uniapp应用直接传递消息(uniapp打包成h5供另一个uniapp应用访问间的通信)
实现如下
1.访问https://gitee.com/dcloud/uni-app/raw/master/dist/uni.webview.1.5.2.js,将代码复制到本地h5项目里,如图:

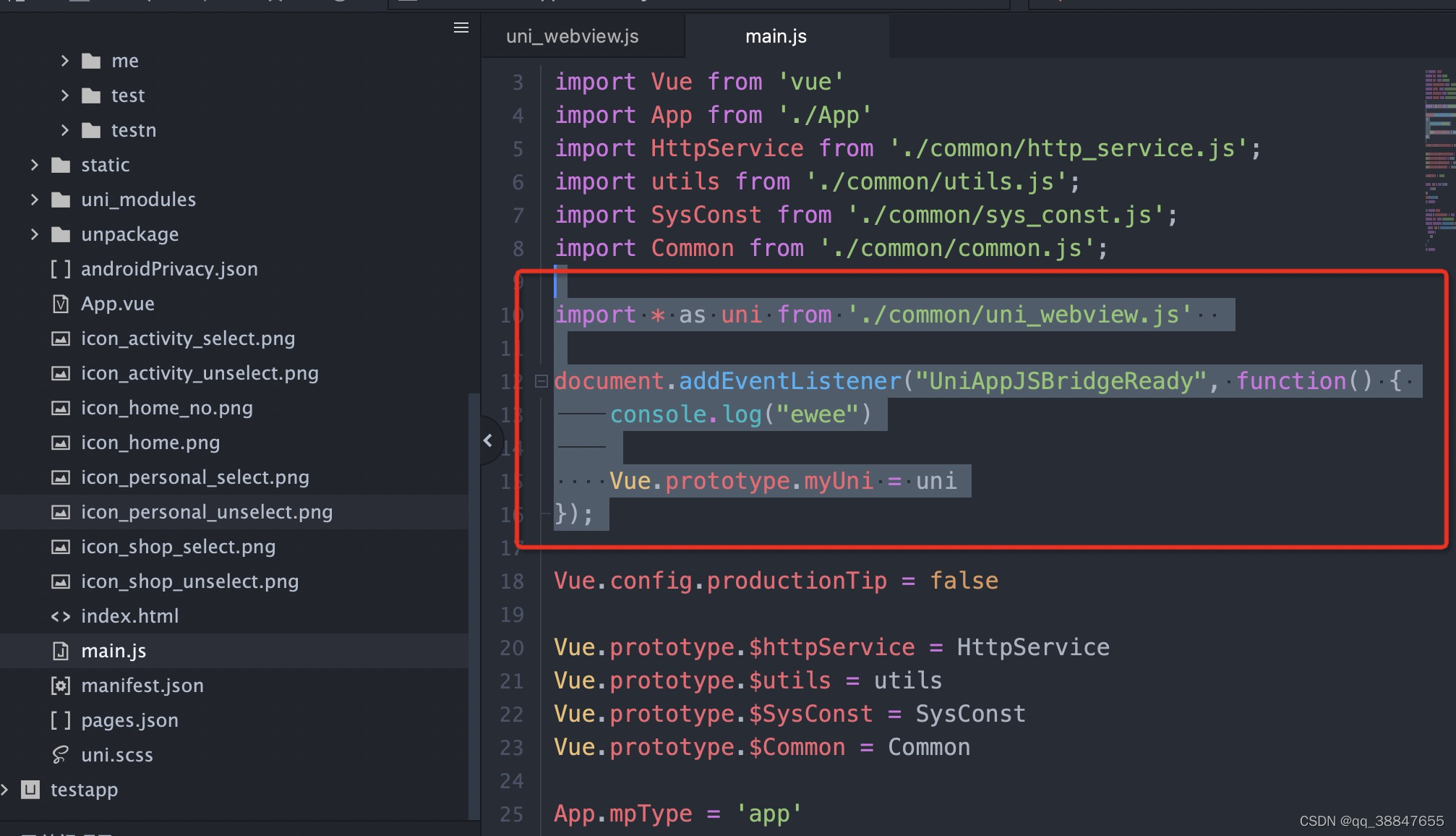
2.在uniapp h5项目里的main.js进行引入
import * as uni from './common/uni_webview.js'
document.addEventListener("UniAppJSBridgeReady", function() {
console.log("ewee")
Vue.prototype.myUni = uni
});
var foo = 'bar';

3.uniapp h5项目向另一个项目发送消息,如下实现
this.myUni.webView.postMessage({
data: {
action: "xxxxxxxx",
},
});
4.另一个项目接收消息如下:
(1)集成web-view(基本用法:https://uniapp.dcloud.io/component/web-view)
<web-view ref="webview" src="http:/xxxx" **@message**="handleMessage">
</web-view>
(2)接收消息
methods: {
handleMessage: function(data) {
console.log("data", data)
},
}