因为之前写代码一直使用vitual studio开发,所以在调试javascript的时候也一直使用vitual studio进行调试,不得不说,vitual studio调试javascript确实很方便,之前一直不理解为什么网上说的其他调试js的工具中没有提到vitual studio。 后来慢慢想明白了,vitual studio太笨重了。最近在学习使用vscode,也把学习的心得记录下来,加深理解,刚开始学习,很多理解错误的地方,大家多多指正。
step1:
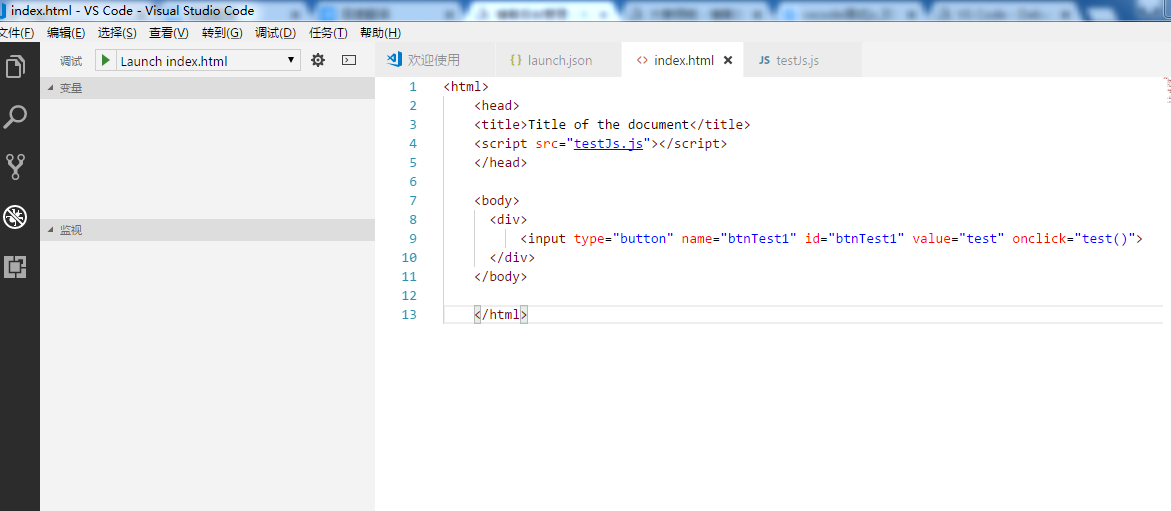
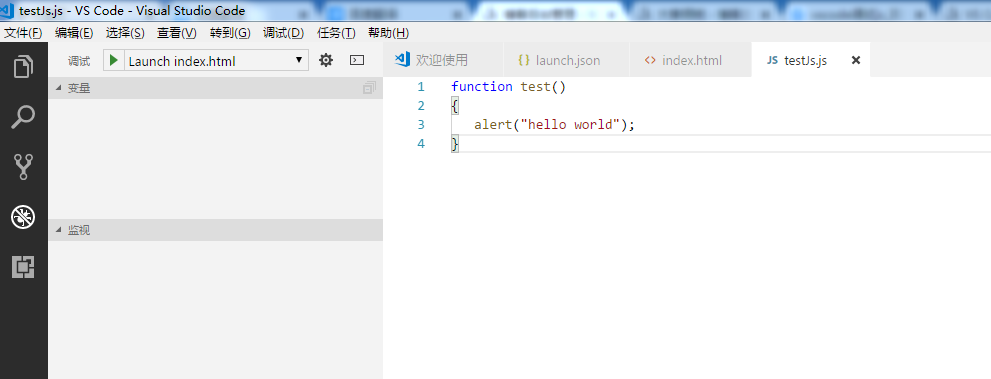
打开vscode,添加js和html文件


step2:
按下 ctrl+shift+x 打开左侧的扩展,也可以手动点击打开,安装debugger for chrome,如下图:

step3:
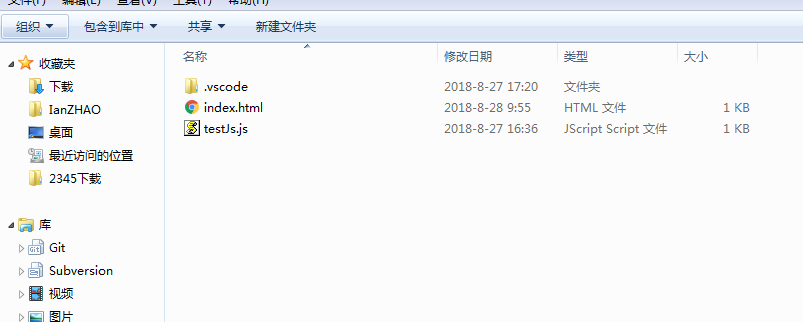
安装完成之后,在你的工作区目录下会出现.vscode目录
扫描二维码关注公众号,回复:
2917169 查看本文章



未完待续...