1.安装vue-tasty-burgers
yarn add vue-tasty-burgers
2.main.js配置
import * as TastyBurgerButton from 'vue-tasty-burgers';
Vue.use(TastyBurgerButton);
3.页面使用
<template>
<tasty-burger-button
:type="buttonType"
:active="isActive"
:size="size"
:color="color"
:active-color="activeColor"
v-on:toggle="onToggle" />
</template>
<script>
export default {
data () {
return {
buttonType: 'elastic',
isActive: false,
size: 'xl',
color: 'green',
activeColor: 'orange'
}
},
methods: {
onToggle (active) {
// Toggle menu
}
}
}
</script>
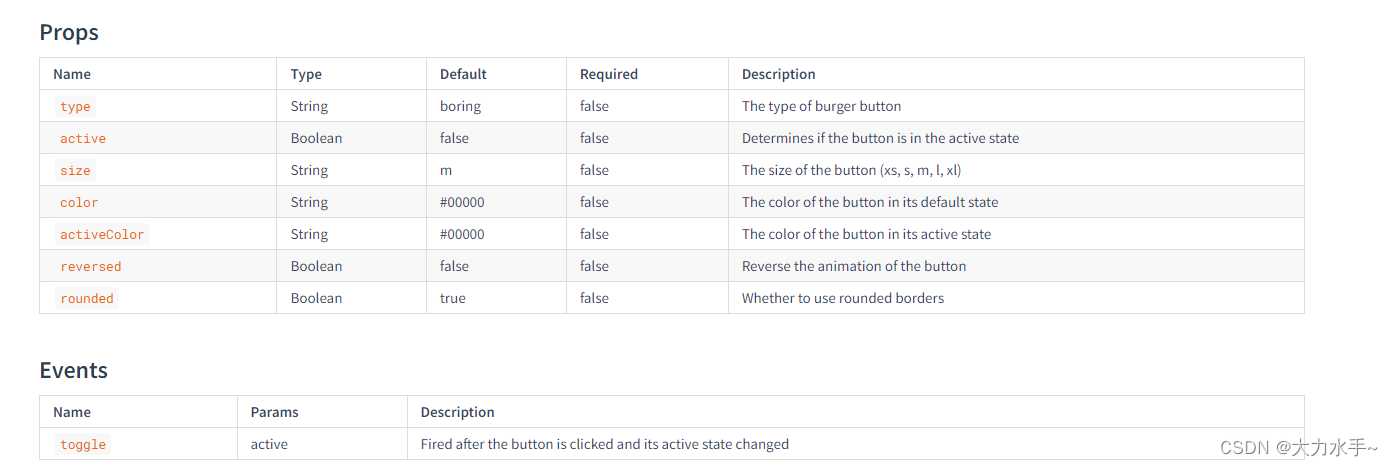
4.相关属性和方法

5.官网地址
https://imfaber.github.io/vue-tasty-burgers/dist/#/index