概述
或者是开源项目,或者是B站项目,或者是公司项目,Vue3项目模版大家可能都会慢慢接触。我看了公司模版和Vue-pure-admin这个开源模版之后一直都是一直半解的状态,所以痛定思痛决定自己从零开始搭建一次,绝知此事要躬行!!!
本次搭建的项目中将会包含常见的项目模版功能,如vue-router的使用及模块化、pinia使用及模块化、element-plus组件引入及部分组件的二次封装(如upload上传组件,menu菜单组件,面包屑组件)、中英文切换、一键换肤、echarts使用及数据可视化大屏实践、svg组件封装及其使用等等…。所有关键步骤,我都将以博客的形式呈现,希望能对各位有所帮助。
技术栈: Vue3全家桶(Vue3.0 + TypeScript + Vite + Pnina + Element+Plus)
环境: Node.js(V16.14.0)
预期: 完成包含常见功能的 Vue3.0后台管理系统
博客:目前已更新十余篇,后续随着项目搭建,博客也将持续更新
参考: Vue-Pure-Admin: https://yiming_chang.gitee.io/pure-admin-doc/
一、系列文章合集(持续更新中~)
- Vue3+Ts+Vite项目(第一篇)——使用Vite创建Vue3项目
- Vue3+Ts+Vite项目(第二篇)——引入Element-Plus并配置组件按需自动导入
- Vue3+Ts+Vite项目(第三篇)——配置husky、stylelint、commitlint,配置git提交代码校验
- Vue3+Ts+Vite项目(第四篇)——配置@路径别名,实现@代替/src
- Vue3+Ts+Vite项目(第五篇)——配置router,实现路由跳转并完成路由模块化
- Vue3+Ts+Vite项目(第六篇)——nprogress安装与使用,实现路由加载进度条
- Vue3+Ts+Vite项目(第七篇)——自定义滚动条样式
- Vue3+Ts+Vite项目(第八篇)——页面切换过渡动画
- Vue3+Ts+Vite项目(第九篇)——基于el-menu封装左侧菜单栏组件
- Vue3+Ts+Vite项目(第十篇)——el-breadcrumb二次封装实现面包屑组件,实现面包屑过渡动画
- Vue3+Ts+Vite项目(第十一篇)——项目启动loading加载效果
- Vue3+Ts+Vite项目(第十二篇)——echarts安装与使用,vue3项目echarts组件封装
- Vue3+Ts+Vite项目(第十三篇)——配置Element-Plus主题色
- Vue3+Ts+Vite项目(第十四篇)——安装vue-i18n配置中英文切换,完成国际化
- Vue3+Ts+Vite项目(第十五篇)——tailwindcss安装及使用详解,css原子化如何实现
二、项目效果图
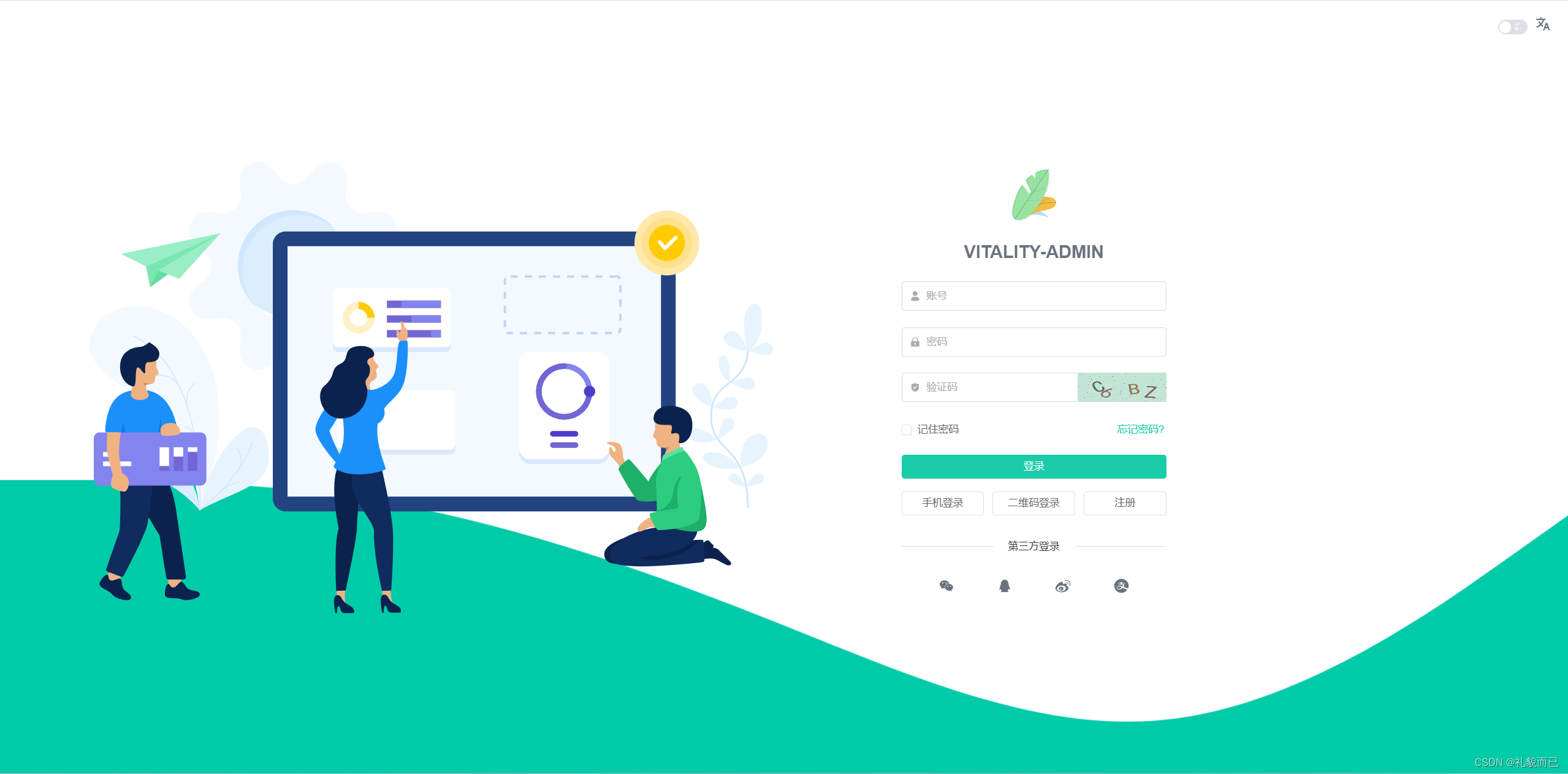
2.1 登录注册


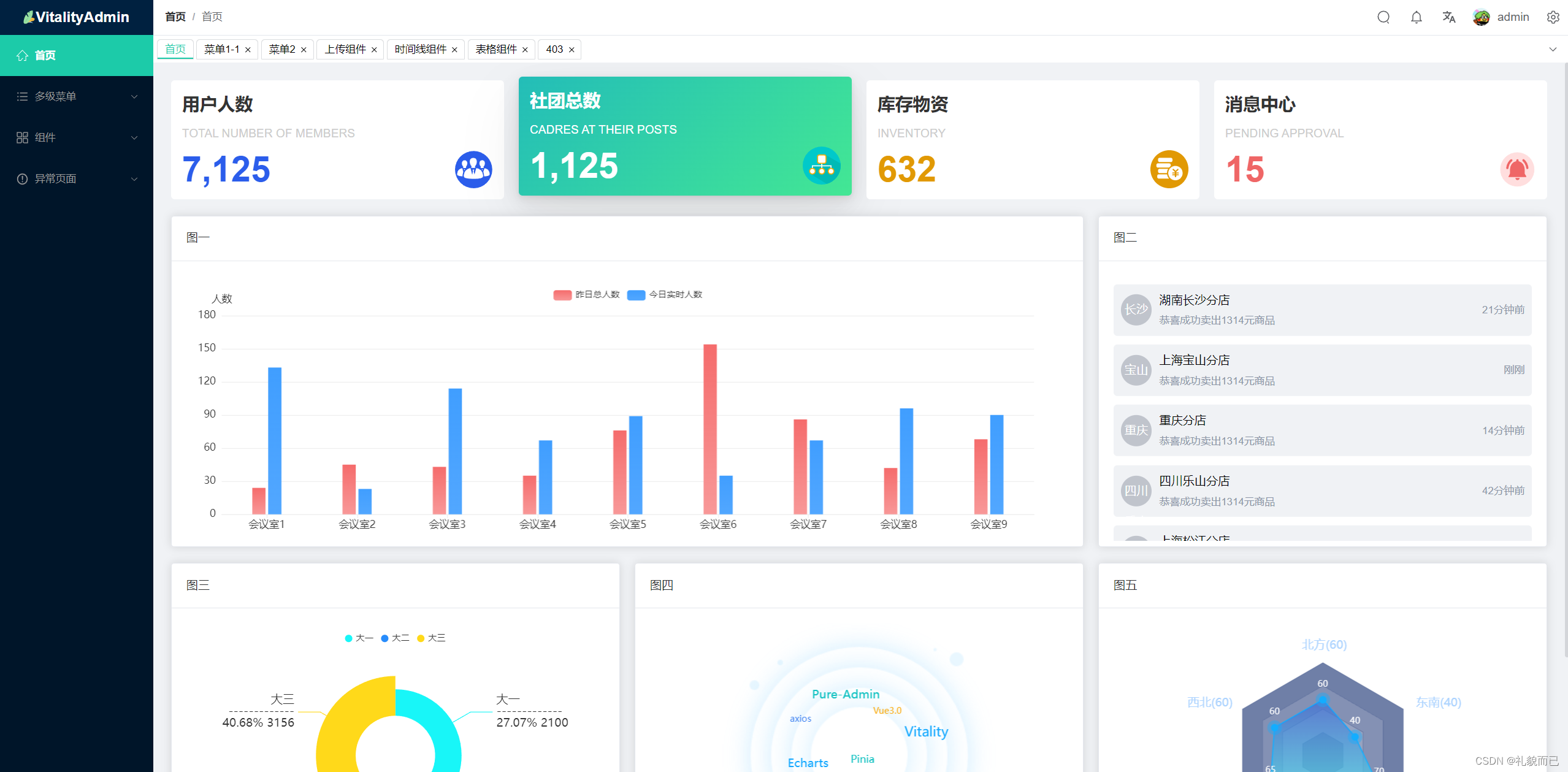
2.2 首页

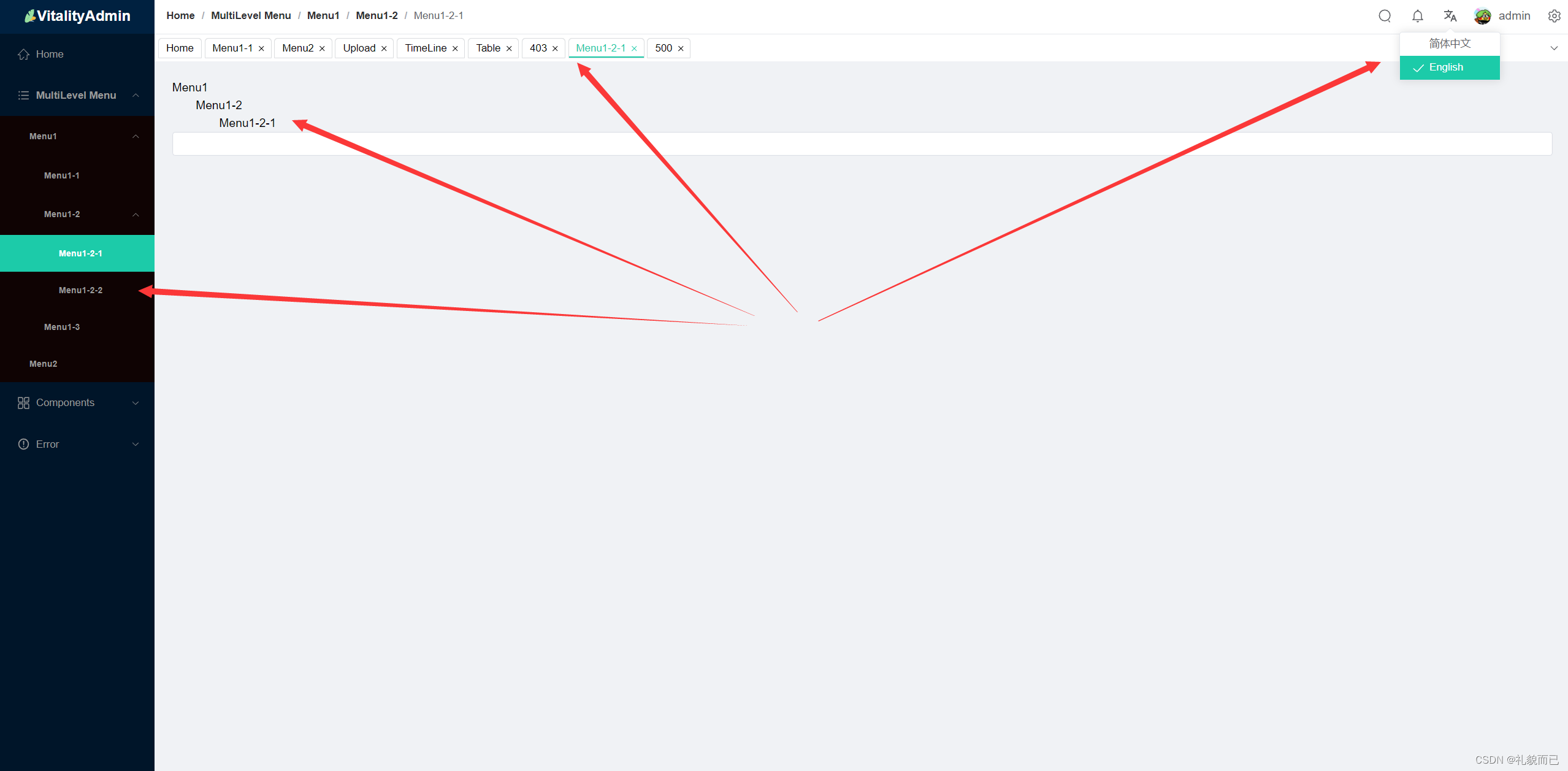
2.3 中英文切换