经典页面布局
简易后台管理页面布局
- 1 左边菜单栏固定
- 2 header固定高度(宽度自适应)
- 3 主体统计列表(宽度自适应)
代码如下
html
<div class="main">
<header class="header">头部</header>
<div class="leftMenu">左边菜单栏</div>
<div class="mainContent">主体</div>
</div>
css
.main{
position: absolute;
top:0;
left:0;
right:0;
bottom:0;
}
.header{
position:absolute;
left:200px;
top:0;
right:0;
background-color: #eeffcd;
height: 80px;
}
.leftMenu{
position: fixed;
left:0;
top:0;
bottom:0;
background-color: #d43eff;
width:200px;
height:100%;
overflow: hidden;
}
.mainContent{
position: absolute;
left:200px;
top:80px;
bottom:0;
background-color: #37ff42;
right:0;
}
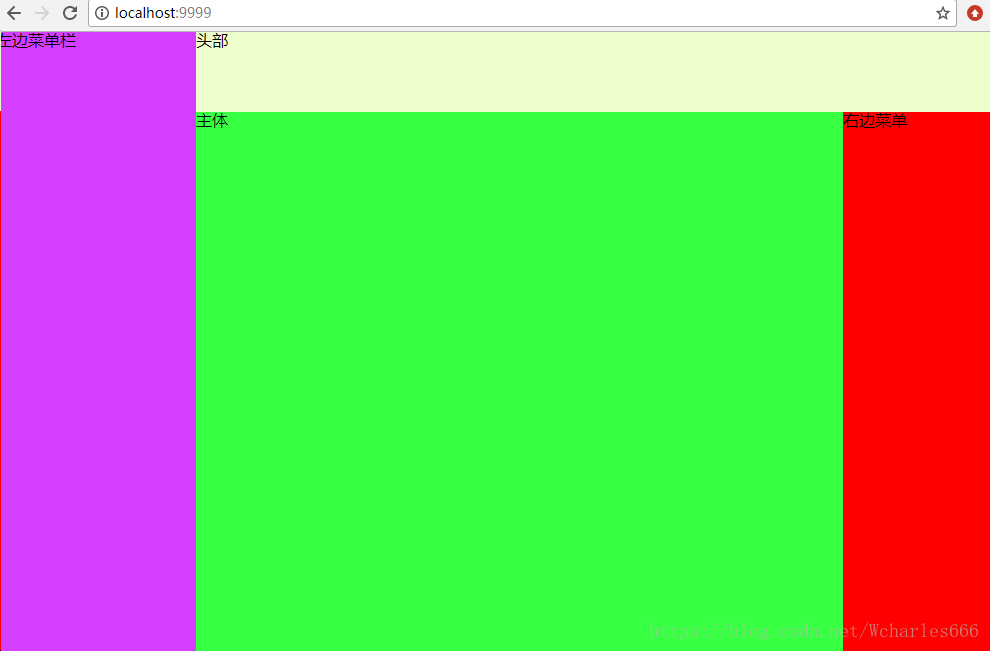
结果如下图

二、简易后台管理页面布局
- 1 左边菜单栏固定
- 2 header固定高度(宽度自适应)
- 3 主体统计列表(宽度自适应)
- 4.右边菜单栏固定
代码如下
html
<div class="main">
<header class="header">头部</header>
<div class="leftMenu">左边菜单栏</div>
<div class="mainContent">主体</div>
<div class="rightmenu">右边菜单</div>
</div>
css
.main{
position: absolute;
top:0;
left:0;
right:0;
bottom:0;
}
.header{
position:absolute;
left:200px;
top:0;
right:0;
background-color: #eeffcd;
height: 80px;
}
.leftMenu{
position: fixed;
left:0;
top:0;
bottom:0;
background-color: #d43eff;
width:200px;
height:100%;
overflow: hidden;
}
.mainContent{
position: absolute;
left:200px;
top:80px;
right:150px;
bottom:0;
background-color: #37ff42;
}
.rightmenu{
width:150px;
background-color: red;
position: fixed;
right: 0;
bottom:0;
top: 80px;
}
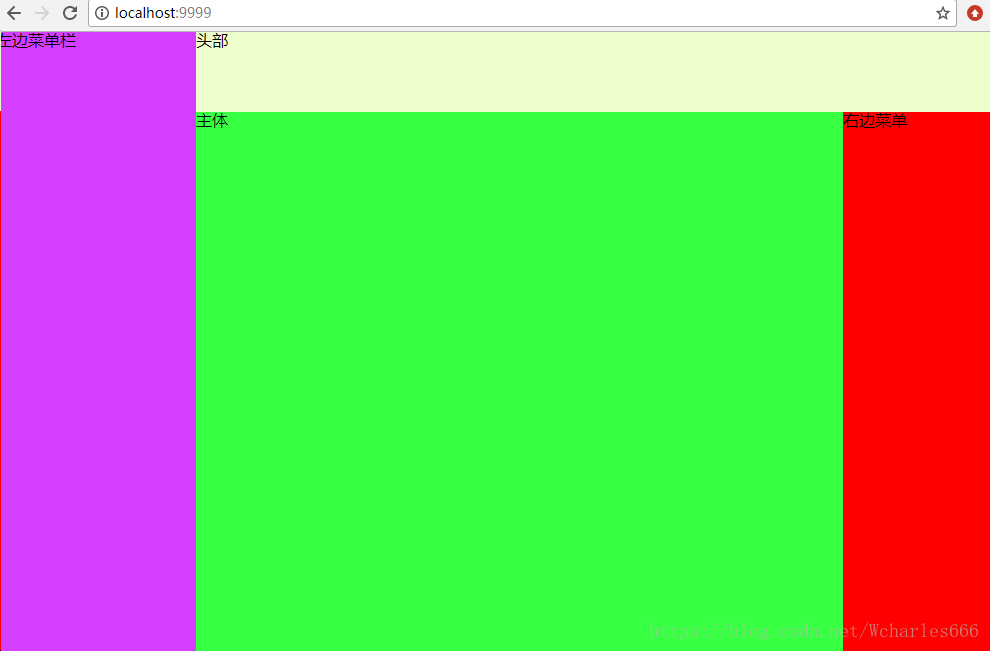
结果如下图