系统使用的技术:antDesignPro6 + Umi4 + antDesign + antDesignProComponents + 其他技术
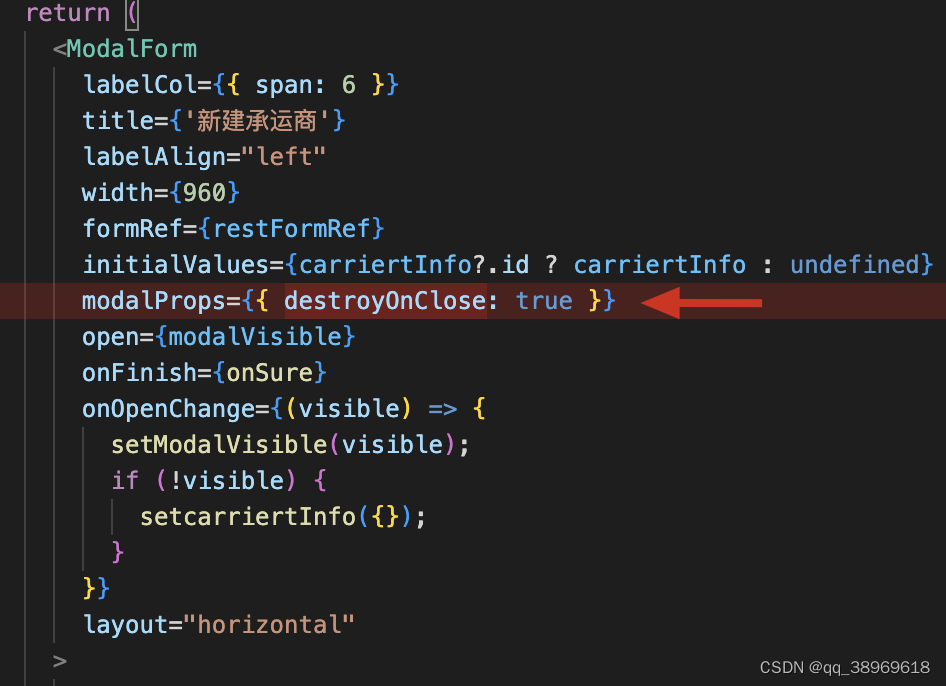
1、如何设置ModalForm组件,销毁时,自动重置表单?
modalProps={ { destroyOnClose: true }} // 重置表单
答:给ModalForm组件添加modalProps属性,设置destroyOnClose为true即可。或者在父组件中,通过逻辑表单时来动态显示隐藏子组件如:{ showChild && <Child />} 也会自动关闭弹框时,清空表单。

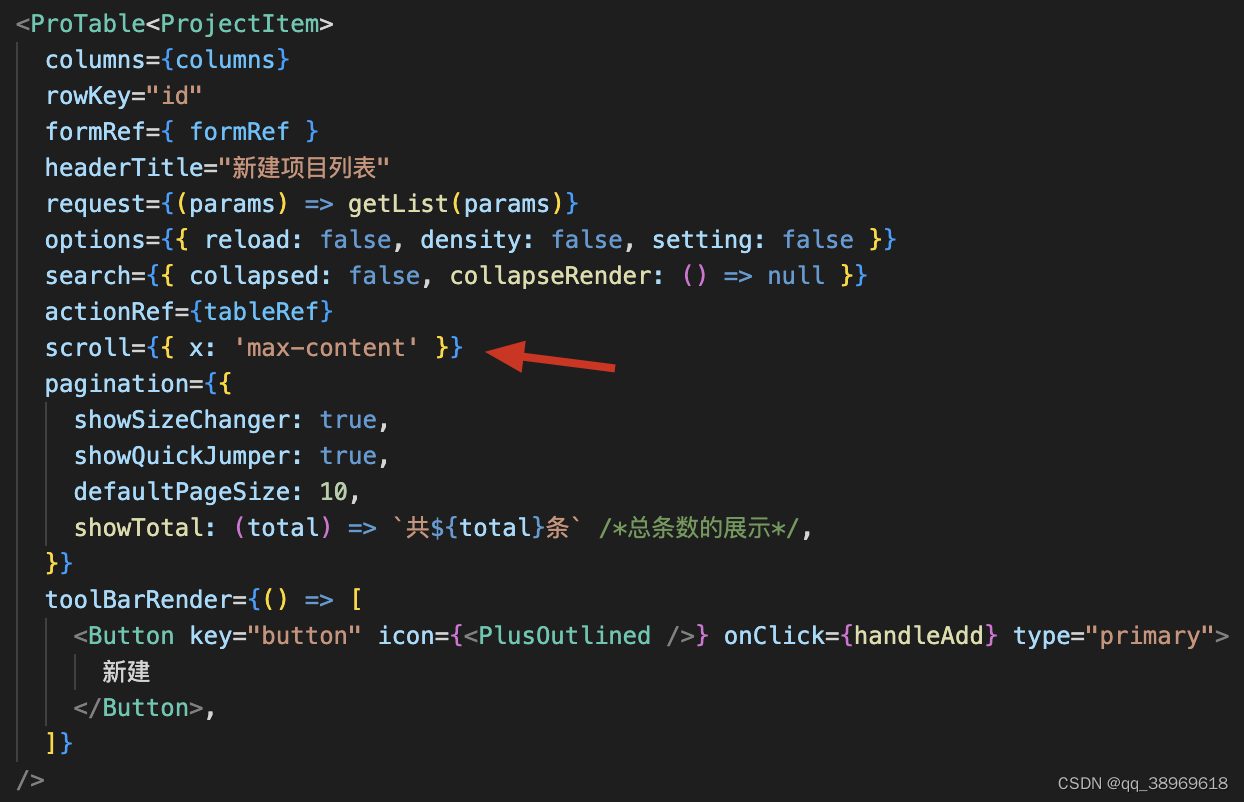
2、 如何设置ProTable表格组件,标题&列内容直接在一行上显示完,不要换行显示?
scroll={ { x: 'max-content' }} // 【慎用】注意:一旦设置该属性后,列中设置的width和ellipsis属性都将失效!!! 而且一旦设置竖直方向的最大滚动距离y,如果列很多,x方向也可能错乱了。
小扩展:可通过设置 scroll={ { x: 1300, y: 500 }} 最大宽度&高度(超过将自动出现滚动条),然后设置每列width为固定值,如width:100,设置ellipsis才会生效。

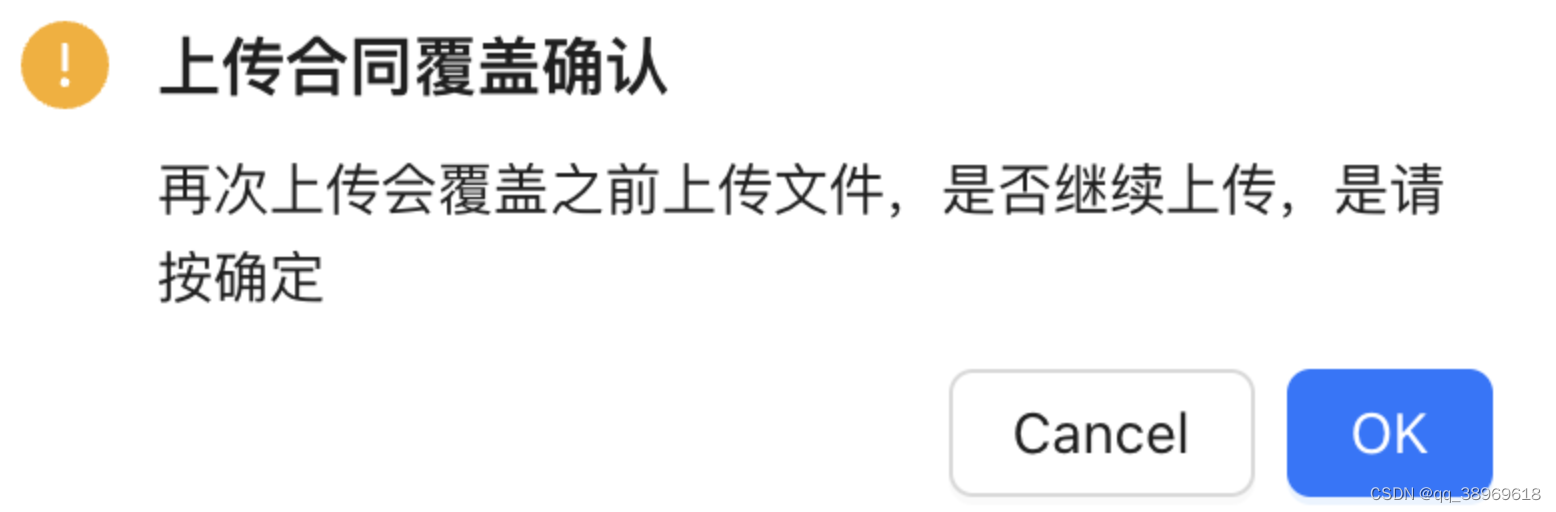
3、 使用Modal中的confirm组件,偶现:弹框的确定和取消按钮文本,显示为英文的OK和Cancel文本。
答:设置 okText: "确定" 和 cancelText: "取消", 这2个属性即可。其他未尝试的可能解决方法(移除国际化):执行npm run i18n-remove。 或者其他方式参考:https://umijs.org/docs/max/i18n#useintl-%E8%8E%B7%E5%8F%96-intl-%E5%AF%B9%E8%B1%A1



4、切换系统左侧菜单时,中间内容显示区的背景,没有任何loading效果。
答:在项目src目录下新建loading.tsx文件即可。
// loading.tsx文件
import { PageLoading } from '@ant-design/pro-components';
export default () => {
return <PageLoading />;
};
5、如何设置proTable某列不要在列设置下拉框中显示。
答:列配置中添加hideInSetting: true即可。


6、给antd的Button组件添加ref属性,如何声明类型防止ts校验报错?
import { useRef } from 'react';
const uploadBtnRef = useRef<HTMLButtonElement>(null);
<Button ref={uploadBtnRef} icon={<UploadOutlined />}>
上传
</Button>7、如何设置全局的变量,直接在页面中使用?
注意:如果是多环境,环境变量随当前运行环境而动态修改,需通过指定
UMI_ENV环境变量来自动区分不同环境变量的取值,具体参考:环境变量 - Ant Design Pro
process.env 是 Node.js 中的一个环境对象。其中保存着系统的环境的变量信息。
答:在项目根目录下的config/config.ts文件中,配置define字段即可。
export default defineConfig({
define: {
'process.env': {
APP_HOST_ACCESS: 'http://xxx/xxxx',
APP_HOST_WAYBILL: 'http://xxxx/xxx',
},
},
}}xx.tsx页面中使用环境变量:
export default function AddProject() {
console.log(process.env.APP_HOST_ACCESS) // http://xxx/xxxx
}其他扩展(待确认):在项目的根目录下新建.env-cmdrc文件,可实现:根据执行的构建命令,动态读取不同环境下的变量值。 -- 目前只在构建打包时才生效,如果在开发环境中生效,需要额外安装dotenv库?
# .env-cmdrc: 应用的环境变量配置文件(包含如:test、mock和product环境,环境名可自定义)
{
"test": {
"APP_BASE": "/xxx/test/",
},
"mock": {
"APP_BASE": "/xxx/mock/"
},
"product": {
"APP_BASE": "/xxx/product/"
}
}
在package.json文件中:

8、 如何设置ProTable的整个搜索表单(包含查询重置按钮)都不要显示?
search={false}
9、如何设置ProTable中某个搜索表单框的属性,如设置自定义的placeholder?
答:通过 fieldProps 属性配置即可。
{
title: '模糊搜索框',
dataIndex: 'keywords',
hideInTable: true, // 表格中隐藏
key: 'keywords',
fieldProps: {
placeholder: '请输入用户编码、用户账户、姓名/企业名',
},
},
{
title: '注册时间',
valueType: 'dateTimeRange',
dataIndex: 'reconcileTime',
key: 'reconcileTime',
fieldProps: {
placeholder: ['开始时间', '结束时间']
},
},10、 如何设置某个路由页面不要在系统左侧菜单中显示?
答:在路由配置中添加 hideInMenu: true 即可。
{
path: '/businessManagement/ActionDetail',
name: 'xx页面',
hideInMenu: true, // 隐藏菜单显示
component: './BusinessManagement/Rent/components/ActionDetail',
},11、如何设置ProTable中某个搜索表单框的宽度?
答:在列配置中添加 colSize 属性即可。
{
title: '注册时间',
valueType: 'dateTimeRange',
dataIndex: 'reconcileTime',
key: 'reconcileTime',
colSize: 1.2, // 设置表单框宽度
search: {
// 自动将绑定的时间数组,拆分成2个字段,方便传参给后台
transform: (value: string[]) => ({ beginDate: value[0], endDate: value[1] }),
},
},12、如何设置ProTable的子标题等信息?
答:设置 toolbar 对象属性即可。官网文档:https://procomponents.ant.design/components/table#listtoolbarprops
<ProTable<DeliveryBillItem>
columns={columns}
actionRef={tableRef}
rowKey="id"
// headerTitle="运单列表" // 设置表格标题
toolbar={
{
title: '运单列表', // 设置表格标题,优先级比headerTitle高
subTitle: '提示:未对账运单,可以勾选并批量删除', // 设置子标题
... // 其他设置
}}
/>13、如何手动触发表单的校验?
答:通过表单实例提供的validateFields方法。注意:该方法返回的是Promise,.then是校验通过,.catch是校验不通过。
// 触发某个字段的校验, 数组中添加要校验的表单字段名即可(可配置多个)
formRef?.current?.validateFields(['xxx'])
// 触发整个表单的校验
formRef?.current?.validateFields()
// Form组件
<Form ref={formRef}></Form>14、如何设置ProTable首次请求列表时,需先等到默认初始条件请求&设置完后,再请求列表?
答:设置ProTable的manualRequest属性为true即可。
15、如何设置ProTable可跨页勾选?
答:设置preserveSelectedRowKeys属性为true即可。
// rowSelection object indicates the need for row selection
const rowSelection = {
onChange: (_selectedRowKeys, selectedRows) => { ... },
getCheckboxProps: (record: DeliveryBillItem) => ({
// 设置部分行不能勾选
disabled: record.relateType === 2, // Column configuration not to be checked
}),
preserveSelectedRowKeys: true, // 跨页保留之前勾选项
};
<ProTable
rowSelection={
{ ...rowSelection }}
/>
16、ProTable中某列字段为金额,如何自动添加千位分隔符并显示中文的金额符号¥?
答:通过设置columns数组中该字段的ValueType属性值即可。具体参考:https://procomponents.ant.design/components/schema#valuetype
valueType:money // 自动将一个数字添加千位分隔符并显示金额符号¥ (注意:默认保留2位小数)