






引入新模版

模版代码:
<html>
<head>
<title>student</title>
</head>
<body>
学生信息:<br>
编号:${stu.id}
姓名:${stu.name}
年龄:${stu.age}
住址:${stu.address}
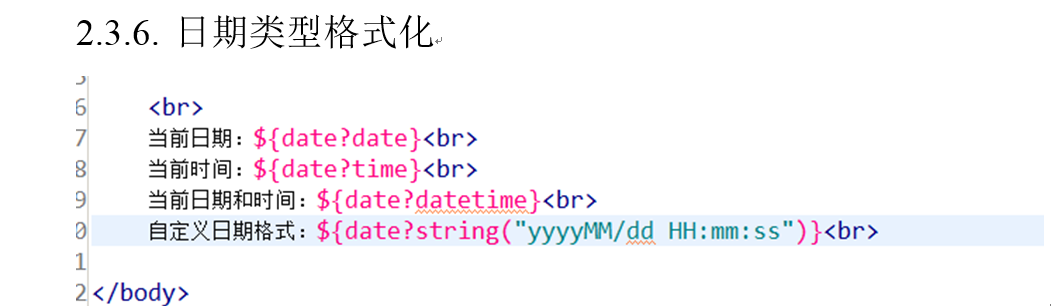
<!--日期时间的处理 -->
当前日期:${stu.date?date}  
当前时间:${stu.date?time}  
日期加时间:${stu.date?datetime}
指定格式日期格式时间:${stu.date?string('dd/MM/yyyy HH:mm:ss')}
<br>
学生列表list:
<table border="1">
<tr>
<td>序号</td>
<td>编号</td>
<td>姓名</td>
<td>年龄</td>
<td>住址</td>
</tr>
<!--list的使用 -->
<#list sutList as student>
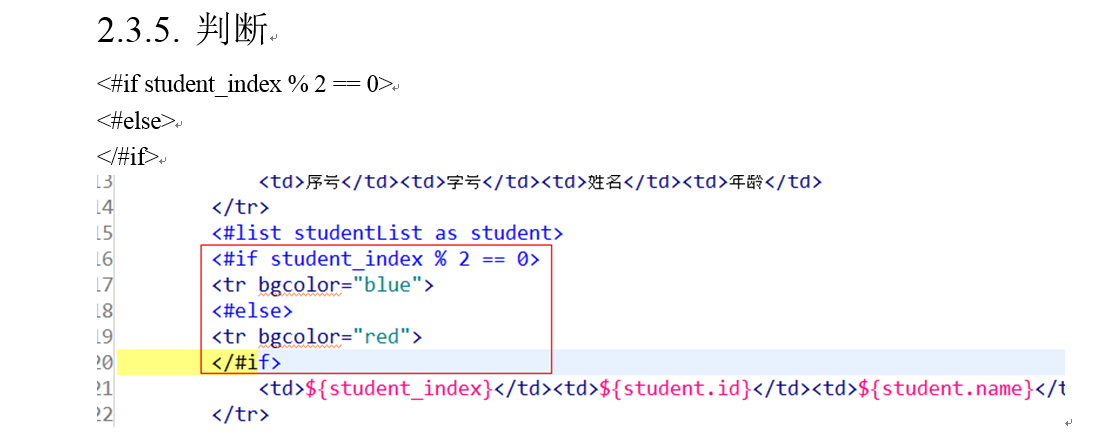
<!--if的使用 -->
<#if student_index % 2 ==0>
<tr bgcolor="red">
<#else>
<tr bgcolor="green">
</#if>
<td>${student_index}取序号的方式</td>
<td>${student.id}</td>
<td>${student.name}</td>
<td>${student.age}</td>
<td>${student.address}</td>
</tr>
</#list>
</table>
<br>
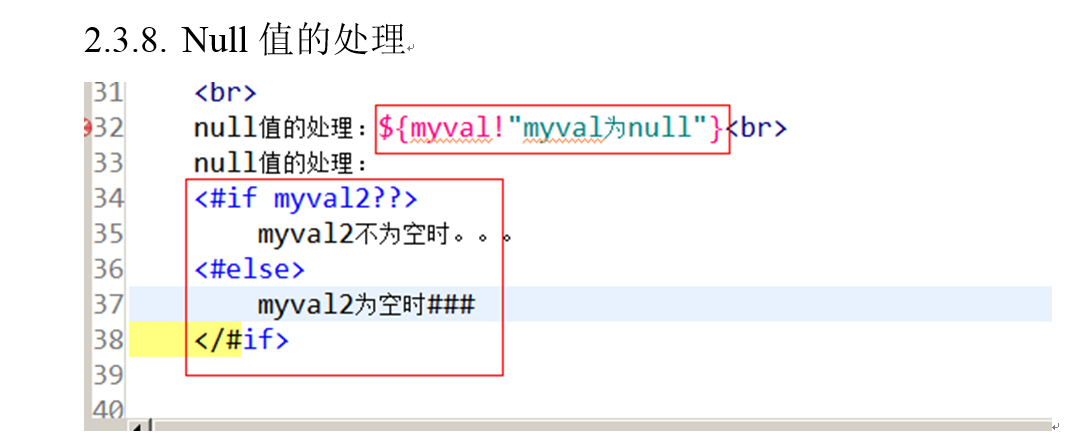
<!--null的处理 -->
null值的处理:${val!"此值为null..."}
<br>
判断val的值是否为null:
<#if valu??>
valu不为null 为${valu}
<#else>
valu为null
</#if>
<br>
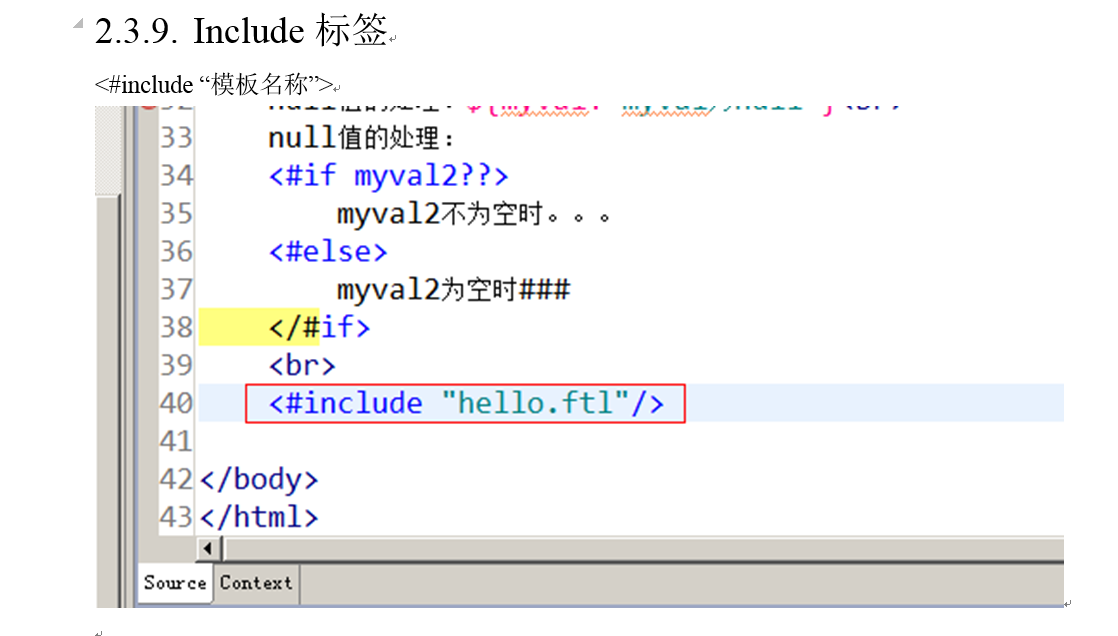
引用模版测试:
<#include "hello.ftl">
</body>
</html>