Vue中提示框慢慢显示和慢慢消失方法
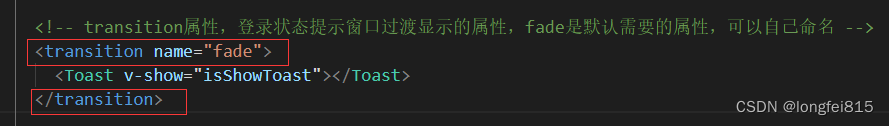
Vue提供了一个标签属性transition,直接使用就可以了:

用transition标签把需要慢慢显示的组件包起来。
然后在目前组件下面的style属性里面添加下面的样式即可:
// 弹窗过渡显示效果
// 进场时候过渡的开始状态和离场的结束状态
.fade-enter,.fade-leave-to{
opacity: 0;
}
// 指定过渡的属性和时间,同样是进场和离场的过渡时间
.fade-enter-active,.fade-leave-active{
transition: opacity .8s;
}
// 进场时候过渡的结束状态和离场的开始状态
.fade-enter-to,.fade-leave{
opacity: 1;
}效果图:
