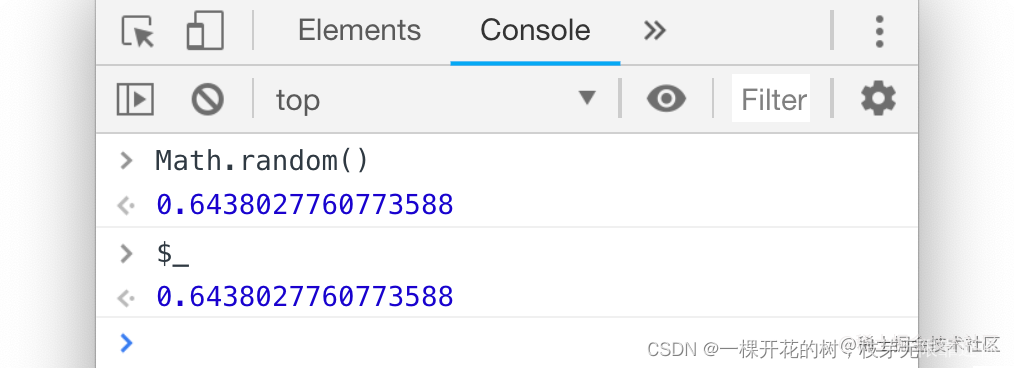
3、$_
$_ 是对上次执行的结果的引用。

二、console相关
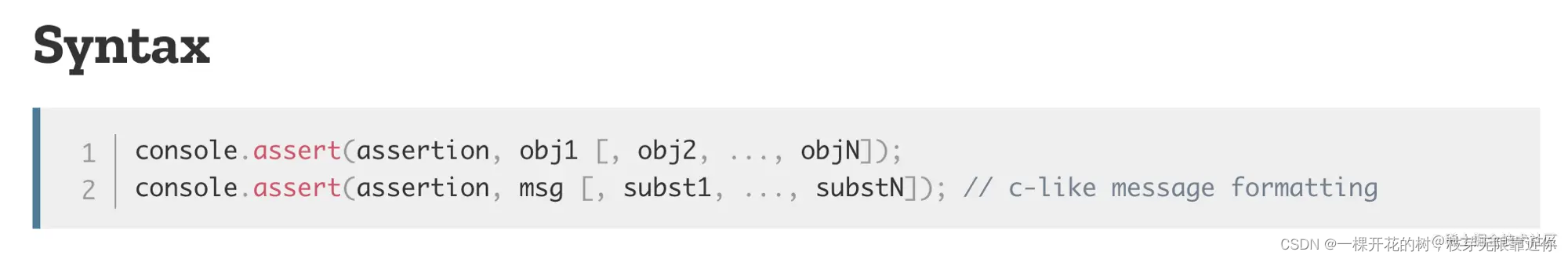
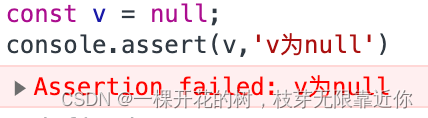
1、console.assert

图片来源于MDN assert
当我们传入的第一个参数为假时,console.assert打印跟在这个参数后面的值。可以不使用if判断就知道哪一个变量出了问题。

2、console.table
可以将元素转化为表格的形式。参数一是目标元素;参数二是需要打印的目标元素的属性,如果不传,则会打印所有属性。

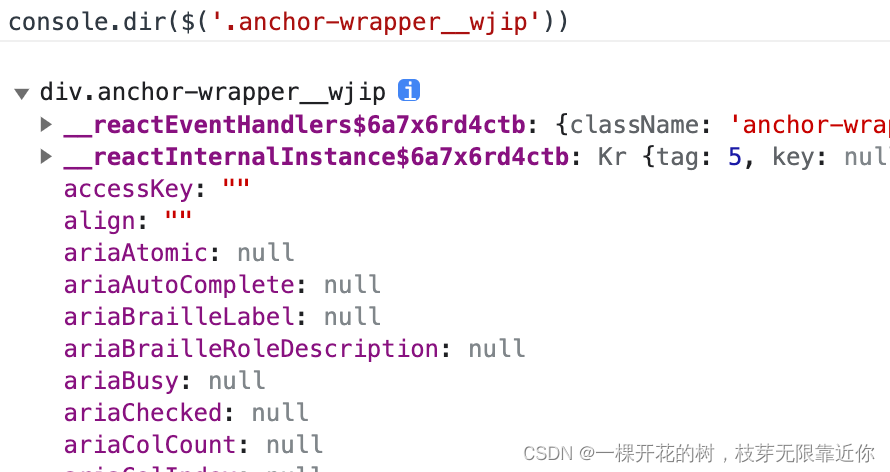
3、console.dir
将目标元素转换为对象输出,可以方便查看目标元素的属性

4、console结合await
3000ms之后直接打印了异步处理的结果

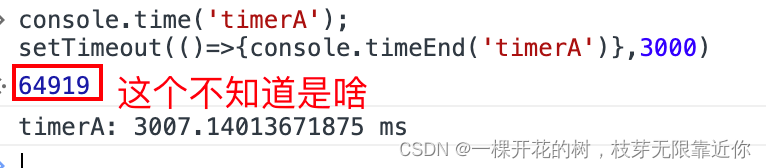
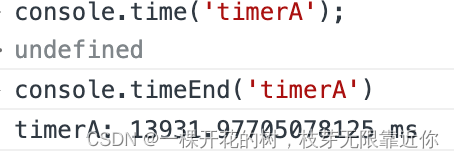
5、监测执行时间
console.time(name)开启定时器;console.timeEnd(name)结束定时器,并且打印耗时


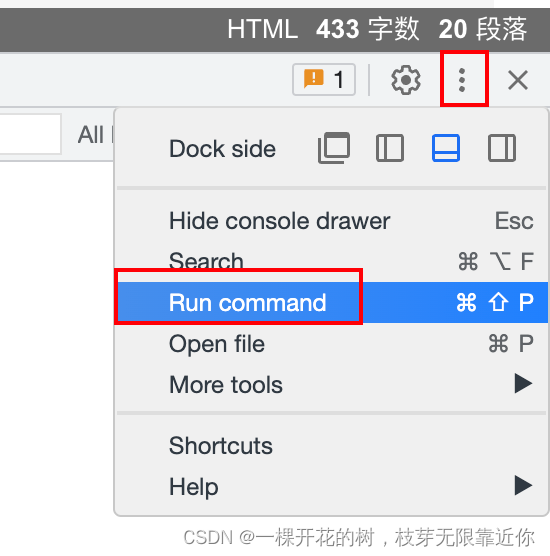
三、Command (命令) 菜单
Command (命令) 菜单入口:

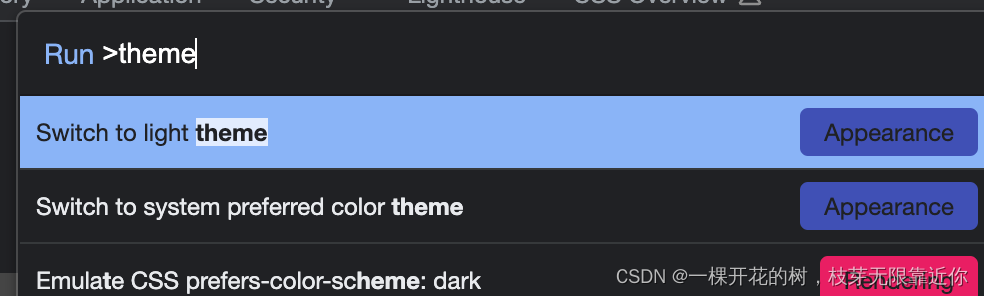
1、主题切换

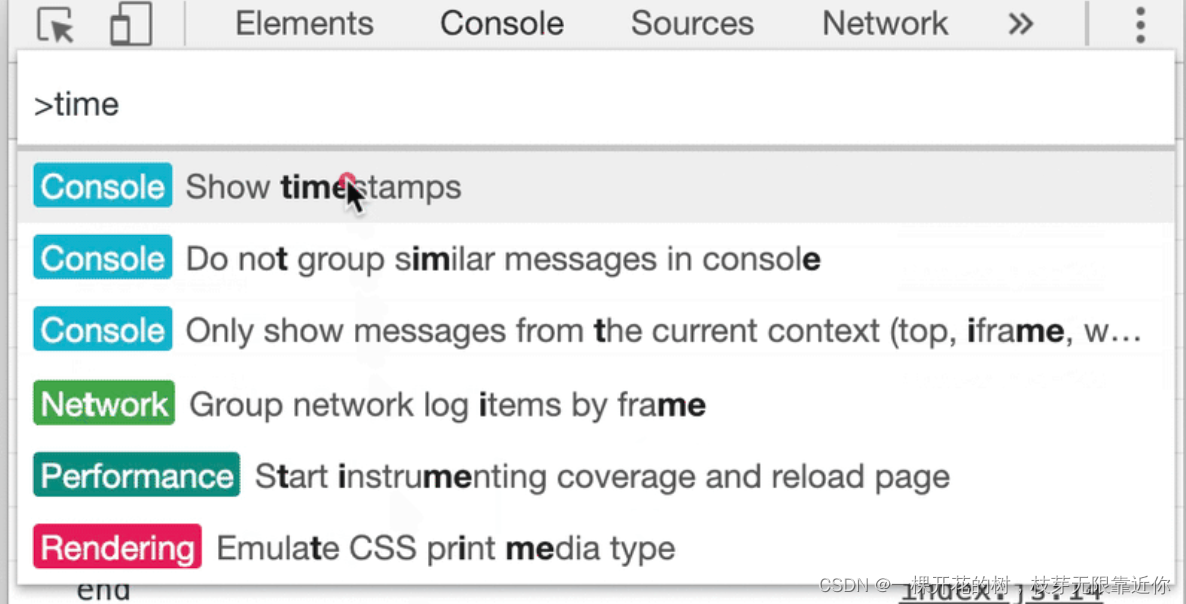
2、给 logs 加上时间戳

四、其他
1、阴影调试

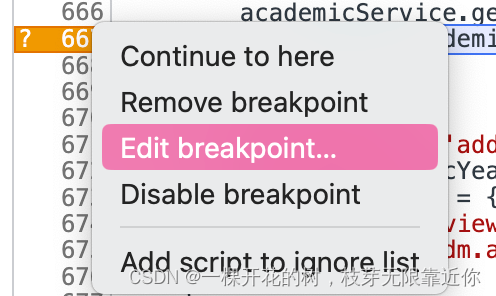
2、条件断点
断点右键编辑断点可以设置在什么样的条件下执行断点

3、queryObject(类)
获取某个类的所有对象

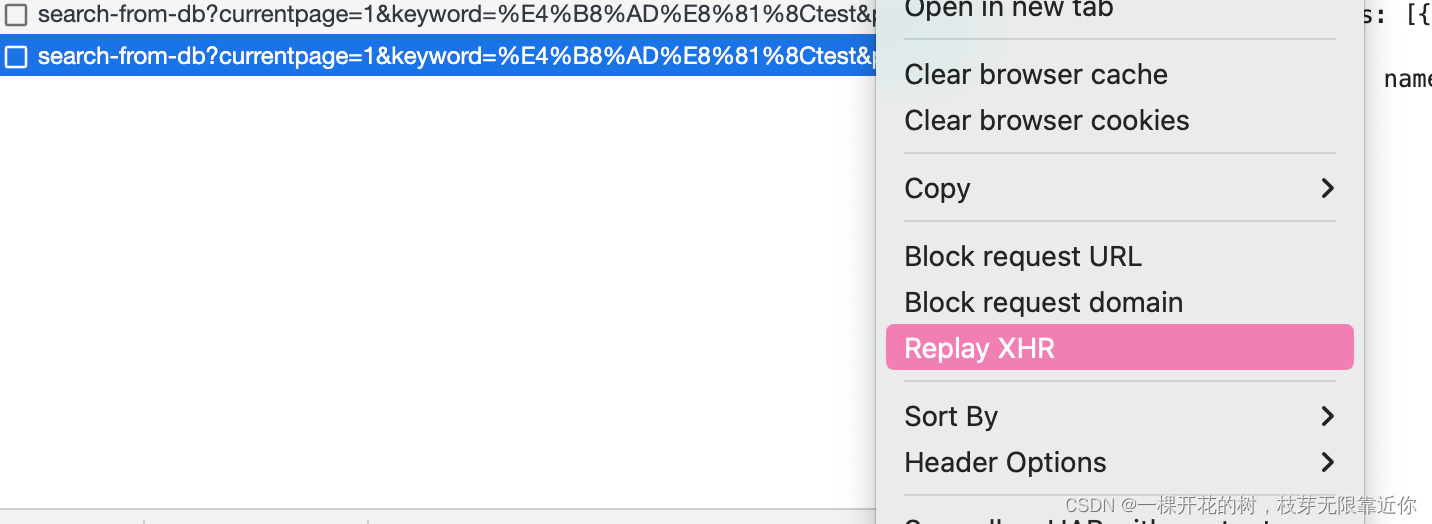
4、replay XHR requests (重新发送 XHR 的请求)
请求失败的时候可以直接右键replay重试