首先,要确保电脑上已经安装了jdk,还有Tomcat,而且都安装正确。
Vue项目在VScode里面可以通过npm run serve可以正常运行。
下面是打包部署到tomcat的步骤:
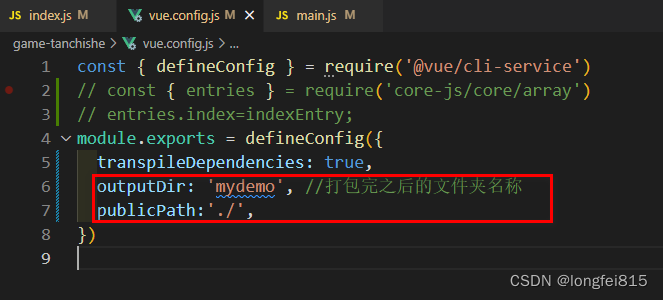
1.在vue项目的vue.config.js文件里面module.exports导出的对象中添加 publicPath: ‘./’ 的配置项

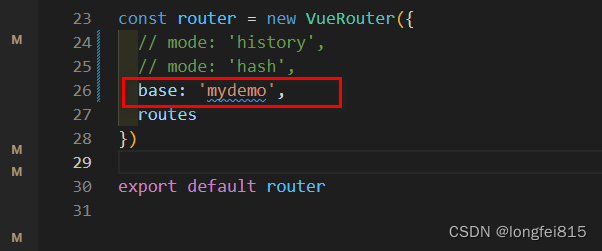
2.在vue项目中的router文件夹下index.js添加配置项 base: ‘/文件夹名称/’ (文件夹名称可自己随意设置)

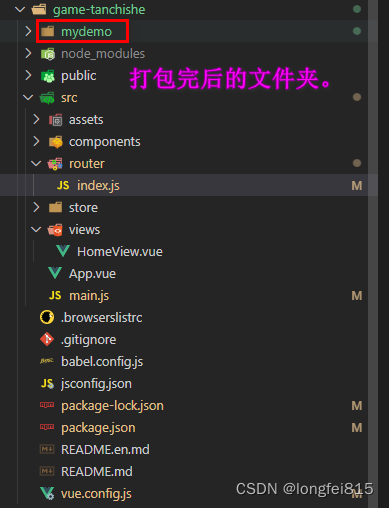
3.npm run build打包后,将mydemo文件夹复制到到tomcat下webapps里面


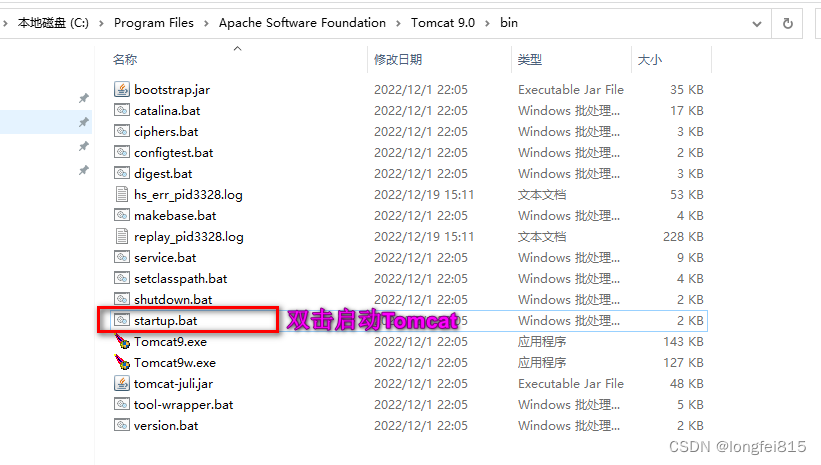
4.双击启动Tomcat。

 启动后,上面窗口不要关闭。关闭后就不能正常访问了。
启动后,上面窗口不要关闭。关闭后就不能正常访问了。
5.在地址栏里面输入:localhost:8080看到如下页面,说明Tomcat安装正确。
如果要改端口的话,可以查看:本文顶部的Tomcat 9.0安装及配置。

6.在地址栏输入:http://localhost:8085/mydemo/#/ 即可访问。
