文章目录
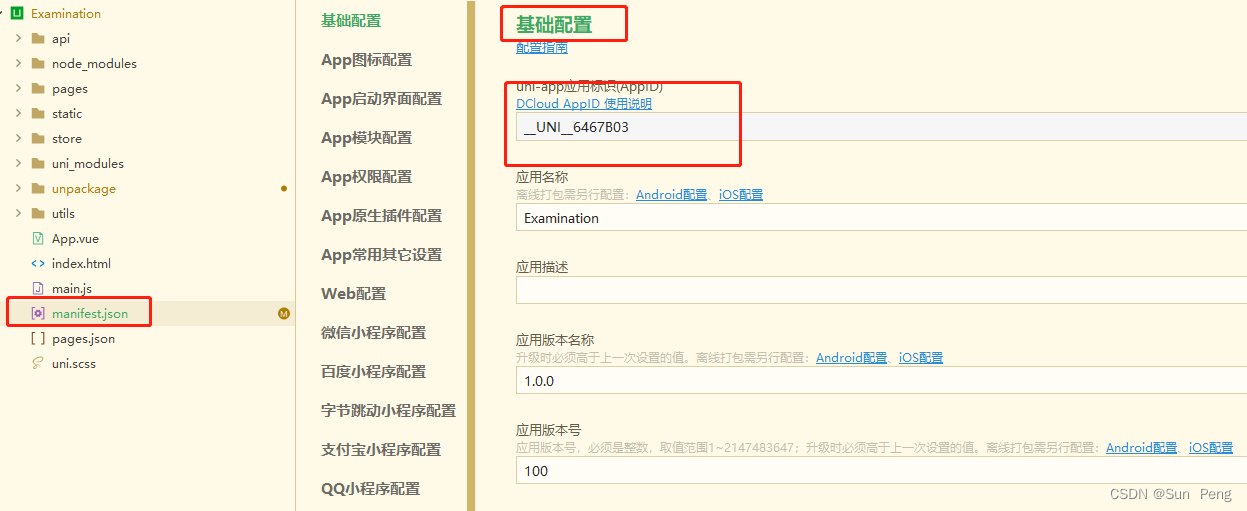
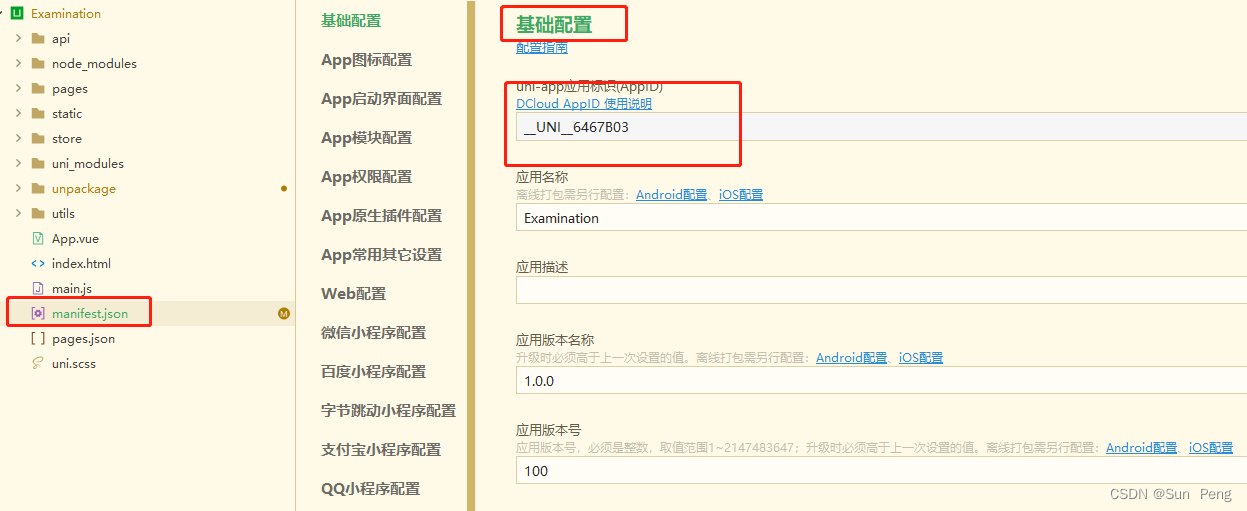
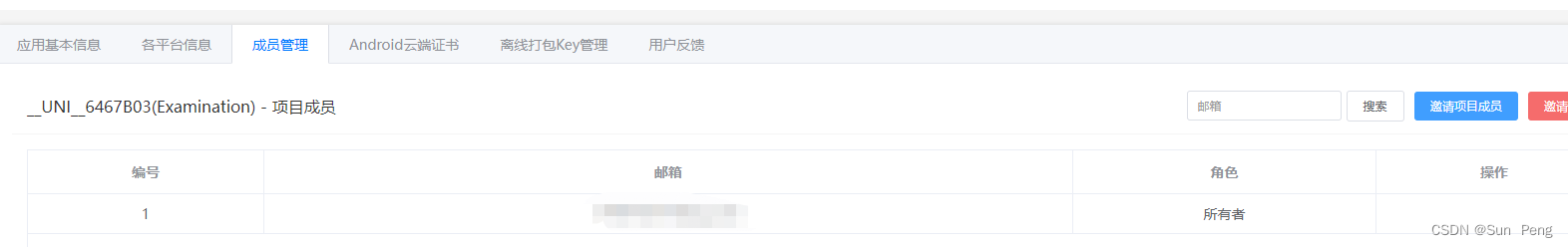
一、设置appid:
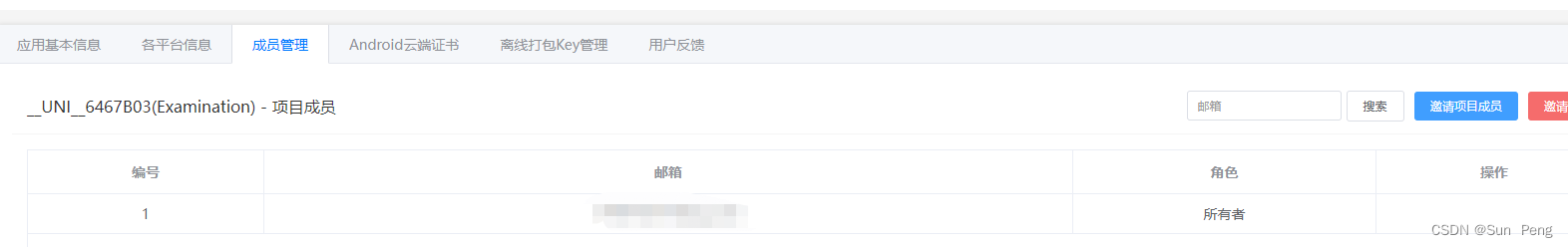
【
注意】appid是项目的(不是成员无法打包)


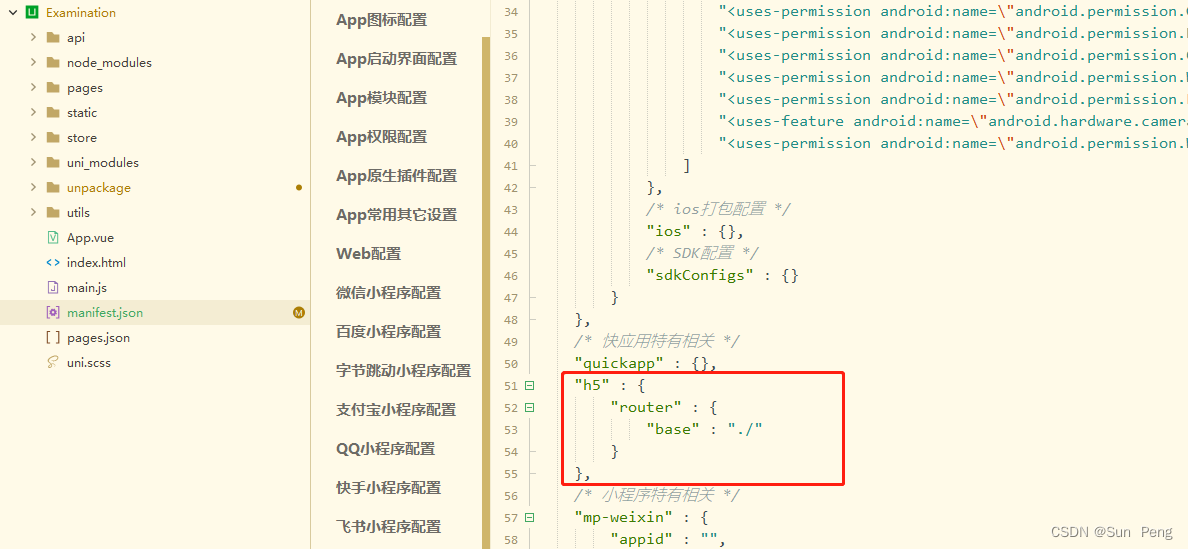
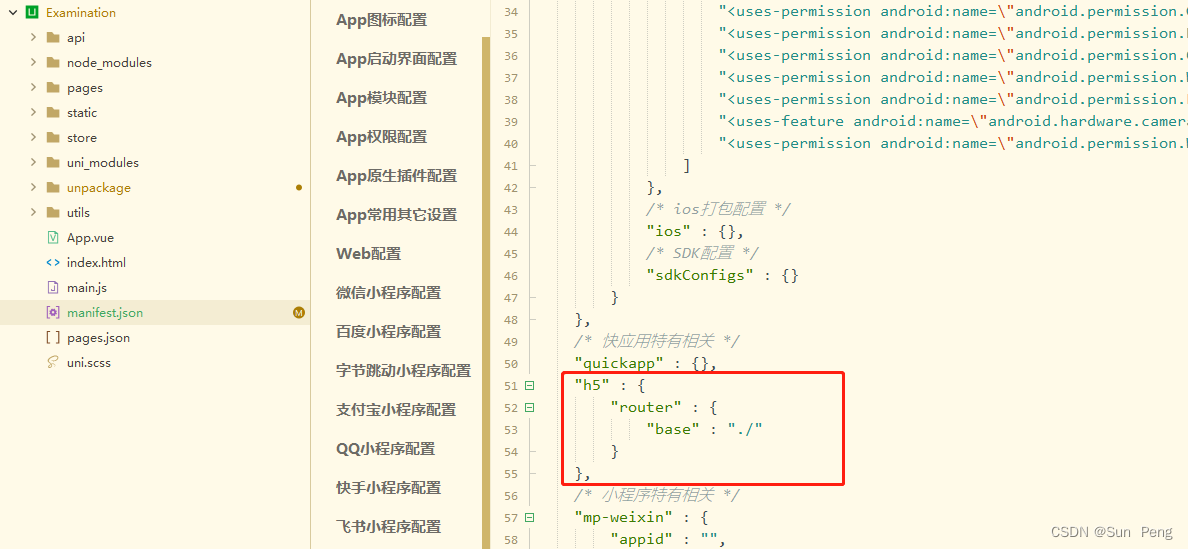
二、设置router:

未设置router情况:
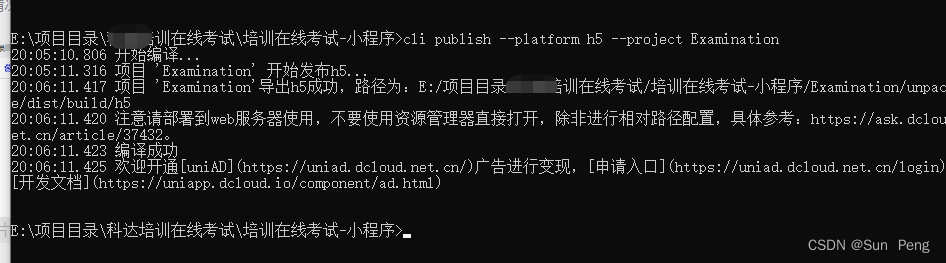
三、打包:
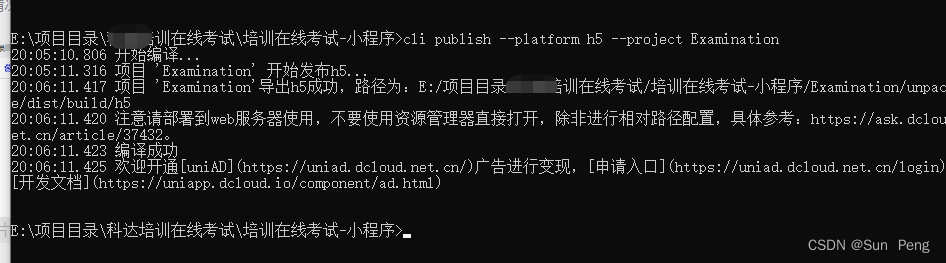
【1】CLI 发行uni-app到H5:https://hx.dcloud.net.cn/cli/publish-h5


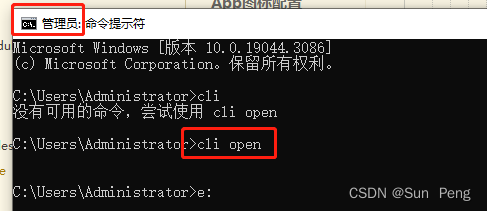
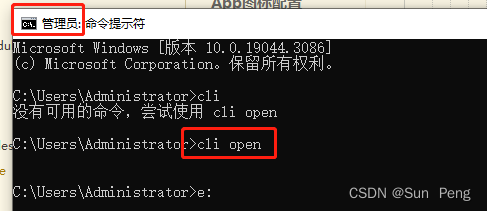
【注意】cli命令打包h5报错:找不到接受实际参数“–platform”的位置形式参数
【2】HBuilderX
发行=》网站-PC或h5…=》发行
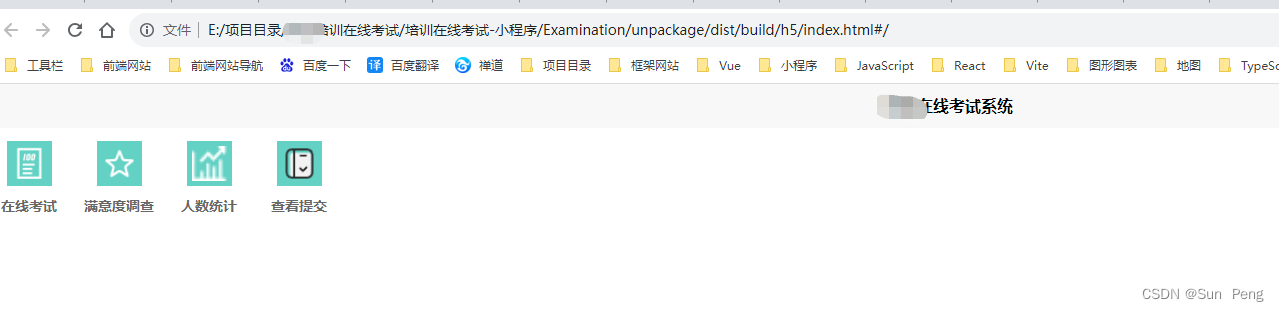
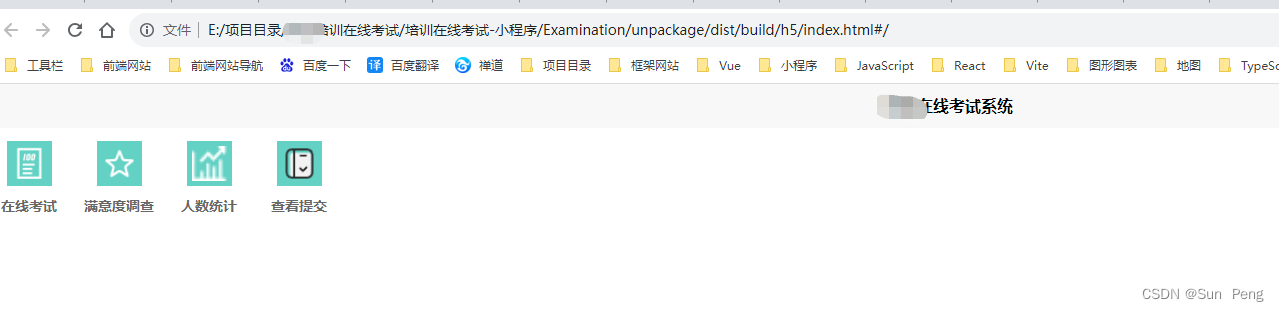
四、最终效果:

【
注意】appid是项目的(不是成员无法打包)



未设置router情况:


【注意】cli命令打包h5报错:找不到接受实际参数“–platform”的位置形式参数
发行=》网站-PC或h5…=》发行