游戏内聊天内容离不开的就是超链接 比如点击物品名字 显示该物品的详细信息等等
public class Link : MonoBehaviour
{
public TextMeshProUGUI proUGUI;
private Action<string, string> linkClickCallBack;
private void Start()
{
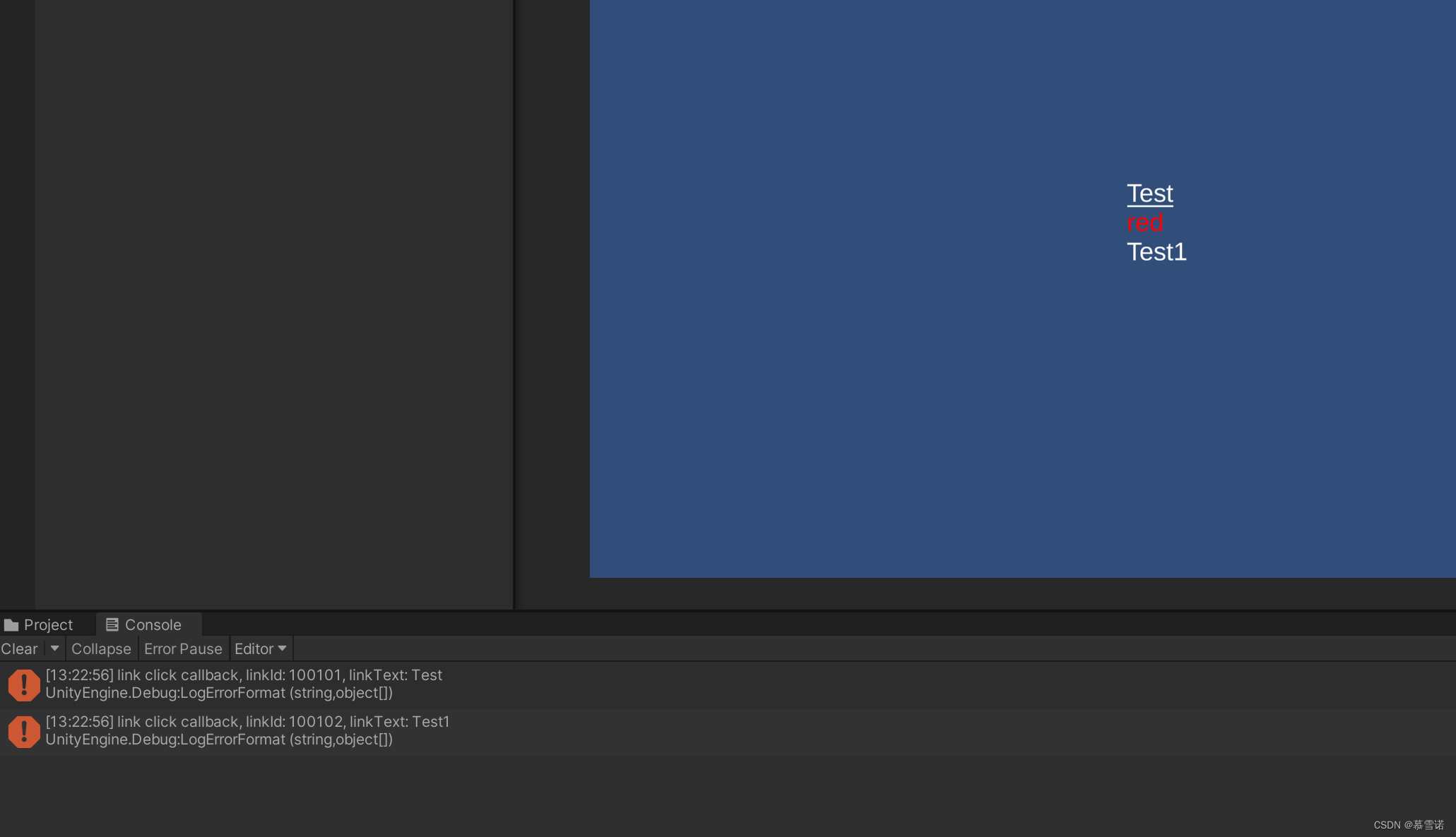
string text = "<u><link=100101>Test</link></u>\n<color=#ff0000>red</color>\n<link=100102>Test1</link>";
Action<string, string> action = (linkId, linkText) =>
{
Debug.LogErrorFormat("link click callback, linkId: {0}, linkText: {1}", linkId, linkText);
};
SetMsg(text, action);
}
private void SetMsg(string text, Action<string, string> action)
{
linkClickCallBack = action;
proUGUI.text = text;
}
private void Update()
{
if (Input.GetMouseButtonDown(0))
{
int linkIndex = TMP_TextUtilities.FindIntersectingLink(proUGUI, Input.mousePosition, null);
if (linkIndex != -1)
{
TMP_LinkInfo linkInfo = proUGUI.textInfo.linkInfo[linkIndex];
linkClickCallBack?.Invoke(linkInfo.GetLinkID(), linkInfo.GetLinkText());
}
}
}
}
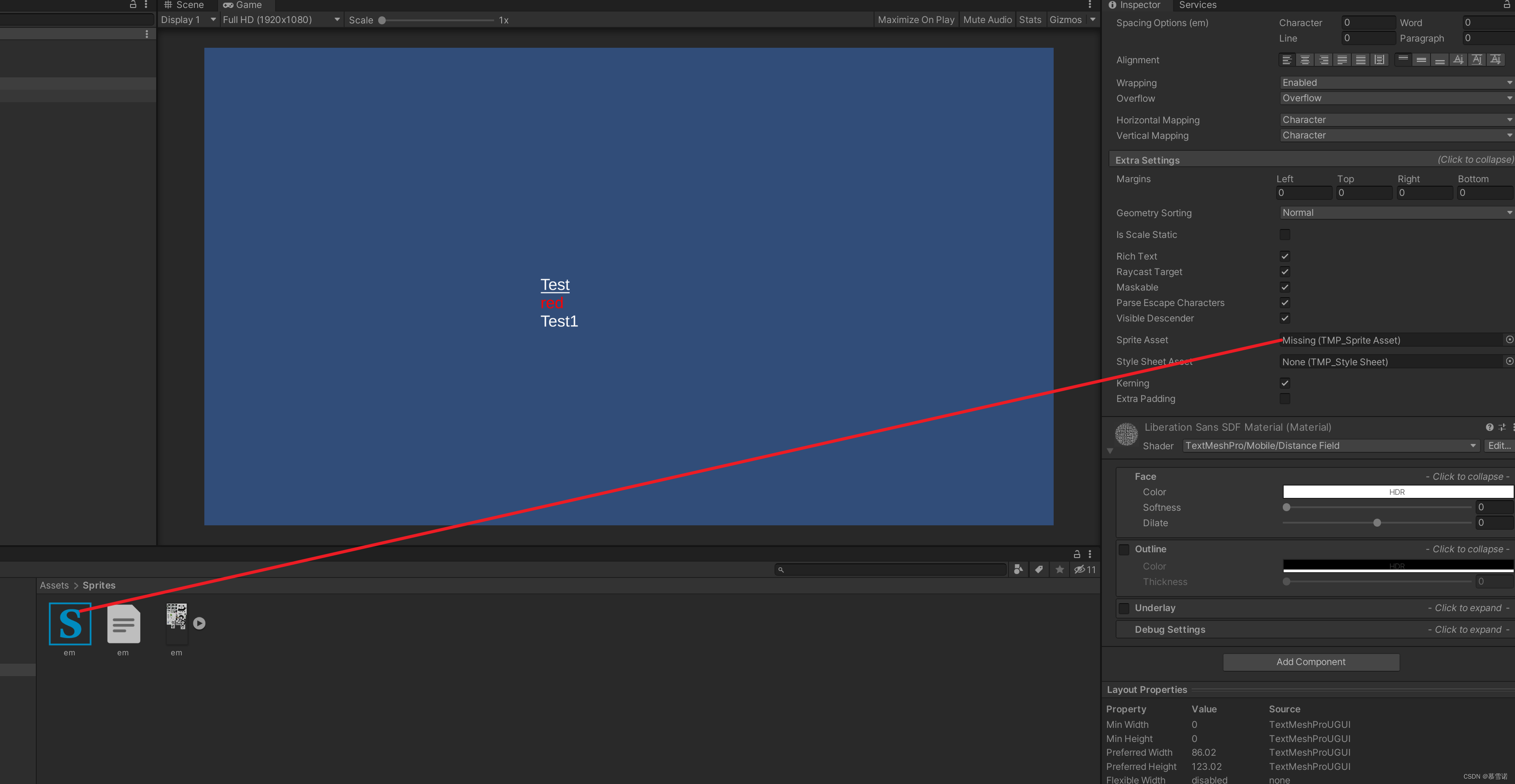
点击超链接触发的回调

图文混排
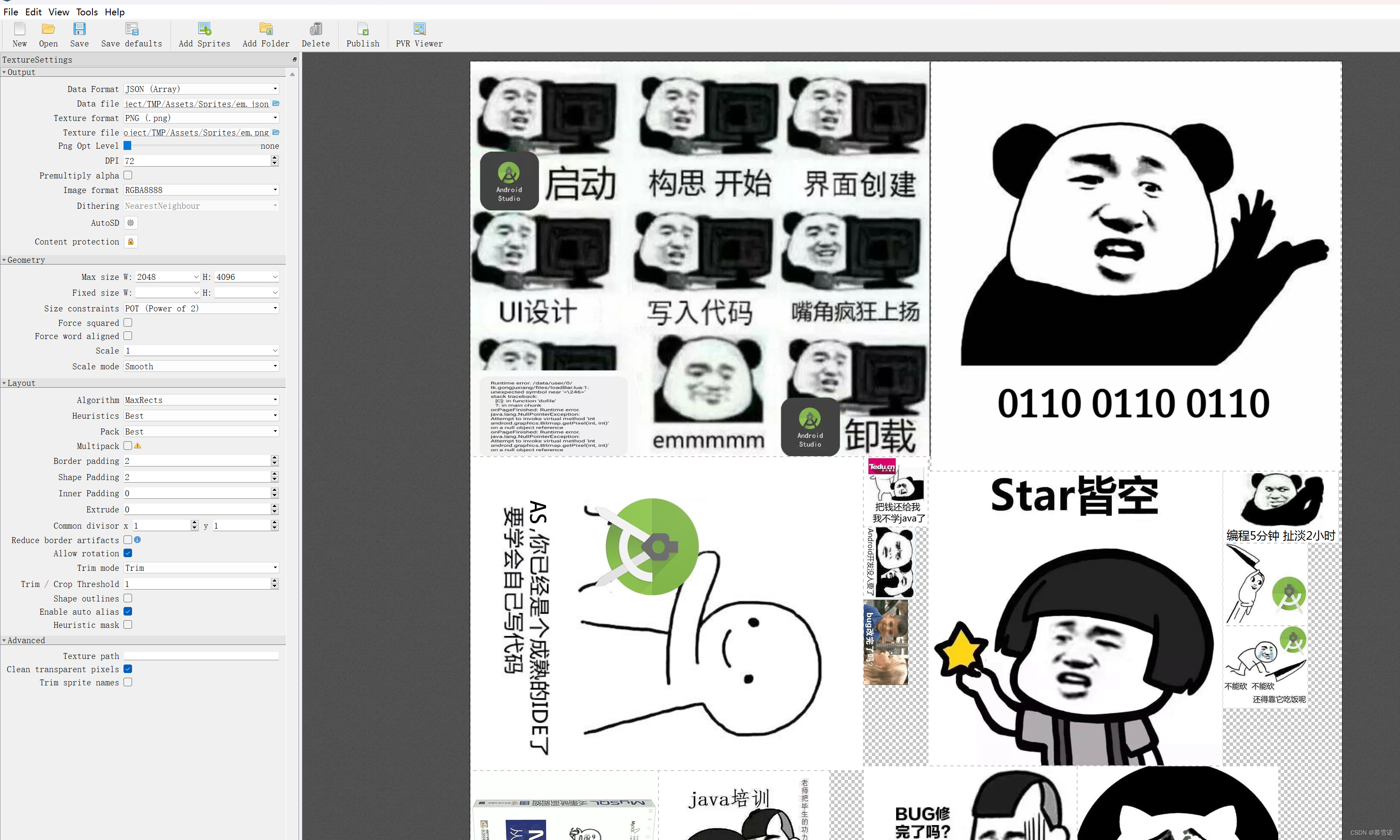
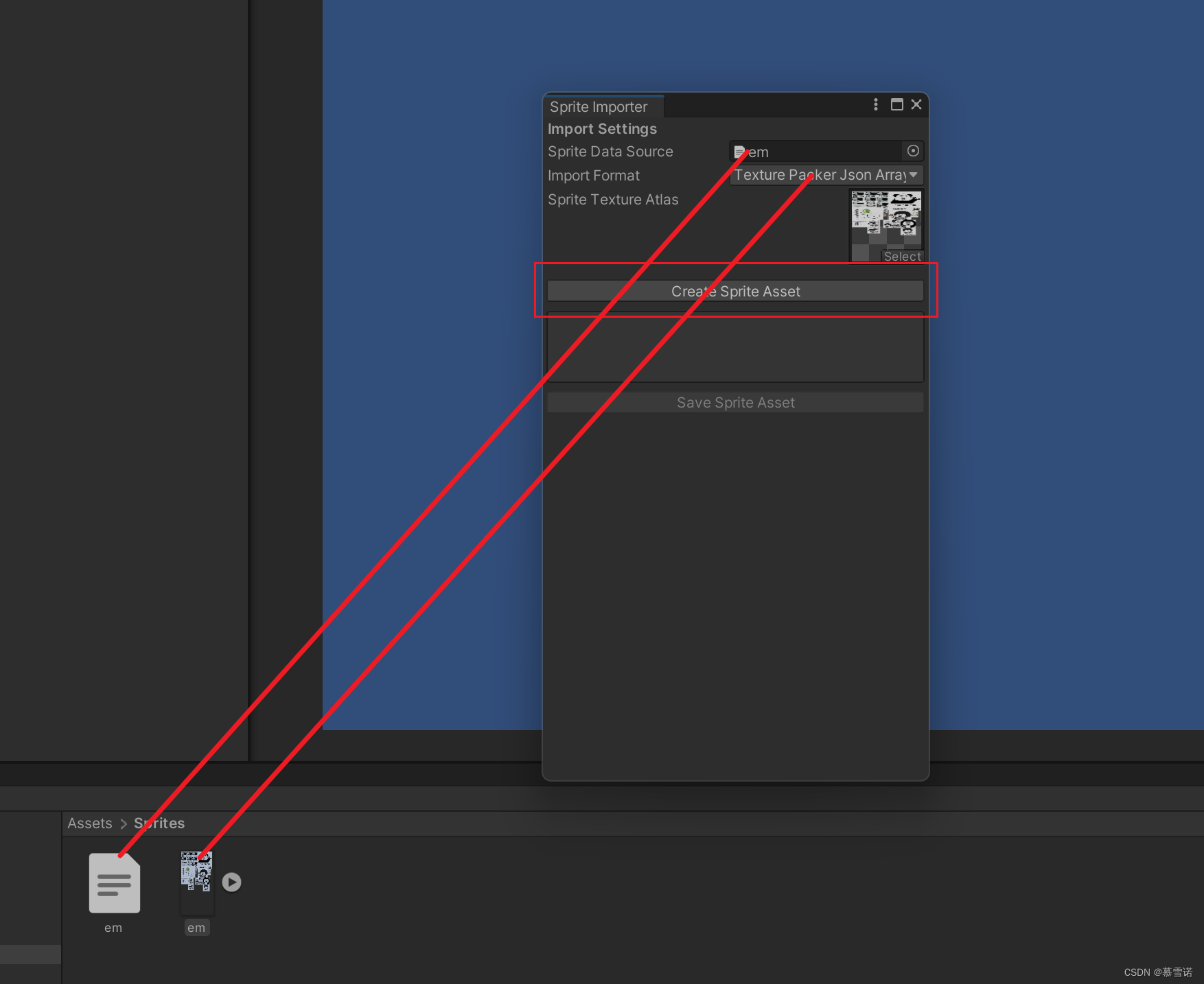
TP将碎图打包成图集导出到工程中





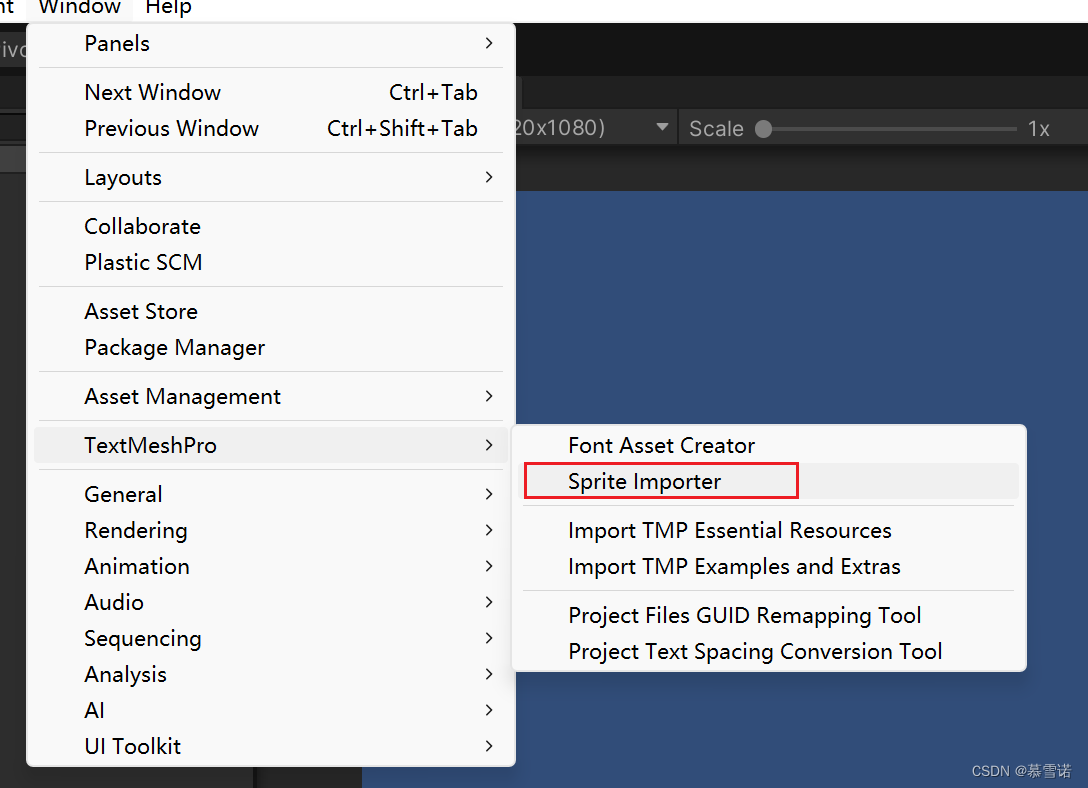
然后调用接口
string text = "test sprite \n<sprite=0>\n<sprite=1>\n<sprite=2>";
Action<string, string> action = (linkId, linkText) =>
{
Debug.LogErrorFormat("link click callback, linkId: {0}, linkText: {1}", linkId, linkText);
};
SetMsg(text, action)
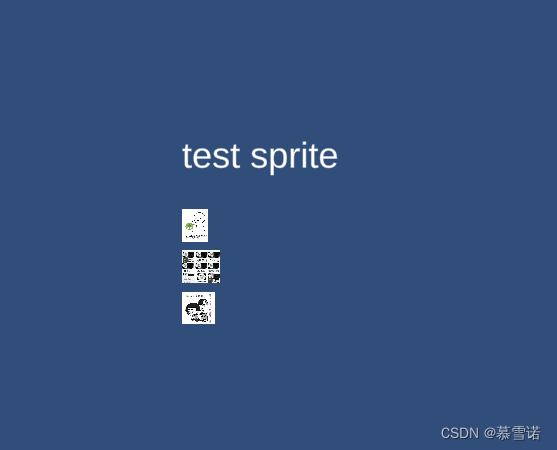
运行结果

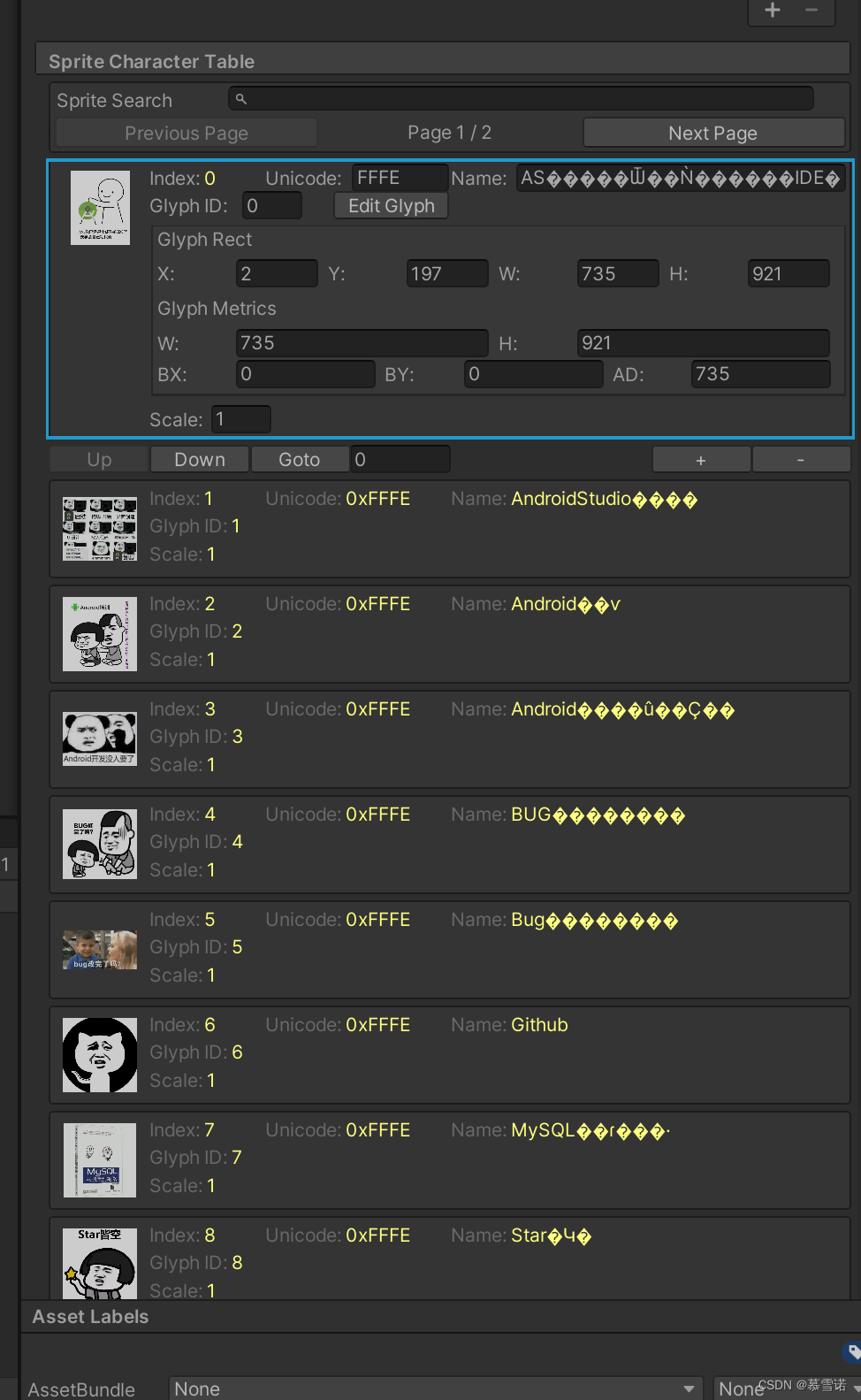
调整单个图片的偏移量

使用tmp制作超链和图文混排简直不要太简单