需求:超过某一字节后不允许输入
<el-input @input=“changeFn” v-model=“testData” >
方法一,
changeFn(value){
let len = 0, j = 0; //len为字节数,j为字符数
for (var i = 0; i < value.length; i++) {
//charCodeAt(i)返回value第i个的UNcode值
if (value.charCodeAt(i) > 127 || value.charCodeAt(i) == 94) {
len += 2;
j++;
} else {
len++;
j++;
}
if (len > 4) {
this.$message("笼架起始最多只能输入四个字节");
this.testData = value.substring(0, j - 1);
break;
}
},
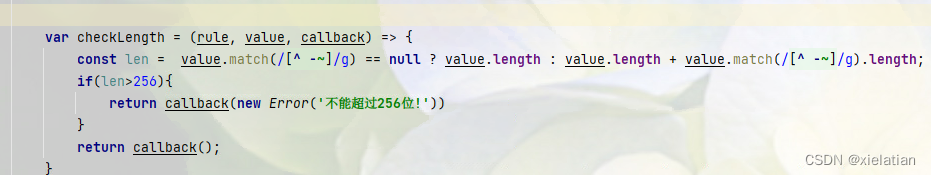
方法二
使用rule校验,达到未校验通过则不允许提交
rule:{
testData:[{
validator: checkLength,trigger:'blur'}]
}

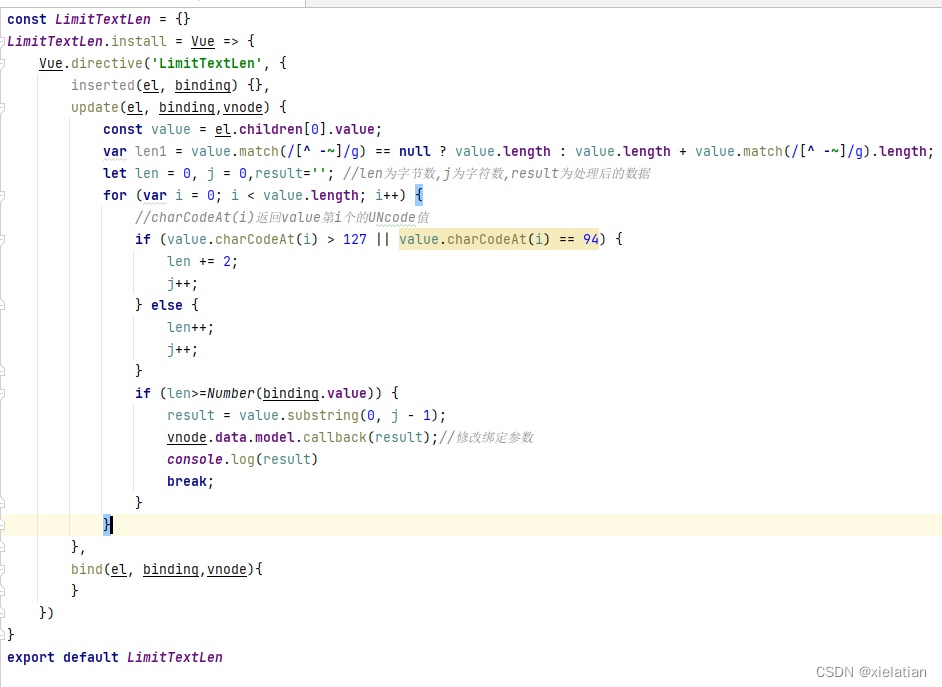
方法三,
写全局指令
<el-input v-limitTextLen='15' v-model="testData" ></el-input> // 这里15表示限制长度