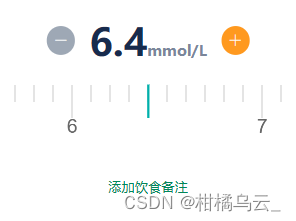
先上最终实现图

实现这个功能使用的是github上找的一个库 叫slide-ruler 地址
实现思路:
第一步:在终端npm 下载这个依赖
第二步:新建一个刻度尺自定义组件,如果不是自定义组件会不生效,并且这个自定义组件里面放一个空div,要和文档里面一毛一样。
第三步:建议阅读这个中文文档 查看配置项
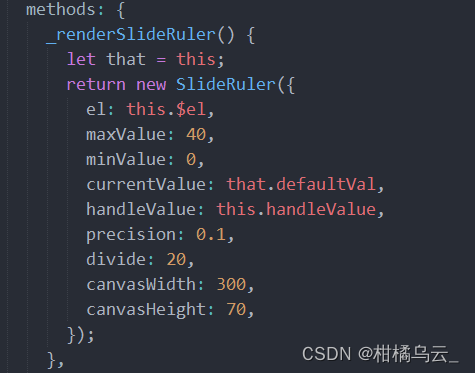
下面是我项目中用到的配置项:

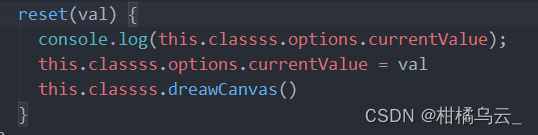
遇到的难点:因为项目需求是不仅要滑动这一个交互,还多了一个加减号的按钮,经过查看源码发现,new SlideRuler 用一个变量接收,然后通过这个变量就可以访问class类中的方法,关键类方法是dreawCanvas方法,所以我在点击加减按钮后,除了让value 加加减减,然后需要将这个加加减减后的值重新赋值给 option的currentValue,然后再调用dreawCanvas重新渲染canvas。下面是代码