flex基础知识
1.flex-direction 容器内元素的排列方向(默认横向排列)
- flex-direction:row; 沿水平主轴让元素从左向右排列
- flex-direction:column; 让元素沿垂直主轴从上到下垂直排列
- flex-direction:row-reverse;沿水平主轴让元素从右向左排列
2.flex-wrap 容器内元素的换行(默认不换行)
- flex-wrap: nowrap; (默认)元素不换行,比如:一个div宽度100%,设置此属性,2个div宽度就自动变成各50%;
- flex-wrap: wrap; 元素换行,比如:一个div宽度100%,设置此属性,第二个div就在第二行了;
3.justify-content 元素在主轴(页面)上的排列
- justify-content : center;元素在主轴(页面)上居中排列
- justify-content : flex-start;元素在主轴(页面)上由左或者上开始排列
- justify-content : flex-end;元素在主轴(页面)上由右或者下开始排列
- justify-content : space-between;元素在主轴(页面)上左右两端或者上下两端开始排列
- justify-content : space-around;每个元素两侧的间隔相等。所以,元素之间的间隔比元素与边框的间隔大一倍。
4.align-items 元素在主轴(页面)当前行的横轴(纵轴)方向上的对齐方式
- align-items : flex-start; 弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界(靠上对齐)。
- align-items : flex-end; 弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。(靠下对齐)
- align-items : center; 弹性盒子元素在该行的侧轴(纵轴)上居中放置。(居中对齐)
- align-items : baseline; 如弹性盒子元素的行内轴与侧轴为同一条,则该值与’flex-start’等效。其它情况下,该值将参与基线对齐。(靠上对齐)
5.align-content 在弹性容器内的元素没有占用交叉轴上所有可用的空间时对齐容器内的各项(垂直)
- align-content: flex-start; 元素位于容器的开头。各行向弹性盒容器的起始位置堆叠。
- align-content: flex-end; 元素位于容器的结尾。各行向弹性盒容器的结尾位置堆叠。
- align-content:center ; 元素位于容器的中心。各行向弹性盒容器的中间位置堆叠。
- align-content: stretch; 默认值。元素被拉伸以适应容器。各行将会伸展以占用剩余的空间。如果剩余的空间是负数,该值等效于’flex-start’。
- align-content: space-between;元素位于各行之间留有空白的容器内。各行在弹性盒容器中平均分布。
- align-content: space-around;元素位于各行之前、之间、之后都留有空白的容器内。各行在弹性盒容器中平均分布,两端保留子元素与子元素之间间距大小的一半。如果剩余的空间是负数或弹性盒容器中只有一行,该值等效于’center’。
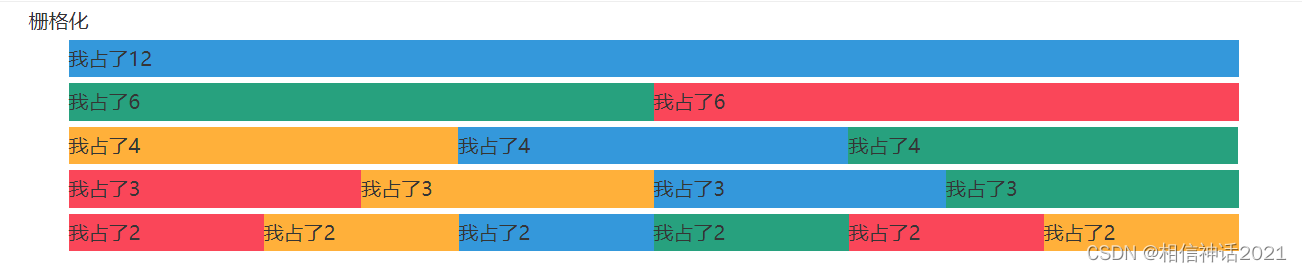
12格布局
css 代码:
/* 栅格 */
/* row-gap 的属性指定的行之间的间隙大小 */
.row {
display: flex;flex-wrap: wrap;row-gap: .3em;margin: 0 2em}
.col-12 {
flex: 0 0 100%;}
.col-6 {
flex: 0 0 50%;}
.col-4 {
flex: 0 0 33.3333%}
.col-3 {
flex: 0 0 25%;}
.col-2 {
flex: 1;}
html引用代码:
<div class="row">
<div class="col-12 bg-blue">我占了12</div>
<div class="col-6 bg-green">我占了6</div>
<div class="col-6 bg-red">我占了6</div>
<div class="col-4 bg-yellow">我占了4</div>
<div class="col-4 bg-blue">我占了4</div>
<div class="col-4 bg-green">我占了4</div>
<div class="col-3 bg-red">我占了3</div>
<div class="col-3 bg-yellow">我占了3</div>
<div class="col-3 bg-blue">我占了3</div>
<div class="col-3 bg-green">我占了3</div>
<div class="col-2 bg-red">我占了2</div>
<div class="col-2 bg-yellow">我占了2</div>
<div class="col-2 bg-blue">我占了2</div>
<div class="col-2 bg-green">我占了2</div>
<div class="col-2 bg-red">我占了2</div>
<div class="col-2 bg-yellow">我占了2</div>
</div>
效果如下:

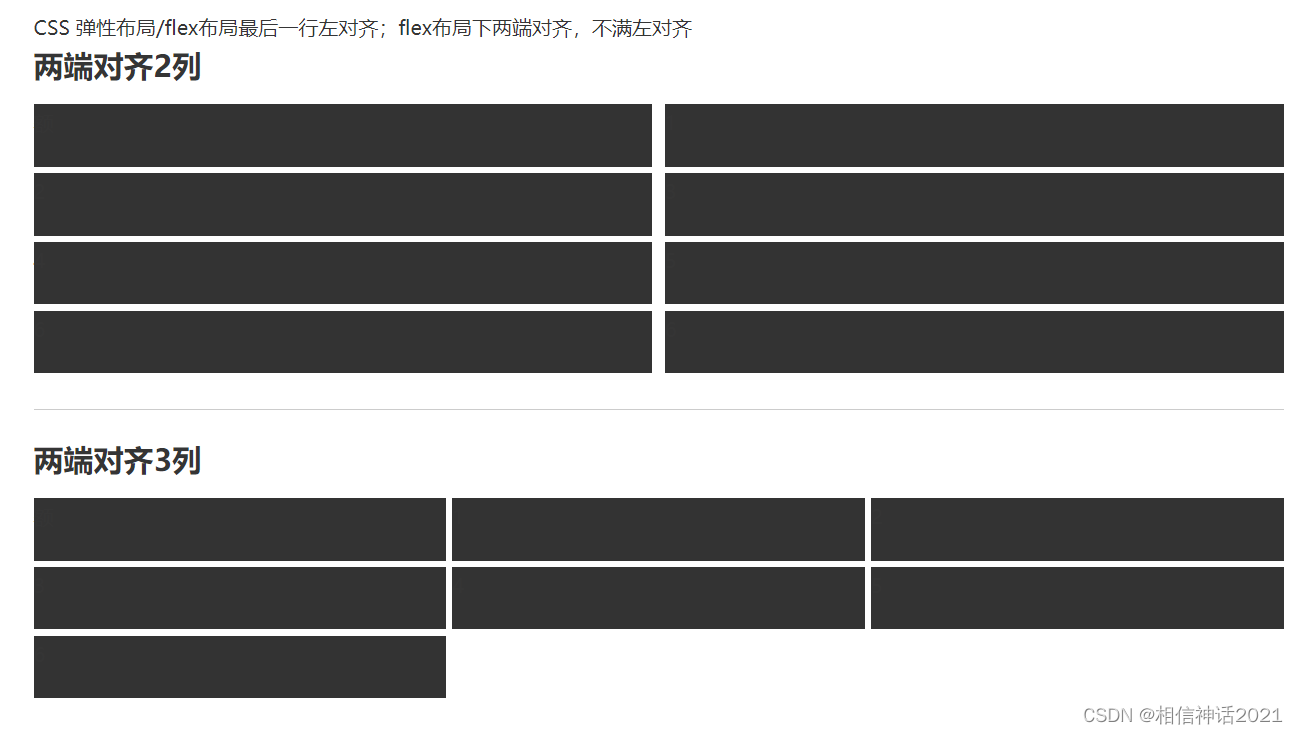
两端对齐
CSS 弹性布局,flex布局最后一行左对齐;flex布局下两端对齐,不满左对齐
css代码:
.BetweenList{
display: flex;flex-wrap: wrap;}
.BetweenList.col2 .item{
width:49.5%;background-color: #333;height: 50px;margin-bottom: 5px;}
.BetweenList.col2 .item:not(:nth-child(2n)) {
margin-right: calc(1% / 1);}
.BetweenList.col3 .item{
width:33%;background-color: #333;height: 50px;margin-bottom: 5px;}
.BetweenList.col3 .item:not(:nth-child(3n)) {
margin-right: calc(1% / 2);}
.BetweenList.col4 .item{
width:24%;background-color: #333;height: 50px;margin-bottom: 5px;}
.BetweenList.col4 .item:not(:nth-child(4n)) {
margin-right: calc(4% / 3);}
.BetweenList.col5 .item{
width:19%;background-color: #333;height: 50px;margin-bottom: 5px;}
.BetweenList.col5 .item:not(:nth-child(5n)) {
margin-right: calc(5% / 4);}
html代码引用
<h2>两端对齐2列</h2>
<div class="BetweenList col2">
<div class="item">额</div>
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">6</div>
</div>
<hr>
<h2>两端对齐3列</h2>
<div class="BetweenList col3">
<div class="item">额</div>
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
</div>
<hr>
<h2>两端对齐4列</h2>
<div class="BetweenList col4">
<div class="item">额</div>
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
</div>
<hr>
<h2>两端对齐5列</h2>
<div class="BetweenList col5">
<div class="item">额</div>
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
</div>
效果如下: