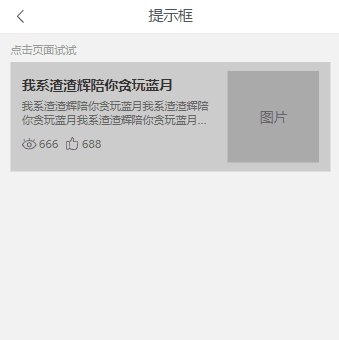
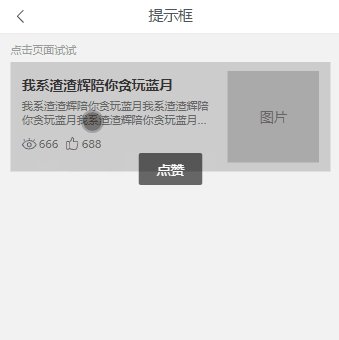
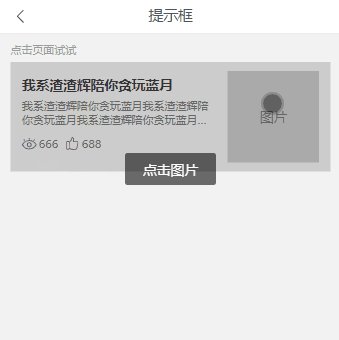
1.效果展示

vue组件瞎封装系列:
2.代码实现
tips.vue:
<template>
<div class="notic_shade flex-center">
<div class="notic_box">{
{msg}}</div>
</div>
</template>
<script>
export default {
data() {
return {
msg: "GHUI"
}
},
mounted() {
setTimeout(() => {
this.$el.remove()
}, 1500)
}
}
</script>
<style scoped="scoped">
.notic_shade {
position: fixed;
left: 0;
top: 0;
right: 0;
bottom: 0;
pointer-events: none;
}
.notic_box {
padding: .15rem .4rem;
color: white;
background: rgba(0, 0, 0, .6);
border-radius: 5px;
z-index: 9;
animation: notictr .5s;
}
@keyframes notictr {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
</style>
tips.js:
import Vue from 'vue';
import notic from './tips.vue'
const noticCont = Vue.extend(notic);
export default function notice(options) {
// 实例化
const noticEg = new noticCont({
data:options
});
// 挂载
noticEg.$mount();
// 添加到body
document.querySelector(".ui-content").appendChild(noticEg.$el);
return noticEg;
}
3.使用
现在main.js全局挂载
main.js:
import tips from './components/ghTips/tips'
Vue.prototype.$tips = tips;然后到页面vue文件直接使用:
page-tips.vue:
<template>
<div class="ui-pane">
<ui-header headertit="提示框"></ui-header>
<div class="ui-content" @click.self="contClick">
<arealine linetit="点击页面试试"></arealine>
<div class="area-line flex-between">
<div class="area_left">
<div class="line_tit" @click="titClick">
我系渣渣辉陪你贪玩蓝月
</div>
<div class="line_cont" @click="msgClick">
我系渣渣辉陪你贪玩蓝月我系渣渣辉陪你贪玩蓝月我系渣渣辉陪你贪玩蓝月我系渣渣辉陪你贪玩蓝月
</div>
<div class="flex-star line_num">
<div class="flex-star">
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-liulan"></use>
</svg>
<span>666</span>
</div>
<div class="flex-star" @click="likesClick">
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-zan"></use>
</svg>
<span>688</span>
</div>
</div>
</div>
<div class="line_rihgt bg-aaa flex-center" @click="imgClick"><span>图片</span></div>
</div>
</div>
</div>
</template>
<script>
export default {
methods: {
imgClick() {
this.$tips({
msg: "点击图片"
});
},
titClick(){
this.$tips({
msg: "点击标题"
});
},
msgClick(){
this.$tips({
msg: "点击内容"
});
},
likesClick(){
this.$tips({
msg: "点赞"
});
},
contClick(){
this.$tips({
msg: "页面被点击"
});
}
}
}
</script>开工第一天加油!!!