最近在做后台管理系统时,遇到以下的需求:

就是数字需要从0滚动到当前值的一种滚动效果。
实现方式:vue-count-to插件来实现
1.安装vue-count-to ——npm install vue-count-to
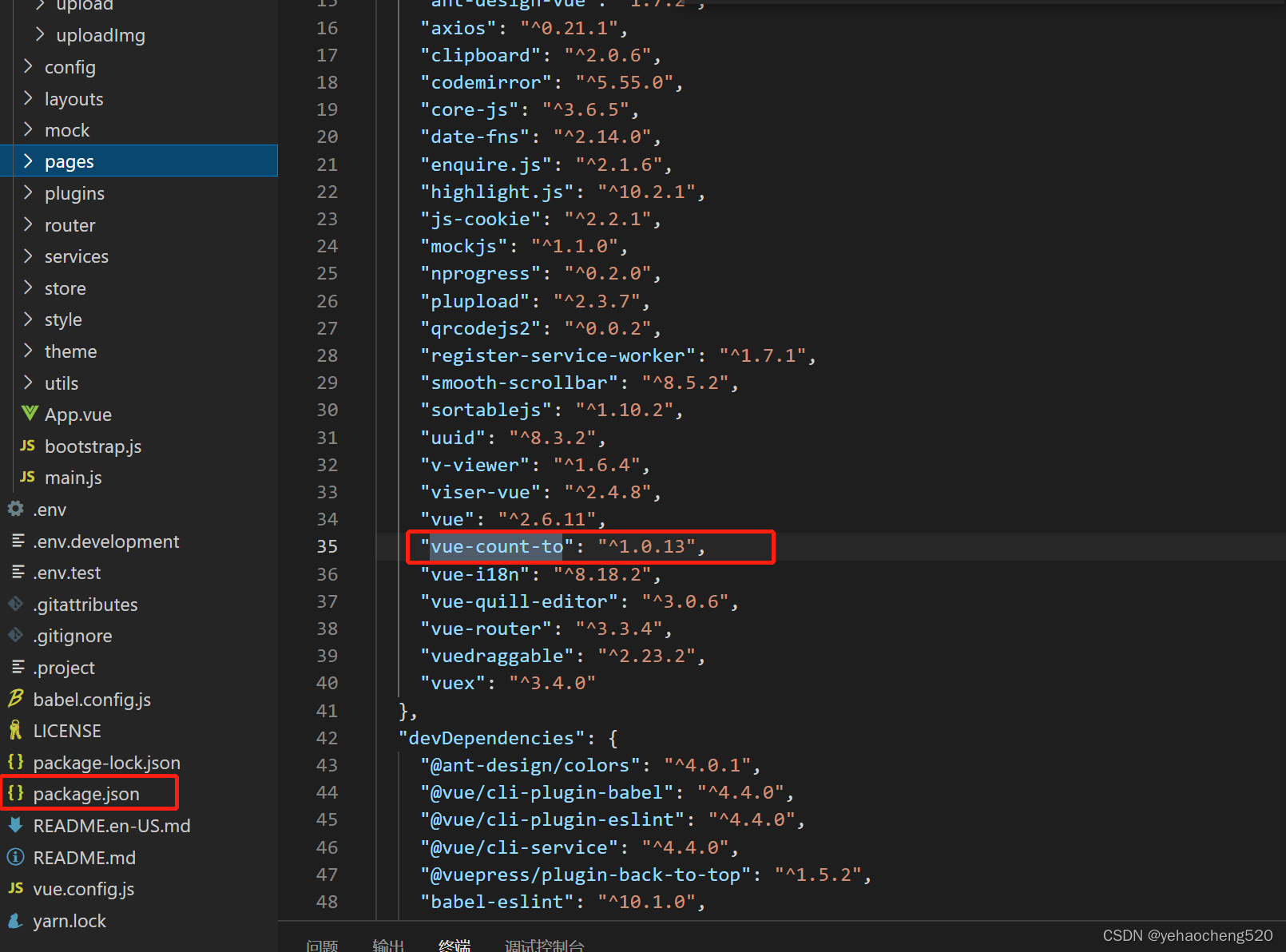
安装完成后,在package.json文件中有此插件的版本号展示。

2. vue-count-to插件的使用
2.1 引入组件 import countTo from "vue-count-to"
2.2 注册组件
components: {
countTo,
},
2.3 使用组件
<countTo
:startVal="0"
:endVal="366"
:duration="2000"
></countTo>
需要指定:初始值startVal,结束值endVal,滚动的时间间隔duration,也就是完成一次滚动所需要的时间。
完成!!!