前端开发之vue-count-to使用和实例
前言
可实现数字逐渐增加到某个值或者逐渐减少到某个值
vue-countTo 是一个无依赖的轻量级 vue 组件,可以自己覆盖 easingFn。
可以设置 startVal 和 endVal ,它会自动判断加计数或减计数
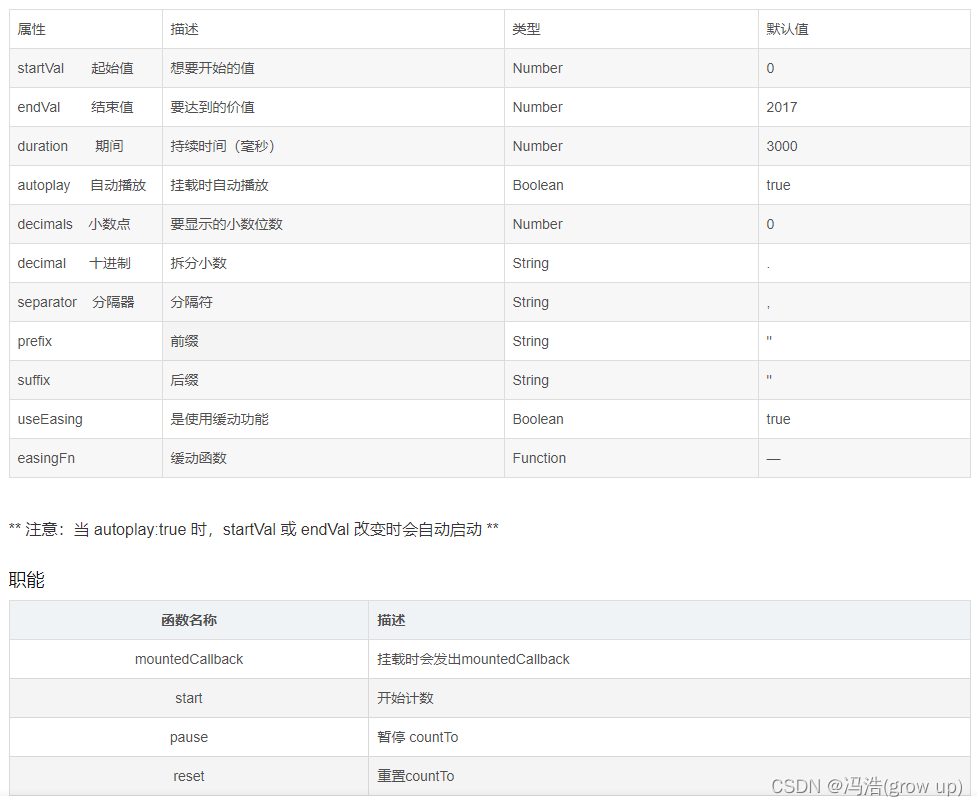
组件介绍

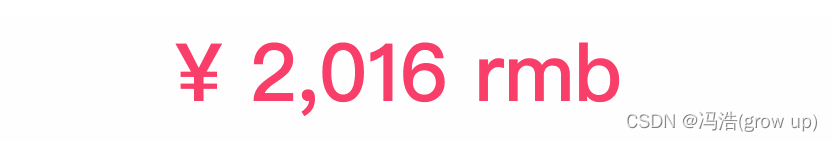
效果图


一、vue中简单案例
1、安装组件
npm install vue-count-to
2、vue2中使用
<template>
<div>
<span>
授权数:
<vab-count
:decimals="countConfig.decimals"
:duration="countConfig.duration"
:end-val="countConfig.endVal"
:prefix="countConfig.prefix"
:separator=