一、问题描述
使用Vue框架在开发项目中,标签在根据后端返回的值回显到input标签时,发现能正常回显,但却不能进行编辑。
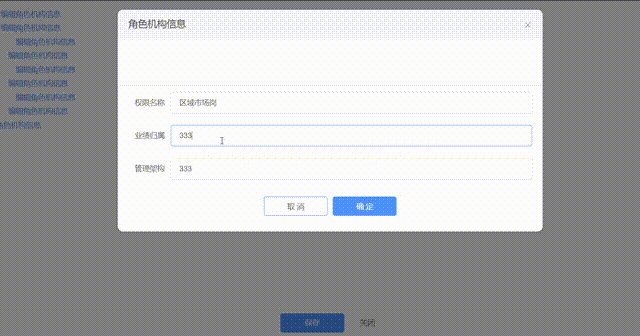
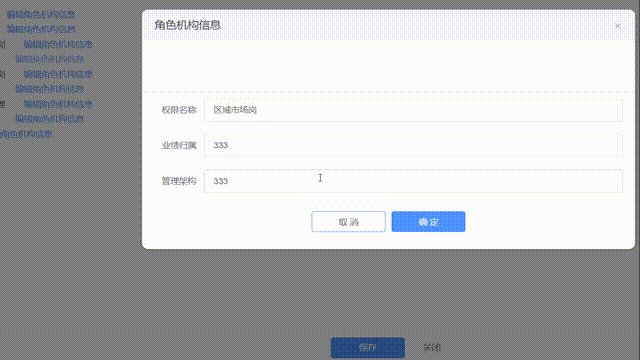
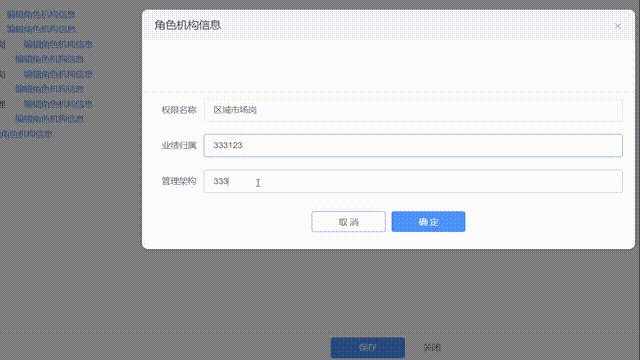
修复前:
无论输入什么内容都无法在文本框进行填充。

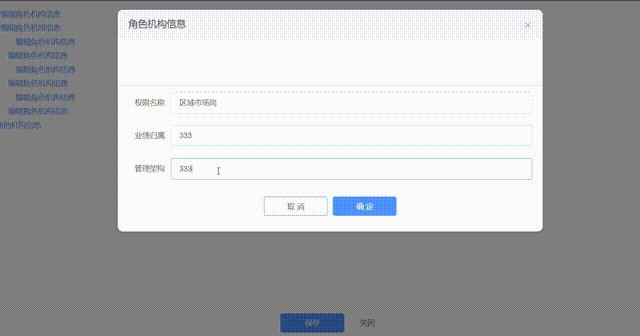
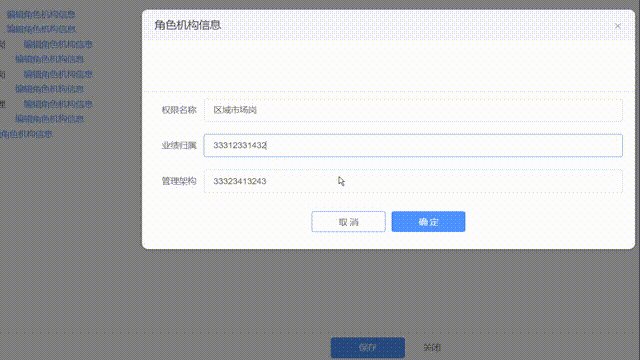
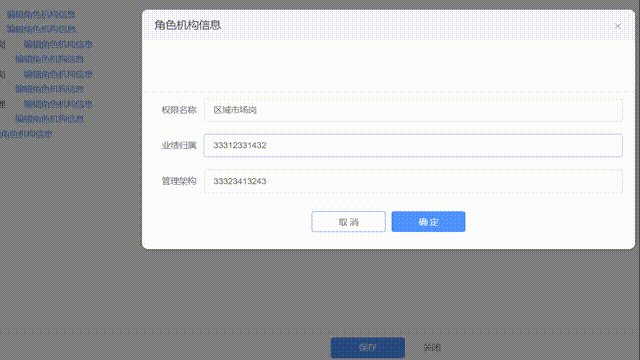
修复后:

二、问题解决
可以采用forceUpdate用来强制渲染,input输入框添加方法,方法里为forceUpdate。


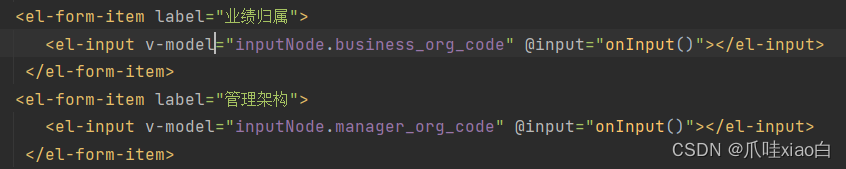
<el-form-item label="业绩归属">
<el-input v-model="inputNode.business_org_code" @input="onInput()"></el-input>
</el-form-item>
<el-form-item label="管理架构">
<el-input v-model="inputNode.manager_org_code" @input="onInput()"></el-input>
</el-form-item>
onInput() {
//input输入框无法编辑
this.$forceUpdate();
}