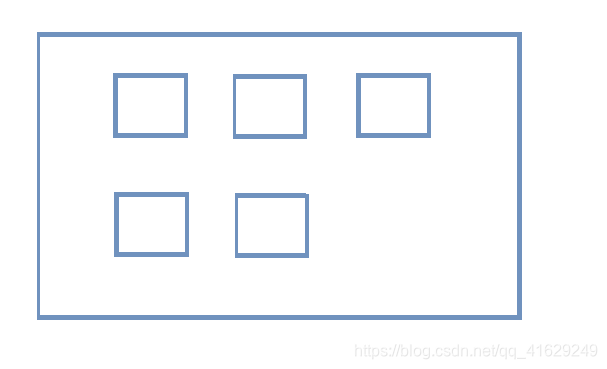
大致的效果如下:

说明:先把外面的盒子水平两端对齐,然后换行,居中
里面的盒子margin调整
.flex_box{
width: 100%;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
margin: 0 auto;
div {
width: 120px;
height: 120px;
margin: 20px;
img {
width: 100%;
height: 100%;
}
p {
margin: 10px 0;
}
}
}