css 在网页布局方面除了前面浮动布局;目前流行一维布局flex和二维布局GRID,本节重点就flex进行总结:
基本概念如下:
CSS flex布局(弹性布局/弹性盒子)CSS flex布局也称弹性布局,或者弹性盒子,当页面需要适应不同的屏幕大小以及设备类型时,flex布局非常有用。flex布局是CSS3新增的功能,需要借助若干CSS属性来实现。http://c.biancheng.net/css3/flex.html下面链接用图的形式说明了flexbox应用:
CSS3 Flexbox 布局完全指南(图解 Flexbox 布局详细教程)-WEB前端开发本文最后更新于 2018年11月15日。推荐姊妹篇:CSS Grid 布局完全指南(图解 Grid 详细教程) 背景 Flexbox 布局(也叫Flex布局,弹性盒子布局)模块( W3C 候选推荐,截止到2017年10月)旨在提供一个更有效地布局、对齐方式,并且能够使容器中的子元素大小未知或动态变化情况下仍然能够分配好子元素之间的空间。 Flex 布局的主要思想是使父容器能够调节子元素的宽度![]() https://www.html.cn/archives/8629-CSS+in+Depth 书中对flex应用技巧有下面说明:
https://www.html.cn/archives/8629-CSS+in+Depth 书中对flex应用技巧有下面说明:

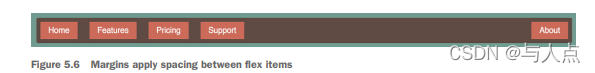
在如上布局中,利用margin-left:auto 属性让about菜单左侧自动填充空间。
重点对flex属性进行了说明:参考下面链接
也对flex属性进行总结:

