要求:设置字体样式。
1、打开微信开发者工具,创建一个小程序,如下:

2、设置小程序的项目名称和路径,并选择开发语言为JavaScript,如下:

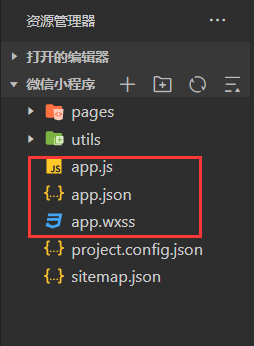
3、小程序的主体部分由三个文件组成,且都要放在项目的根目录,即app.js(描述小程序的逻辑)、app.json(描述小程序的公共配置)、app.wxss(描述小程序的公共样式表),这里最后一个文件样式表不是必须的,可以在资源管理器中找到这些文件,如下:

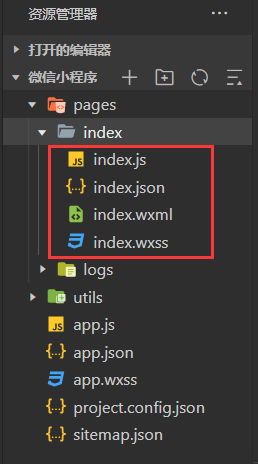
小程序的页面部分由四个文件类型组成的,它们在pages目录下,分别为.js(负责页面逻辑)、.json(负责页面结构)、.wxml(负责页面配置)、.wxss(负责页面样式表),其中.json和.wxss文件类型不是必需的,也是可以在资源管理器中找到,如下:

4、在页面配置下的wxml文件类型下,通过style标签或class标签来设置字体样式,它设置定义的样式类只能在index。
WXML(WeiXin Markup Language)是框架设计的一套标签语言开发中 WXML 页面就作为我们一些逻辑行为的入口,以及效果展示的承载者,可以把它理解为HTML语言。
通过style属性来设置字体样式:
style='font-family:' (设置字体类型),其取值是字体的名称。
style='font-size:'(字体大小),其取值通过px、rpx、cm来表示字体的大小,也可以通过small、medium、large等来表示。
style='font-style:'(字体倾斜),其取值通过italic、normal等来表示。
style='font-weight:'(字体粗细),其取值通过bold、bolder、lighter等来表示。
例如,下列wxml代码,设置字体类型为楷体,字体大小为20像素,字体倾斜且加粗:
<!--index.wxml-->
<view style="font-family:楷体;font-size:20px;font-style:italic;font-weight:bold">
WXML(WeiXin Markup Language)是框架设计的一套标签语言开发中 WXML 页面就作为我们一些逻辑行为的入口,以及效果展示的承载者,可以把它理解为HTML语言。
</view>
模拟器运行如下:
