一、前言
el-input输入框是平时开发过程中经常用到的组件,我们可以在输入框中输入满足要求的内容,此时如果输入的内容的长度超过了输入框的长度,输入框内的文字就会显示不全,此时可以使用elementUI中的el-tooltip组件
二、代码
html部分
<el-tooltip
class="item"
effect="dark"
:content="value"
placement="top-start"
:disabled="isShowTooltip"
>
<el-input
v-model="value"
@mouseover.native="inputOnMouseOver($event)"
></el-input>
</el-tooltip>
js部分
data(){
return {
value:"",
isShowTooltip:false
}
},
methods:{
inputOnMouseOver(e){
const target = event.target;
// 判断是否开启tooltip功能
if (target.offsetWidth < target.scrollWidth) {
this.isShowTooltip = false;
} else {
this.isShowTooltip = true;
}
}
}
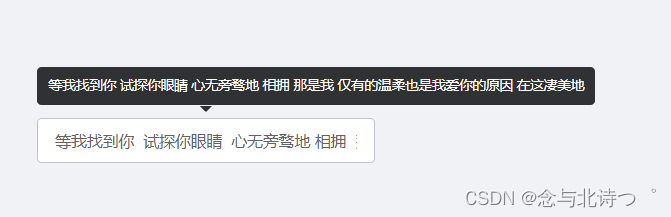
效果图:

输入框的内容超出长度后,鼠标悬浮在输入框上,就会出现tooltip提示
。tooltip的样式也可以按照elementUi修改。