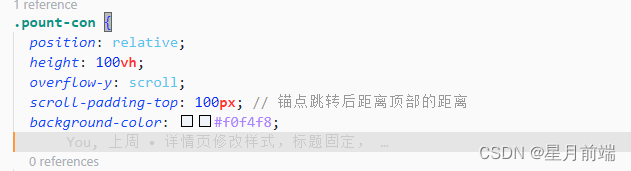
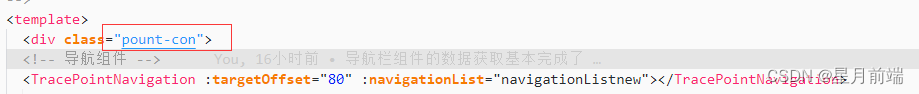
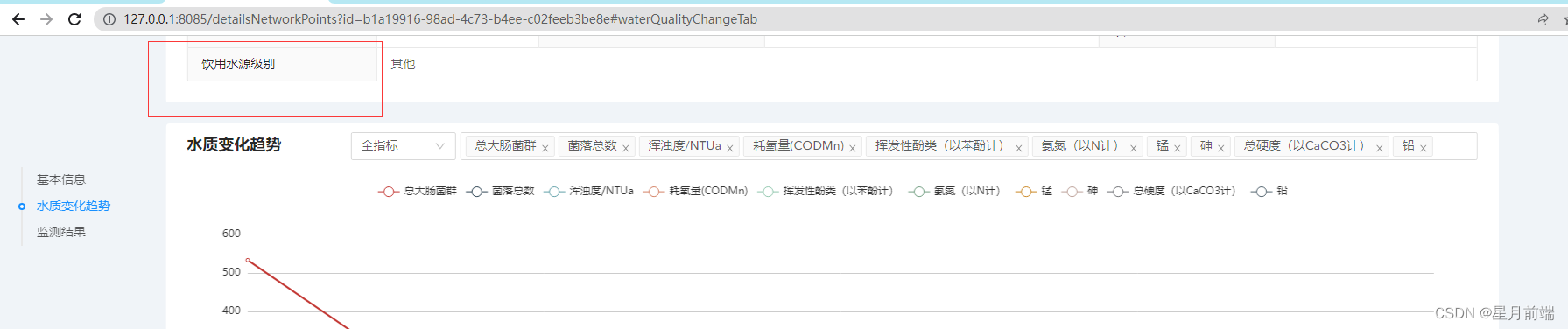
a-anchor锚点跳转后距离顶部设置距离-使用css设置锚点与页面顶部保持一定距离
猜你喜欢
转载自blog.csdn.net/qq_61950936/article/details/129829846
今日推荐
周排行