首先idField是要唯一,这个是肯定的
刚开始看api,以为父子节点是treeField定义,后来怎么改这个字段的数据都不出来,后来才知道json数据源中“_parentId”才是决定父子节点的关键,
意思就是说在子节点中加上“_parentId”字段,然后该字段对应的值是父节点的resourceId就行了,所以在
时隔一年,重新用到这个东西,发现一个问题,最顶级的节点的"_parentId"需要设为"",否则数据加载不到表格中
js代码:
<div data-options="region:'center'" style="border-width: 1px 1px 0px 0px;">
<table id="resourceTab" class="easyui-treegrid" title="项目标段"
data-options="border:false,rownumbers:true,fit:true,striped:true,idField:'resourceId',treeField:'name',onClickRow:clickRow,onDblClickRow:dbClickRow,onLoadSuccess: collapseAll,toolbar:'#tb',url:'${pageContext.request.contextPath}/xxxx/xxxxx.do'">
<thead data-options="frozen:true">
<tr>
<th data-options="field:'name',width:230,align:'left'">名称</th>
</tr>
</thead>
<thead>
<tr>
<th data-options="field:'projCode',width:150,align:'center',formatter:formatCode">编号</th>
<th data-options="field:'startStack',width:120,align:'center'">起点桩号</th>
<th data-options="field:'endStack',width:120,align:'center'">终点桩号</th>
<th data-options="field:'startTime',width:120,align:'center'">开工日期</th>
<th data-options="field:'endTime',width:120,align:'center'">完工日期</th>
<th data-options="field:'isEnable',width:150,align:'center',formatter:formatIsEnable">是否启用</th>
</tr>
</thead>
</table>
</div>
控制层代码:
map为已经封装好的数据源,转成json字符串后替换一下就好
String jsonString = JSON.toJSONString(map);
jsonString = jsonString.replaceAll("\"parentId\"", "\"_parentId\""); // treegrid,父ID定义
printWriterStringToJson(response, jsonString);
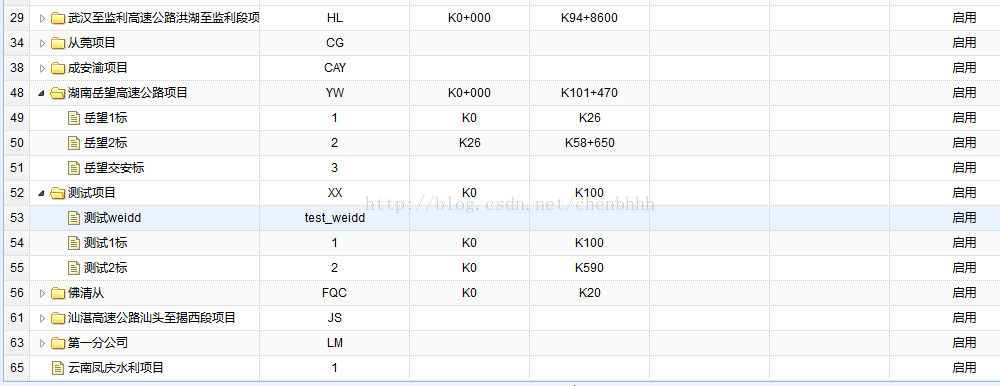
效果图: