场景:
最近公司要求项目前端不要用element-ui,改为使用公司其他组开发的ui组件。
这个ui组件使用基本就是安装后,直接全局替换elementui的el-前缀为公司开发的xx-前缀。
替换之后,发现替换倒是很丝滑,问题不大。可以运行成功!
然后开始测试了,发现有一个问题。
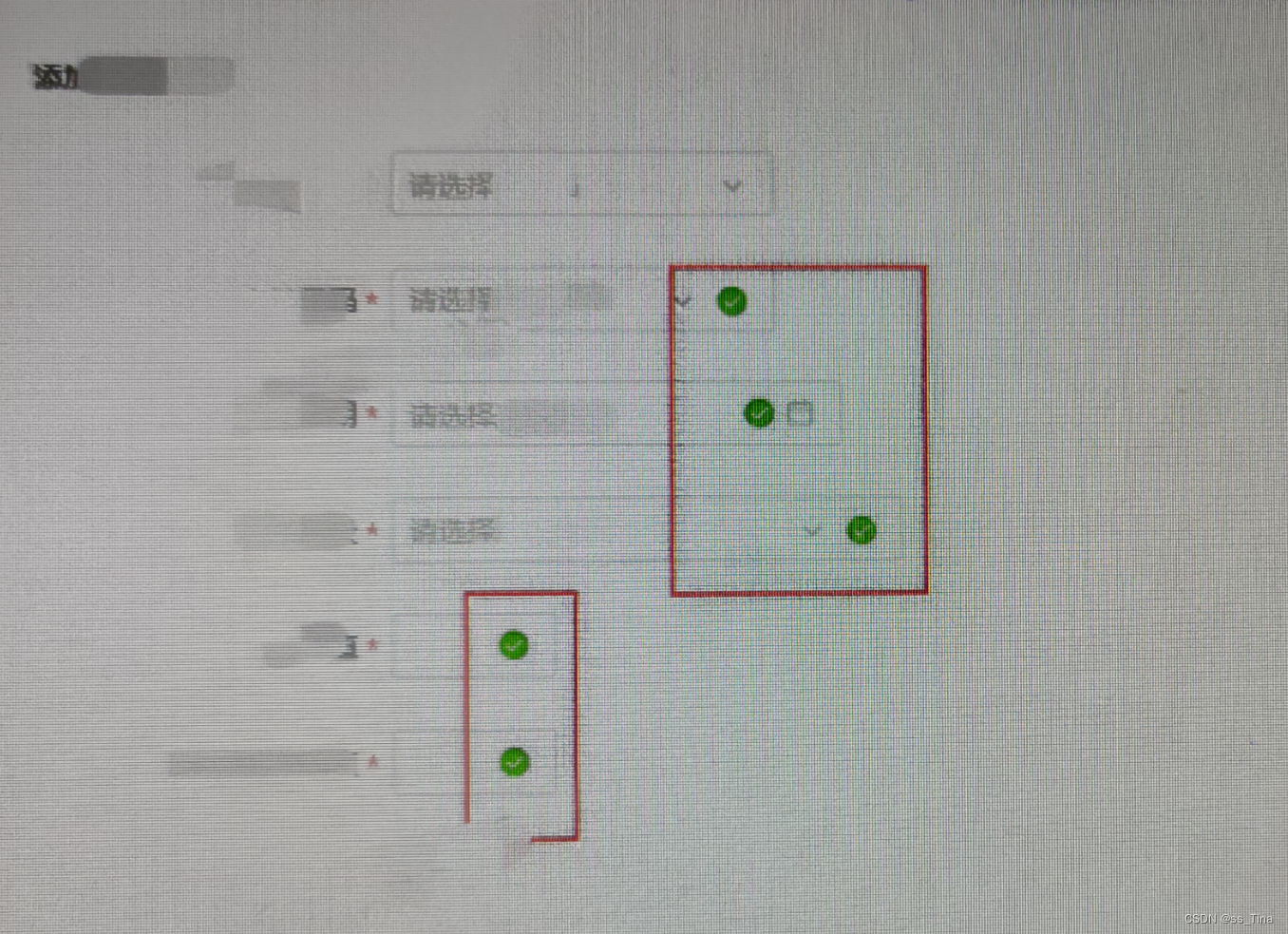
页面新增和修改是一个弹窗,点了修改,再点新增之后,新增窗口一弹出,呈现如下效果:

解决 :
后面处理的是,在关闭弹窗之前,先进行了校验的清理。这样处理后,就不在出现上述情况
this.$refs.dataForm.clearValidate();