前言
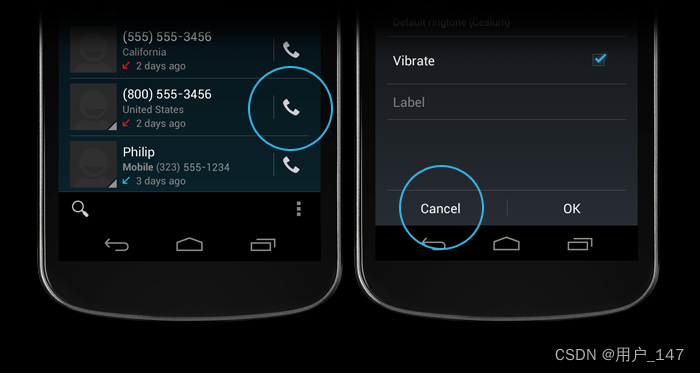
android 中的按钮是最常用到的一种控件,因此网上对于修改按钮样式的问题也非常多。在自定义样式中,有一个常见的需求就是去除按钮背景。比如下图的情况:

左边的按钮图标可以使用ImageButton或ImageView来加载一个透明背景的icon。而右边只显示文字的按钮则只能使用普通的Button。
对于右边的按钮,要达到上图UI效果的方式有:
- 给按钮背景和边框设置和底部一样的颜色,从而达到视觉上一体。
- 使用
TextView控件来当作按钮。TextView默认是个文本框,背景透明且具有点击事件可用。
第一种方案对于复杂背景的情况无法适应,比如背景是壁纸,此时Button的背景将会暴露出来。
第二种方案虽然可行,但是不够优雅。因为TextView没有按钮的点击效果,比如水波纹、按压后颜色变化等,如果想达到以上功能,则需要更繁琐的样式定制。
正文
其实谷歌官方提供了一个无背景的按钮样式:style="?android:attr/borderlessButtonStyle",叫无边框按钮,使用此样式后可用创建一个无背景和边框的按钮,但其外观仍会因状态(如点击后)而改变。上图中的 Cancel按钮 就是一个典型的应用场景。
<Button
style="?android:attr/borderlessButtonStyle"
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button" />
与之效果类似的还有:
style="?android:attr/buttonBarStyle"style="?android:attr/buttonBarButtonStyle"
大家可以都试一下。虽然都是透明无边框,但是带来的效果还是有细微不同的,可以选择最合适的一种。
结尾
如需了解更多内容可查看:android开发手册 - 无边框按钮