W3C盒模型
.box{
margin: 0 auto;
width: 200px;
height: 200px;
padding: 20px;
border: 5px solid #345678;
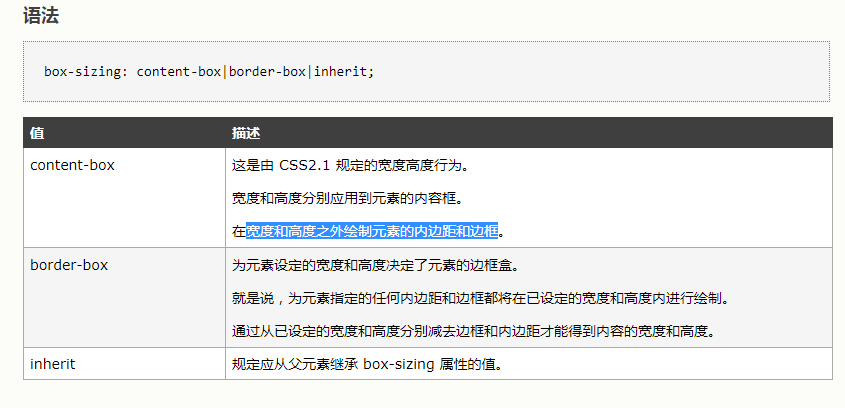
box-sizing: content-box; /*是W3C盒模型*/
}
可以看到得到的盒子宽度和高度是250px对应的
IE盒模型
.box{
margin: 0 auto;
width: 200px;
height: 200px;
padding: 20px;
border: 5px solid #345678;
box-sizing: border-box; /*是IE盒子模型*/
}
通过这两对盒子进行对比可以清楚看到两种盒模型的区别
盒子需要占据的空间宽度
W3C盒模型: width(250) = 200(content)+20(padding)*2
+5(border)*2
IE盒模型:width(200) = 150(content)+20(padding)*2
+5(border)*2
可以看出两个盒模型的区别在于——box-sizing 它默认属性是content-box
盒子的宽度:width = border-left + padding-left + width + padding-right + border-right
注意:不包含 margin